Heim >Web-Frontend >uni-app >So lösen Sie das Problem des Uniapp-Bildpfadfehlers
So lösen Sie das Problem des Uniapp-Bildpfadfehlers
- 藏色散人Original
- 2021-01-27 15:13:499122Durchsuche
Lösung für den Uniapp-Image-Pfadfehler: 1. Konfigurieren Sie den „publicPath“ unter h5 im Stammverzeichnis „manifest.json“ 2. Konfigurieren Sie den Basispfad, der in der h5-Konfiguration ausgeführt wird.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Uni-App2.5.1-Version, Dell G3-Computer.
Empfohlen (kostenlos): Uni-App-Tutorial
Das Bild des HBuilderX-gepackten Uniapp-Projekts wird nicht angezeigt (der Pfad ist falsch)
Der lokale Dienst des gepackten h5-Projekts wird normal ausgeführt und die Seite erscheint nach der normalen Bereitstellung leer
Im Stammverzeichnis-Manifest konfigurieren Sie einfach den publicPath unter h5 in json
"h5" : {
"template" : "template.html",
//目录地址
"publicPath" : "/leju_uni_h5/",
"devServer" : {
"port" : 8000 //端口号
},Nach der Bereitstellung zeigt die Seite an, dass das Laden des Bildes fehlgeschlagen ist, egal wie Sie es geändert haben, es ist falsch und die Verzeichnisadresse fehlt
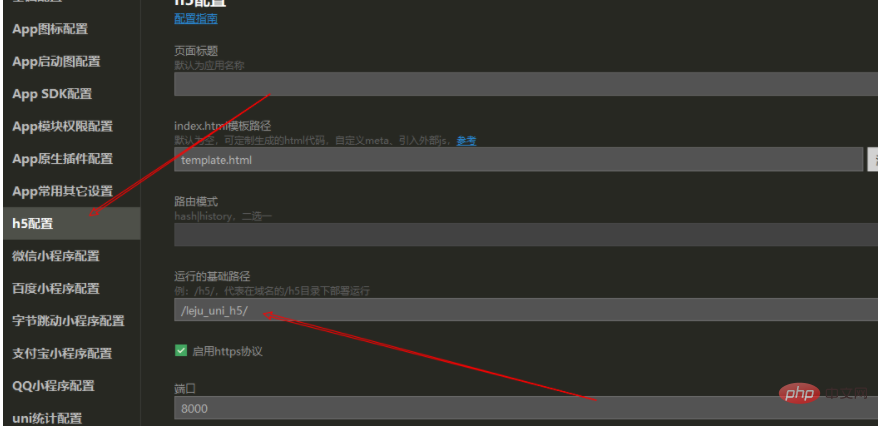
Lösung: Konfigurieren Der grundlegende Pfad läuft in der H5-Konfiguration

Versuchen Sie es Nach langem Warten sind die Quellcodeansicht und die H5-Konfiguration nicht synchronisiert und konsistent ... Ich muss mich übergeben ...
Das obige ist der detaillierte Inhalt vonSo lösen Sie das Problem des Uniapp-Bildpfadfehlers. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

