Heim >Web-Frontend >HTML-Tutorial >Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mit HTML + CSS einen Karusselleffekt (Code-Sharing) erzielen.
Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mit HTML + CSS einen Karusselleffekt (Code-Sharing) erzielen.
- 奋力向前Original
- 2021-08-27 14:16:187084Durchsuche
Im vorherigen Artikel „Lernen Sie Schritt für Schritt, wie Sie mit CSS einen einfachen Heartbeat-Effekt erstellen (detaillierte Code-Erklärung)“ habe ich Ihnen gezeigt, wie Sie mit CSS einen einfachen Heartbeat-Effekt erstellen. Im folgenden Artikel erfahren Sie, wie Sie mithilfe von HTML + CSS den Karusselleffekt erzielen.

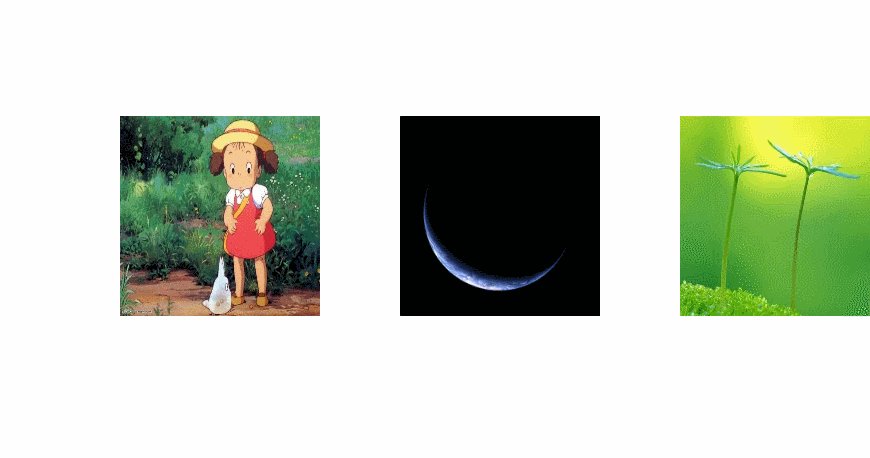
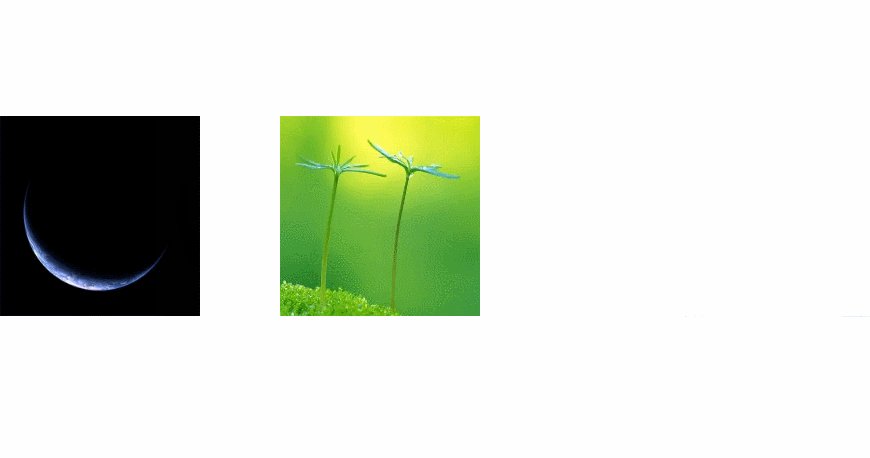
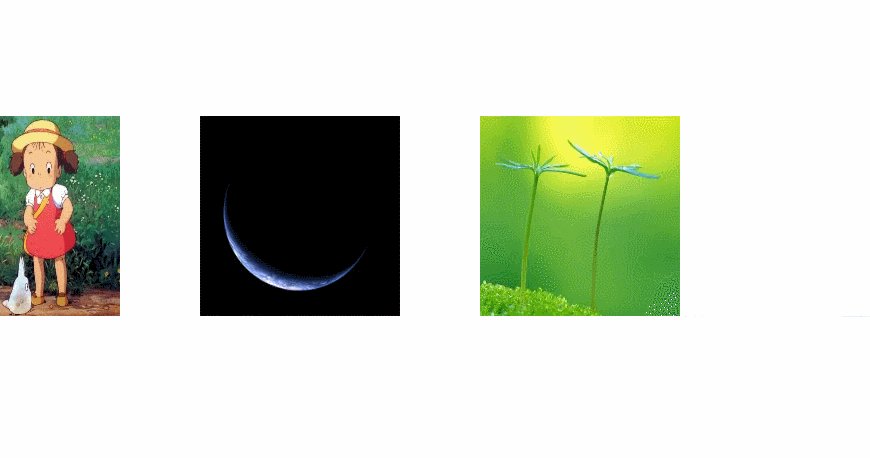
Der Effekt der Werbung für Karussell ist wie folgt:

