Heim >Web-Frontend >HTML-Tutorial >Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mit CSS einen abgerundeten Schaltflächeneffekt erstellen (detaillierte Codeerklärung).
Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mit CSS einen abgerundeten Schaltflächeneffekt erstellen (detaillierte Codeerklärung).
- 奋力向前Original
- 2021-08-18 17:30:344651Durchsuche
Im vorherigen Artikel „HTML: So erzielen Sie den Eingabefeldeffekt auf Webseiten (detaillierte Codeerklärung)“ habe ich vorgestellt, wie Sie mit HTML den Eingabefeldeffekt erzielen. Im folgenden Artikel erfahren Sie, wie Sie mithilfe von CSS einen abgerundeten Schaltflächeneffekt erstellen.

So erstellen Sie eine abgerundete Schaltfläche in einer Webseite mit HTML
1 Erstellen Sie eine neue html-Datei. Geben Sie zunächst einen a in <code>bodyein > markieren und einen leeren Link einfügen. <a href="#"></a>-Schaltfläche und fügen Sie dann den Code zur Einführung des Inline-Stils in title. html文件,首先body中先输入一个a标签,并插入一个空链接。<a href="#"></a>按钮,然后在title中插入引入内嵌样式的代码<style type="text/css"></style>。
代码示例
<!DOCTYPE html>
<html>
<head>
<title>...</title>
<style type="text/css">
</style>
</head>
<body>
<a href="#">按钮</a>
</body>
</html>代码效果

2、将a标签添加一个css样式,命名为【btn-style】,并定义按钮的宽、高、背景色、字体颜色、去掉下划线。添加disply:block,不然定义按钮的宽高都不会生效。然后在a标签中引入btn-style
Codebeispiel
<style type="text/css">
.btn-style{
width: 150px;
height: 50px;
color: #f8ff00;
background:#010dfb;
text-decoration: none;
display: block;
}
</style>
</head>
<body>
<a href="#">按钮</a>
</body>
Codeeffekt
 disply:block hinzu, da sonst die definierte Breite und Höhe der Schaltfläche nicht wirksam wird. Führen Sie dann den Stil
disply:block hinzu, da sonst die definierte Breite und Höhe der Schaltfläche nicht wirksam wird. Führen Sie dann den Stil btn-style im a-Tag ein. 
line-height: 50px; text-align: center; font-size:"微软雅黑";
Codeeffekt
3. Fügen Sie weiterhin Stile hinzu und definieren Sie die horizontale und vertikale Zentrierung der Schriftart sowie die Schriftart und -größe für die Schaltfläche.

border-radius: 100px;
Codeeffekt

4. Stellen Sie die vier Ecken der Schaltfläche auf abgerundete Ecken ein, damit sie eher wie eine Schaltfläche aussieht.
border-radius: 10pxCode-Effekt
Der Effekt ist abgeschlossen, okay.
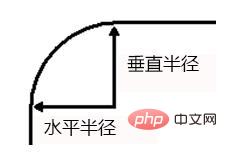
Denken Sie, dass der Randradius nur abgerundete Ecken sind? Tatsächlich bezieht es sich nicht auf den Radius des Kreises, in dem sich die Grenze befindet. Ich werde den Attributparameter „border-radius“ im Detail erläutern. 

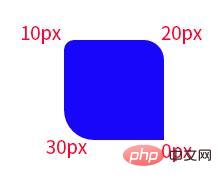
border-radius: 10px 20px 0px 30px;Codeeffekt
"Ebene jeder abgerundeten Ecke von Die Elemente „Radius“ und „Vertikaler Radius“ sind beide auf 10 Pixel eingestellt. 
border-radius kann 1 bis 4 Werte gleichzeitig festlegen. Wenn vier Werte festgelegt sind, entsprechen sie der oberen linken Ecke, der oberen rechten Ecke, der unteren rechten Ecke und der unteren linken Ecke Ecke.
rrreee🎜Codeeffekt🎜🎜🎜🎜🎜Empfohlenes Lernen: 🎜Html-Video-Tutorial🎜🎜Das obige ist der detaillierte Inhalt vonBringen Sie Ihnen Schritt für Schritt bei, wie Sie mit CSS einen abgerundeten Schaltflächeneffekt erstellen (detaillierte Codeerklärung).. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Konvertieren Sie HTML-Entitäten mithilfe der PHP-Funktion in Zeichen
- So erstellen Sie ein einfaches Einzelseitenlayout in HTML (Code-Sharing)
- Bringen Sie Ihnen bei, wie Sie mit HTML5 eine gierige Wassermelone zeichnen
- Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mit CSS Randeffekte zu HTML-Schriftarten hinzufügen (Code-Sharing)
- HTML5-Artikel: 5 Möglichkeiten, einen Seitensprung zu erreichen (Code-Sharing)
- Bringen Sie Ihnen Schritt für Schritt bei, wie Sie geordnete Listen und ungeordnete Listen zu HTML-Text hinzufügen (detaillierte Code-Erklärung).

