Heim >Web-Frontend >CSS-Tutorial >Wie erstelle ich ein Wasserfall-Layout mit reinem CSS3? Kurze Analyse der Säulenmethode
Wie erstelle ich ein Wasserfall-Layout mit reinem CSS3? Kurze Analyse der Säulenmethode
- 青灯夜游Original
- 2021-08-23 19:01:212748Durchsuche
Im vorherigen Artikel „So fügen Sie Hintergrundbildern mit CSS3 dynamische Farbwechseleffekte hinzu“ haben wir die Methode zum Erstellen farbwechselnder Hintergrundbildanimationen vorgestellt, um Webseiten hochwertig aussehen zu lassen! Dieses Mal werden wir darüber sprechen, wie man die Eigenschaften der CSS3-Spaltenreihe verwendet, um das Wasserfall-Flow-Layout zu implementieren. ~
Wenn wir das responsive CSS-Layout erwähnen, möchten wir es mit Grid und Flexbox implementieren. Tatsächlich haben sie auch einige Einschränkungen. Dinge wie das Wasserfall-Flusslayout können mit ihnen nicht einfach implementiert werden.
Der Grund dafür ist, dass Wasserfallströme grundsätzlich die gleiche Breite haben, die Höhe aber entsprechend dem Bild adaptiv ist. Und die Position des Bildes basiert auch auf der Position des Bildes oben.
Wie kann man also reines CSS3 verwenden, um das Wasserfall-Flow-Layout zu implementieren? Wir können die Eigenschaften der CSS3-Spaltenserie nutzen!
Beginnen wir direkt mit dem Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body,
html {
position: relative;
width: 100%;
height: 100%;
background: #4f000b;
font-family: "PT Mono", monospace;
}
.masonry {
-moz-column-count: 1;
column-count: 1; /* 设置列数 */
-moz-column-gap: 0;
column-gap: 0; /* 设置列间距 */
counter-reset: item-counter;
}
/* 根据不同的屏幕宽度 设置不同的列数*/
@media screen and (min-width: 400px) {
.masonry {
-moz-column-count: 2;
column-count: 2;
}
}
@media screen and (min-width: 600px) {
.masonry {
-moz-column-count: 3;
column-count: 3;
}
}
@media screen and (min-width: 800px) {
.masonry {
-moz-column-count: 4;
column-count: 4;
}
}
@media screen and (min-width: 1100px) {
.masonry {
-moz-column-count: 5;
column-count: 5;
}
}
.item {
box-sizing: border-box;
-moz-column-break-inside: avoid;
break-inside: avoid;
padding: 10px;
counter-increment: item-counter;
}
.item__content {
position: relative;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
height: 220px;
font-size: 40px;
color: #360007;