Schreiben Sie zuerst den Html-Teil. Sie können dieses div-Tag verstehen, wenn Sie Diese div-Tags können bei der Verwendung von CSS oder JS verwendet werden, also <div id="container"> Ein <code>div, dessen ID container ist. Ohne zu sehr ins Detail zu gehen, hier ein Codebeispiel. Html部分,你可以理解这个div标签,如果你写CSS或者JS的时候可以用到这几个div标签,<div id="container">就是 一个<code>ID为container的div,先不说多,下面给大家代码示例。
div id="container"> <div id="screen">
id="screen" 这个可以给div标签那个块状设置属性,比如 宽、高、颜色、等等。<a href="#">href</a>在是CSS代码的一种意思是指定超链接目标,<img alt="Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mit HTML + CSS einen Karusselleffekt (Code-Sharing) erzielen." > 标签的src属性是必需的。它的值是图像文件的URL,也就是引用该图像的文件的的绝对路径或相对路径。
a href="#"用法
<a href="#" onclick="window.close()"></a>
分类
内部连接:<a href="#/URL">name</a>
锚记:<a name="object-name">name</a><a>name</a>
外部链接:<a href="URL">name</a>建立一个以name为表象的网址链接。
链接说明文字:<a href="/" title="链接说明">...</a>
img src=""用法
图片和HTML文本在同一目录下:例如index.html和img.jpg
<img src="img.jpg" alt="Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mit HTML + CSS einen Karusselleffekt (Code-Sharing) erzielen." >
图片和HTML不在同一目录下: 图片img.jpg在文件夹images中,index.html和images文件夹在同一个目录下
<img src="images/img.jpg" alt="Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mit HTML + CSS einen Karusselleffekt (Code-Sharing) erzielen." >
图片img.jpg在文件夹images中,index.html在controller文件夹中,images和controller文件夹在同一个目录下
<img src="../images/img.jpg" alt="Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mit HTML + CSS einen Karusselleffekt (Code-Sharing) erzielen." >
将图像宽度和高度分别设置为 200 像素:<img alt="Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mit HTML + CSS einen Karusselleffekt (Code-Sharing) erzielen." >标签的height和width属性设置图像的尺寸。
<img src="#" style="max-width:90%" style="max-width:90%" alt="Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mit HTML + CSS einen Karusselleffekt (Code-Sharing) erzielen." >
html完整代码
ok,写完html编辑代码,接下来使用css写编辑
用内外边距均设置为0px,再来screen中a标签设置为【左浮动】并且设置动画属性,周期为1s并且无限循环。
*{
margin: 0px;
padding: 20px;
}
#screen a{
animation: donghua 1s infinite;
float: left;代码效果

设置container宽度高度均为200px(与图片宽度相同),并且将溢出部分隐藏起来。
在并排五张图的直线上,以每张图左下角为坐标点,其横坐标分别为0px,200px,400px,600px,800px
@keyframes donghua{
0%{transform: translate(0px)}
18%{transform: translate(0px)}
20%{transform: translate(-200px)}
38%{transform: translate(-200px)}
40%{transform: translate(-400px)}
58%{transform: translate(-400px)}
60%{transform: translate(-600px)}
78%{transform: translate(-600px)}
80%{transform: translate(-800px)}
100%{transform: translate(-800px)}
}
id="screen" Hiermit können Attribute für den Tag-Block div festgelegt werden, z. B. Breite, Höhe, Farbe usw. <a href="#">href</a> ist eine Art CSS-Code, der das Hyperlink-Ziel angibt, <img alt="Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mit HTML + CSS einen Karusselleffekt (Code-Sharing) erzielen." > Das src des Tags ist erforderlich. Sein Wert ist die URL der Bilddatei, also der absolute oder relative Pfad der Datei, die auf das Bild verweist.
a href="#"Verwendung
Kategorie
Interne Verbindung: <a href="#/URL">name</a>
<a name="object-name">name</a><a href="#object-name">name< ; /a></a>Externer Link: <a href="URL">name</a>Erstellen Sie eine URL mit name als Darstellungslink . Linkbeschreibungstext: <a href="/" title="Linkbeschreibung">...</a>
img src=""Verwendung
Bilder und HTML-Text befinden sich im selben Verzeichnis: zum Beispiel index.html und img.jpg rrreee Bild und Das Bild HTML befinden sich nicht im selben Verzeichnis: Das Bild img.jpg befindet sich im Ordner images, index.html code> und <code der ordner>images befindet sich im selben Verzeichnisrrreeeimg.jpg befindet sich im Ordner images und index. html befindet sich in controllerimages und controller im selben Verzeichnisrrreee
width des Tags code><img alt="Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mit HTML + CSS einen Karusselleffekt (Code-Sharing) erzielen." > legen die Abmessungen des Bildes fest. 🎜rrreee🎜HTML-Komplettcode🎜rrreee🎜ok, nachdem Sie den HTML-Bearbeitungscode geschrieben haben, verwenden Sie dann CSS zum Schreiben und Bearbeiten🎜🎜Setzen Sie den inneren und äußeren Rand auf 0px und dann auf screen Das Tag <code>a ist auf [links schwebend] gesetzt und das Animationsattribut ist festgelegt. Der Zeitraum beträgt 1s und es wird eine Endlosschleife ausgeführt. 🎜rrreee🎜Codeeffekt🎜🎜
 🎜🎜Stellen Sie die Breite und Höhe des
🎜🎜Stellen Sie die Breite und Höhe des Containers auf jeweils 200px ein (das Gleiche wie die Bildbreite) und blenden Sie den Überlaufteil aus. 🎜🎜Auf der geraden Linie von fünf Bildern nebeneinander, wobei die untere linke Ecke jedes Bildes als Koordinatenpunkt dient, sind die Abszissen 0px, 200px, 400px Code>, 600px, 800px🎜rrreee🎜Effektcode🎜🎜🎜🎜🎜OK, vollständiger CSS-Code🎜🎜vollständiger Code🎜rrreee🎜【Ende】 🎜🎜Empfohlenes Lernen: 🎜HTML/CSS-Video-Tutorial🎜🎜
Das obige ist der detaillierte Inhalt vonBringen Sie Ihnen Schritt für Schritt bei, wie Sie mit HTML + CSS einen Karusselleffekt (Code-Sharing) erzielen.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




