Heim >Web-Frontend >CSS-Tutorial >Wie erstelle ich mit reinem CSS3 einen coolen Bildvergrößerungseffekt?
Wie erstelle ich mit reinem CSS3 einen coolen Bildvergrößerungseffekt?
- 青灯夜游Original
- 2021-08-20 18:24:302027Durchsuche
Im Artikel „Verwenden Sie CSS3, um ein cooles Dreieck-Hintergrundbild zu erstellen“ haben wir die Methode vorgestellt, mit CSS3 ein cooles Dreieck-Hintergrundbild zu erstellen, damit die Webseite hochwertig aussieht! Dieses Mal werden wir darüber sprechen, wie man mit reinem CSS3 den Mouseover-Bildvergrößerungseffekt erzielt. Interessierte Freunde können mehr erfahren. ~
Der Mouseover-Bildvergrößerungseffekt ist ein sehr nützlicher und auffälliger Spezialeffekt Fügen Sie Webseiten Interaktivität hinzu. Wenn der Benutzer mit der Maus über das Bild fährt, wird das Bild leicht vergrößert. Geeignet für Bildanzeigeseiten, kann es die Benutzererfahrung erheblich verbessern!
Beginnen wir direkt mit dem Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.img-wrapper {
width: 220px;
height: 220px;
overflow: hidden;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.6);
}
.img-wrapper img {
height: 220px;
-webkit-transition: 0.3s linear;
transition: 0.3s linear;
}
.img-wrapper img:hover {
transform: scale(1.1);
}
.img-wrapper {
display: inline-block;
box-sizing: border-box;
border: 3px solid #000;
}
/* ==============
* 灰度滤镜
* ==============*/
.grayscale-img {
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
}
.grayscale-img:hover {
-webkit-filter: grayscale(0);
filter: grayscale(0);
}
/* ==============
* 深褐色滤镜
* ==============*/
.sepia-img {
-webkit-filter: sepia(100%);
filter: sepia(100%);
}
.sepia-img:hover {
-webkit-filter: sepia(0);
filter: sepia(0);
}
</style>
</head>
<body>
<div class="img-wrapper">
<img src="/static/imghwm/default1.png" data-src="demo/img/1.jpg" class="lazy" / alt="Wie erstelle ich mit reinem CSS3 einen coolen Bildvergrößerungseffekt?" >
</div>
<!-- 灰度滤镜 -->
<div class="img-wrapper">
<img class="grayscale-img lazy" src="/static/imghwm/default1.png" data-src="demo/img/1.jpg" / alt="Wie erstelle ich mit reinem CSS3 einen coolen Bildvergrößerungseffekt?" >
</div>
<!-- 深褐色滤镜 -->
<div class="img-wrapper">
<img class="sepia-img lazy" src="/static/imghwm/default1.png" data-src="demo/img/1.jpg"
/>
</div>
</body>
</script>
</body>
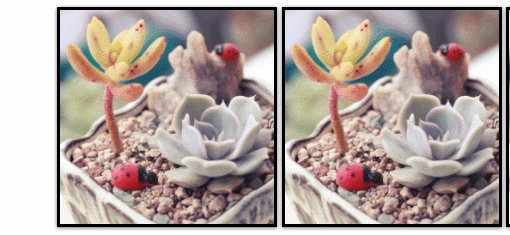
</html>Der Effekt ist wie folgt:
OK, analysieren wir den obigen Code:
Erstellen Sie zuerst ein Div, um das IMG-Tag zu umschließen ist: Wenn das Bild vergrößert wird, überschreitet es nicht die von uns angegebene Breite und Höhe. Wenn Sie möchten, dass div diese Funktion ausführt, benötigen Sie einen Schlüsselstil overflow: versteckt. Auf diese Weise wird der überschüssige Teil ausgeblendet, wenn das Bild vergrößert wird. overflow: hidden;这样当图片放大时,超出部分会被隐藏。
<div class="img-wrapper">
<img src="/static/imghwm/default1.png" data-src="demo/img/1.jpg" class="lazy" / alt="Wie erstelle ich mit reinem CSS3 einen coolen Bildvergrößerungseffekt?" >
</div>
.img-wrapper {
width: 220px;
height: 220px;
overflow: hidden;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.6);
}然后就是实现图片放大效果了,我这里使用的是transform: scale(1,1)样式。transform属性可以向元素应用 2D 或 3D 转换,而scale是用于放大(整数就会放大)或者缩小(负数就会缩小)元素的。
.img-wrapper img {
height: 220px;
}
.img-wrapper img:hover {
transform: scale(1.1);
}
这样实现的图片放大效果是突兀的,鼠标悬停就突然放大了,可以使用transition属性添加一个过渡效果,因为该属性是css3的一个新属性,要添加前缀来兼容其他浏览器
.img-wrapper img {
height: 220px;
-webkit-transition: 0.3s linear; /* 兼容谷歌浏览器 */
transition: 0.3s linear;
}
这样就实现鼠标悬停图片放大效果了。但是这样的放大效果有点单调,我们可以给图片设置滤镜属性filter,来让图片放大效果更炫酷!