background: currentColor;
box-sizing: border-box;
color: #720026;
}
.item__content:hover {
background: #9b0034;
}
.item__content:before {
position: absolute;
top: 0;
left: 0;
font-size: 13px;
width: 2em;
height: 2em;
line-height: 2em;
text-align: center;
font-weight: bold;
background-color: #222;
content: counter(item-counter);
}
.item__content--small {
color: #ce4257;
height: 100px;
}
.item__content--small:hover {
background: #d66274;
}
.item__content--medium {
color: #ffc093;
height: 175px;
}
.item__content--medium:hover {
background: #ffd8bc;
}
.item__content--large {
color: #ff7f51;
height: 280px;
}
.item__content--large:hover {
background: #ff9d7a;
}
</style>
</head>
<body>
<div class="masonry">
<div class="item">
<div class="item__content">
</div>
</div>
<div class="item">
<div class="item__content item__content--small">
</div>
</div>
<div class="item">
<div class="item__content item__content--medium">
</div>
</div>
<div class="item">
<div class="item__content item__content--small">
</div>
</div>
<div class="item">
<div class="item__content item__content--medium">
</div>
</div>
<div class="item">
<div class="item__content">
</div>
</div>
<div class="item">
<div class="item__content item__content--large">
</div>
</div>
<div class="item">
<div class="item__content item__content--medium">
</div>
</div>
<div class="item">
<div class="item__content item__content--small">
</div>
</div>
<div class="item">
<div class="item__content">
</div>
</div>
<div class="item">
<div class="item__content item__content--large">
</div>
</div>
<div class="item">
<div class="item__content">
</div>
</div>
<div class="item">
<div class="item__content item__content--small">
</div>
</div>
<div class="item">
<div class="item__content item__content--large">
</div>
</div>
<div class="item">
<div class="item__content item__content--medium">
</div>
</div>
<div class="item">
<div class="item__content item__content--small">
</div>
</div>
<div class="item">
<div class="item__content item__content--medium">
</div>
</div>
<div class="item">
<div class="item__content">
</div>
</div>
<div class="item">
<div class="item__content item__content--small">
</div>
</div>
</div>
</body>
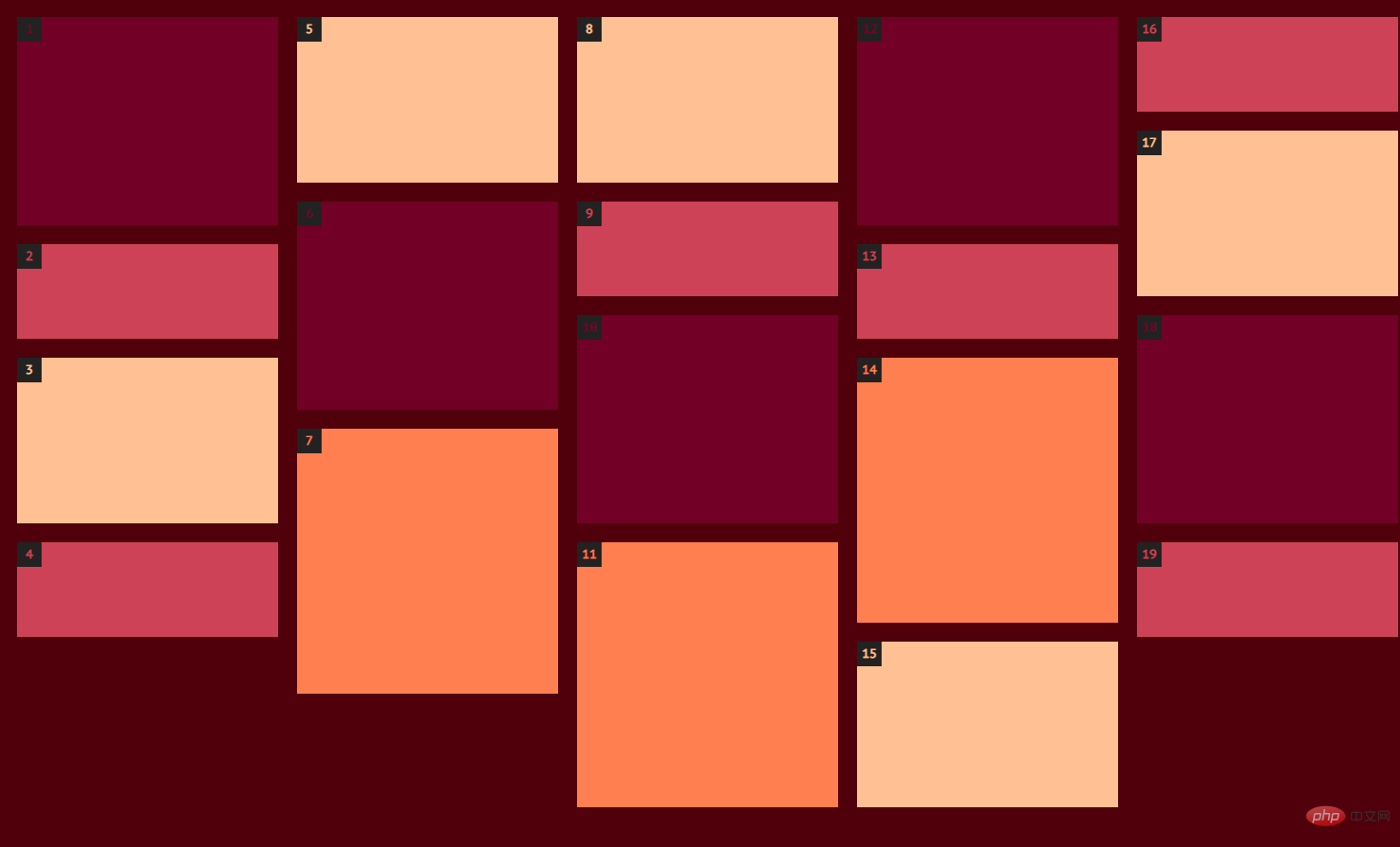
