Heim >Web-Frontend >uni-app >Was ist render.js? Wie zeichnet man damit Amap in UNiAPP?
Was ist render.js? Wie zeichnet man damit Amap in UNiAPP?
- 青灯夜游nach vorne
- 2021-08-26 19:39:0910199Durchsuche
Wie zeichnet man Amap mit UNiAPP? Der folgende Artikel führt Sie durch die Verwendung von render.js und stellt vor, wie Sie mit render.js Amap in uniAPP zeichnen. Ich hoffe, dass er für alle hilfreich ist.

Was ist render.js
renderjs是一个运行在视图层的js。它比WXS更加强大。它只支持app-vue和h5。renderjshat zwei Hauptfunktionen:
- Reduzieren Sie den Kommunikationsverlust zwischen der Logikschicht und der Ansichtsschicht erheblich und stellen Sie leistungsstarke Ansichtsinteraktionsfunktionen bereit.
- Betreiben Sie Dom im Ansichtsebene: Führen Sie die js-Bibliothek für das Web aus
at Verwenden Sie render.js in uniAPP, um eine Gaode-Karte zu zeichnen.
Klare Anforderungen.<view id="test"></view> <script module="test"> export default { mounted() { // ... }, methods: { // ... } } </script>Funktionen unter der VUE-Datei Eingeschränkt, es muss sich in der NVUE-Datei befinden, um zu funktionieren.In diesem Schreiben konnte die NVUE-Datei aus anderen Gründen nicht verwendet werden, daher musste ich über andere Methoden und schwebende Schaltflächen auf der Karte nachdenken. Das Lösen des hierarchischen Problems war ebenfalls schwierig, daher habe ich die Uni-Karte aufgegeben Komponente. Nach vielen Versuchen habe ich mich für die Verwendung von render.js zum Aufrufen von Amap entschieden, wodurch die oben genannten Anforderungen und Probleme perfekt gelöst werden können, die ich hiermit aufzeichne und teile.
Code schreiben
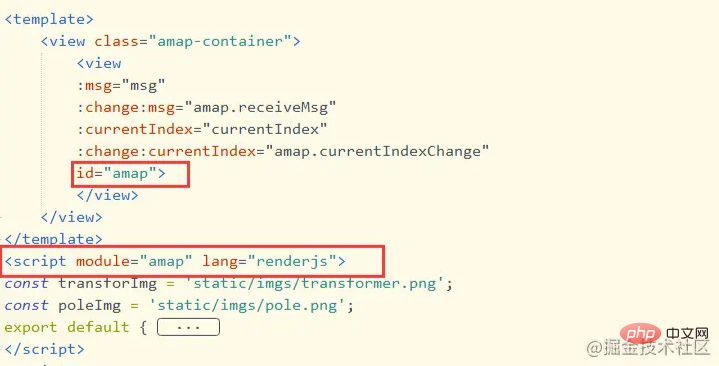
vue-Seite verwendet render.jsrender.js wird hauptsächlich über das Skript-Tag eingeführt, wie in der folgenden Abbildung dargestellt:
view ist ein Render-Container. js, verwenden Sie „Anzeige auf der Karte“ und schreiben Sie dann den Einführungs- und Initialisierungscode für die Karte in das Skript-Tag.
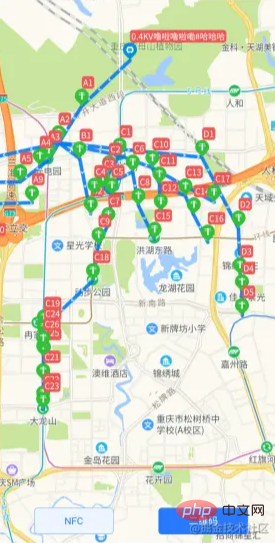
Initialisieren Sie die Karte.
1. 在uni中的vue文件下使用地图 2. 需要在地图根据经纬度标记点,并且可点击 3. 需要在标记点与点之间连线 4. 地图上需要悬浮两个按钮
, um den Effekt zu erzielen Weitere Informationen finden Sie in der Amap-API Dies kann nicht für die Datenkommunikation verwendet werden und muss über andere Methoden erfolgen. Die Kommunikation ähnelt der Übergabe von Komponentenwerten in Vue. 1. Bindung von Daten
2. Empfang von Daten

Prinzipien und Fast das gleiche wie oben Werfen Sie in render.js eine Methode aus und schreiben Sie dann die Methode zum Abhören auf der Seite wie folgt , Karten Die Verwendung von usw.
Zum Schluss fügen Sie den offiziellen UNI-Link und den Amap-API-Link hinzu https://uniapp.dcloud.io/frame?id=renderjs
https://uniapp.dcloud.io/frame?id=renderjs
Empfohlen: „uniapp-Tutorial“
Das obige ist der detaillierte Inhalt vonWas ist render.js? Wie zeichnet man damit Amap in UNiAPP?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