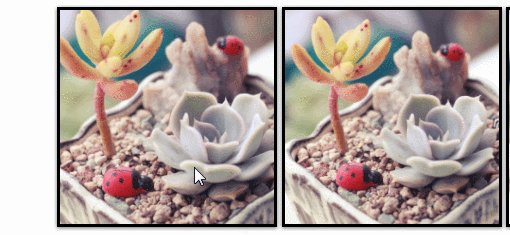
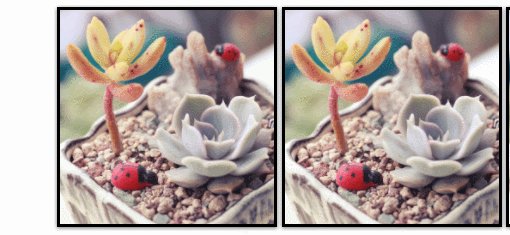
我们可以先让图片变灰(filter: grayscale(100%))或者变深褐色(filter: sepia(100%)
<!-- 灰度滤镜 -->
<div>
<img class="grayscale-img lazy" src="/static/imghwm/default1.png" data-src="demo/img/1.jpg" alt="Wie erstelle ich mit reinem CSS3 einen coolen Bildvergrößerungseffekt?" >
</div>
.grayscale-img {
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
}
.grayscale-img:hover {
-webkit-filter: grayscale(0);
filter: grayscale(0);
}
<!-- 深褐色滤镜 -->
<div>
<img class="sepia-img lazy" src="/static/imghwm/default1.png" data-src="demo/img/1.jpg" alt="Wie erstelle ich mit reinem CSS3 einen coolen Bildvergrößerungseffekt?" >
</div>
.sepia-img {
-webkit-filter: sepia(100%);
filter: sepia(100%);
}
.sepia-img:hover {
-webkit-filter: sepia(0);
filter: sepia(0);
}Dann ist es an der Zeit, den Bildvergrößerungseffekt zu erzielen. Ich verwende hier den Stil transform:scale(1,1). Das Attribut transform kann eine 2D- oder 3D-Transformation auf ein Element anwenden, während das Attribut scale zum Vergrößern (eine ganze Zahl vergrößert sich) oder zum Verkleinern (eine negative Zahl verkleinert) verwendet wird. das Element. 滤镜属性filter定义了元素(通常是<img alt="Wie erstelle ich mit reinem CSS3 einen coolen Bildvergrößerungseffekt?" >)的可视效果(例如:模糊与饱和度)。 可以设置的滤镜效果: blur(px):给图像设置高斯模糊。 brightness(%):给图片应用一种线性乘法,使其看起来更亮或更暗。 contrast(%) :调整图像的对比度。 drop-shadow(h-shadow v-shadow blur spread color):给图像设置一个阴影效果。 grayscale(%):将图像转换为灰度图像 hue-rotate(deg) :给图像应用色相旋转。 invert(%) :反转输入图像。 opacity(%):转化图像的透明程度。 saturate(%): 转换图像饱和度。 sepia(%) : 将图像转换为深褐色。


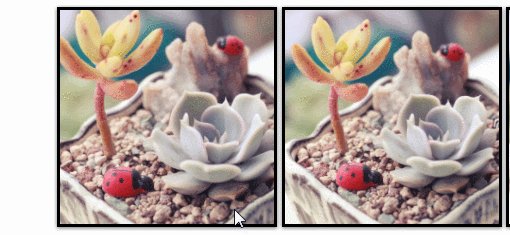
Der auf diese Weise erzielte Bildvergrößerungseffekt ist abrupt und wird beim Schweben der Maus plötzlich vergrößert. Sie können das Übergangsattribut verwenden, um einen Übergangseffekt hinzuzufügen, da dieses Attribut ein neues Attribut von CSS3 ist und ein Präfix hinzugefügt werden muss um mit anderen Browsern kompatibel zu seinrrreee
filter auf das Bild setzen, um den Bildvergrößerungseffekt noch cooler zu machen! 🎜🎜Wir können das Bild zunächst grau (Filter: Graustufen(100%)) oder dunkelbraun (Filter: Sepia(100%)) machen und dann mit der Maus darüber fahren Wenn das Bild vergrößert wird, ändert sich gleichzeitig die Farbe (entfernen Sie einfach den Filtereffekt), wodurch die Spezialeffekte cooler werden. 🎜rrreee🎜🎜🎜rrreee🎜Die chinesische Website-Plattform PHP verfügt über zahlreiche Video-Lehrressourcen. Willkommen zum Erlernen des „🎜css-Video-Tutorials“! 🎜Das obige ist der detaillierte Inhalt vonWie erstelle ich mit reinem CSS3 einen coolen Bildvergrößerungseffekt?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mit CSS3 Schatteneffekte zum Text hinzufügen (detaillierte Code-Erklärung).
- Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mit CSS3 Animationseffekte erzielen (Code-Sharing)
- Erfahren Sie, wie Sie mit CSS3 Verlaufseffekte zu Bildern hinzufügen (detaillierte Code-Erklärung).
- Erstellen Sie mit CSS3 ein cooles dreieckiges Hintergrundbild