</html>Der Effekt ist wie im Bild unten gezeigt:

OK, das Wasserfall-Flow-Layout ist realisiert! Lassen Sie uns also den obigen Code analysieren und Ihnen einige wichtige CSS-Attribute vorstellen:
@mediaAbfrage: Für verschiedene Bildschirmgrößen können verschiedene Stile festgelegt werden@media查询:可以针对不同的屏幕尺寸设置不同的样式
@media mediatype and|not|only (media feature) {
CSS-Code;
}column-count属性:指定某个元素应分为的列数。column-gap属性:指定列间距。
column-gap: length|normal; length 一个指定的长度,将设置列之间的差距 normal 指定一个列之间的普通差距。 W3C建议1EM值
-
break-inside属性:描述了在多列布局页面下的内容盒子如何中断,如果多列布局没有内容盒子,这个属性会被忽略。上例中:
.item { break-inside: avoid; box-sizing: border-box; padding: 10px; }break-inside:avoid为了控制文本块分解成单独的列,以免项目列表的内容跨列,破坏整体的布局。
counter-increment
.item {
counter-increment: item-counter;
}
.item__content:before {
content: counter(item-counter);
}
Spalte -countAttribut: Gibt die Anzahl der Spalten an, in die ein Element unterteilt werden soll.
column-gap Eigenschaft: Geben Sie den Spaltenabstand an. 🎜🎜🎜rrreee🎜🎜🎜break-inside-Attribut: beschreibt, wie das Inhaltsfeld unter der mehrspaltigen Layoutseite unterbrochen wird. Wenn das mehrspaltige Layout kein Inhaltsfeld hat, wird dieses Attribut ignoriert . 🎜🎜Im obigen Beispiel: 🎜🎜🎜rrreee🎜break-inside:avoid Um zu steuern, dass der Textblock in separate Spalten aufgeteilt wird, um zu verhindern, dass sich der Inhalt der Elementliste überschneidet Spalten und zerstören das Gesamtlayout. 🎜🎜🎜🎜counter-increment-Attribut: Erhöht einen oder mehrere Zählerwerte, die normalerweise für Zähler-Reset-Attribute und Inhaltsattribute verwendet werden. Zum Beispiel im obigen Beispiel: 🎜🎜🎜rrreee🎜Die chinesische Website-Plattform von PHP verfügt über zahlreiche Video-Lehrressourcen. Willkommen zum Erlernen des „🎜css-Video-Tutorials“! 🎜Das obige ist der detaillierte Inhalt vonWie erstelle ich ein Wasserfall-Layout mit reinem CSS3? Kurze Analyse der Säulenmethode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Erstellen Sie mit CSS3 ein cooles dreieckiges Hintergrundbild
- Wie erstelle ich mit reinem CSS3 einen coolen Bildvergrößerungseffekt?
- Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mit CSS3 Animationseffekte zu Text hinzufügen (mit Code).
- So fügen Sie in CSS3 einem Hintergrundbild einen dynamischen Farbwechseleffekt hinzu

