Heim >Web-Frontend >uni-app >So entfernen Sie die obere Zurück-Taste in Uniapp
So entfernen Sie die obere Zurück-Taste in Uniapp
- 藏色散人Original
- 2021-01-18 14:22:4911671Durchsuche
So entfernen Sie die obere Zurück-Schaltfläche in uniapp: Suchen Sie zuerst die Datei „pages.json“ im Stammverzeichnis des Projekts. Suchen Sie dann das Objekt im Seitenarray, um die Schaltfläche „Zurück“ in der oberen Leiste der Seite zu löschen. autoBackButton“: false unter dem Objektstil „Das ist es.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Uni-App2.5.1-Version, Dell G3-Computer.
Empfohlen (kostenlos): Uni-App-Tutorial
Löschen Sie die Standard-Zurück-Schaltfläche in der oberen Titelleiste von Uni-App
1. Suchen Sie die Datei „pages.json“ im Projektstammverzeichnis
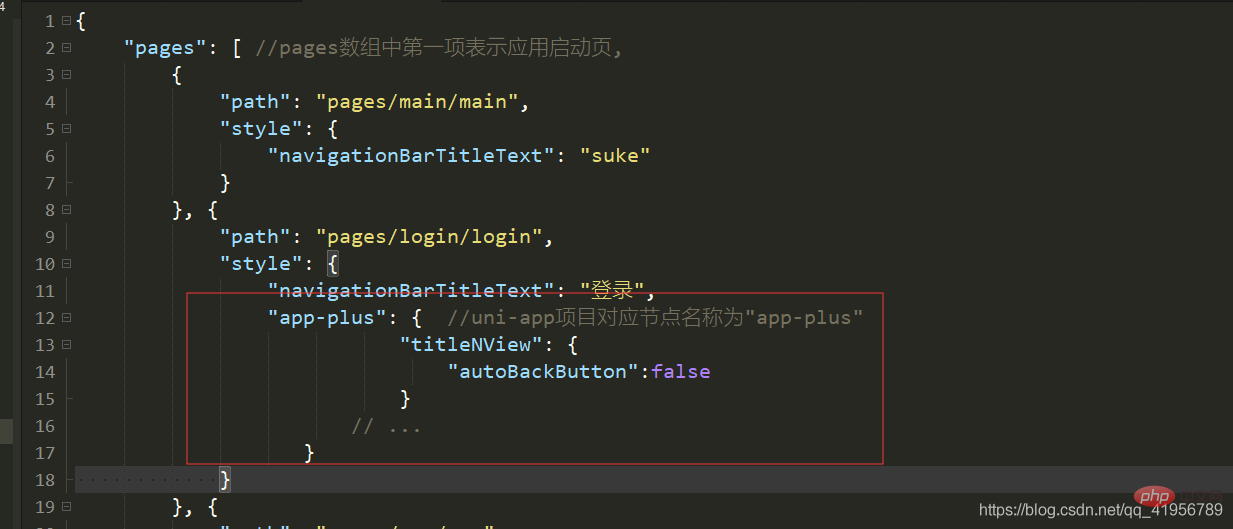
2. Suchen Sie im Seitenarray das Objekt, das Sie löschen möchten. Drücken Sie die Eingabetaste in der oberen Leiste der Seite
3. Fügen Sie
"app-plus": { //uni-app项目对应节点名称为"app-plus"
"titleNView": {
"autoBackButton":false
}
}
Das obige ist der detaillierte Inhalt vonSo entfernen Sie die obere Zurück-Taste in Uniapp. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

