Heim >Web-Frontend >HTML-Tutorial >Bringen Sie Ihnen Schritt für Schritt bei, wie Sie geordnete Listen und ungeordnete Listen zu HTML-Text hinzufügen (detaillierte Code-Erklärung).
Bringen Sie Ihnen Schritt für Schritt bei, wie Sie geordnete Listen und ungeordnete Listen zu HTML-Text hinzufügen (detaillierte Code-Erklärung).
- 奋力向前Original
- 2021-08-16 16:30:237279Durchsuche
Im vorherigen Artikel „Ein Trick, um Ihnen beizubringen, wie Sie mit CSS Hintergrundbilder zu HTML-Schriftarten hinzufügen (Code-Sharing)“ habe ich Ihnen gezeigt, wie Sie mit CSS Hintergrundbilder zu HTML-Schriftarten hinzufügen. Im folgenden Artikel erfahren Sie, wie Sie geordnete Listen und ungeordnete Listen zu Text in HTML hinzufügen. Sehen wir uns an, wie das gemeinsam geht.

So fügen Sie eine geordnete und eine ungeordnete Liste zum HTML-Text hinzu
1 Öffnen Sie zuerst das HTML-Dokument, geben Sie und dann <code> ein. Dieser Artikel. nbsp;html>然后本文。
<!DOCTYPE html> <html> <head> <title></title> </head> <body> </body> </html>
2、这个标签<ul></ul>叫做无序列表标签,如果咱们想用的话 ,它底下还得必须包含一个东西叫做<li>这两个标签 ,它们是配合着使用,通过给大家代码示例。
代码示例
<ul>
<li>我喜欢吃苹果</li>
<li>我喜欢吃西瓜</li>
<li>我喜欢吃香蕉</li>
<li>我喜欢吃火龙果</li>
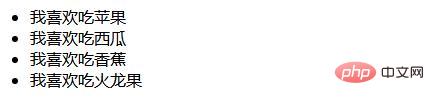
</ul>代码效果

无序列表<li>可以有无限,所有其余的内容放在<li>里面就可以。
看看试试能不能把<a></a>标签放在li里面效果怎么样?我们一起看看吧
代码示例
<ul>
<li>我喜欢吃苹果</li>
<li>我喜欢吃西瓜</li>
<li>我喜欢吃香蕉</li>
<li>我喜欢吃火龙果</li>
<li><a href="https://www.baidu.com/">我要打开百度</a></li>
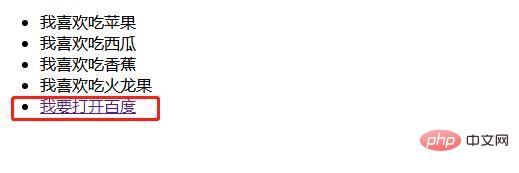
</ul>代码效果

结束出来,可以,但是在低级浏览器上不可以,OK 正常来说ul下面只能第1层,这个就是咱们无序列表的一个基本使用,接下来有序列表怎么做呢。
3、这个标签<ol></ol>叫做有序列表标签,和<ul></ul>做法一样,必须包含一个东西叫做li这两个标签 ,通过给大家代码示例。
代码示例
<ol>
<li>我喜欢吃苹果</li>
<li>我喜欢吃西瓜</li>
<li>我喜欢吃香蕉</li>
<li>我喜欢吃火龙果</li>
<li><a href="https://www.baidu.com/">我要打开百度</a></li>
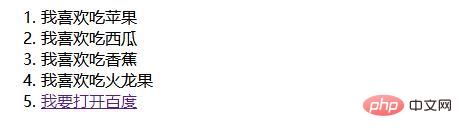
</ol>代码效果

其实这两个基本玩了一下这个html里的两个比较重要的标签 ,还有一个叫做<ul></ul> 一个叫做<ol></ol>rrreee
<ul></ul> wird als ungeordnetes Listen-Tag bezeichnet. Wenn wir es verwenden möchten, muss es etwas namens <li> enthalten Tags werden zusammen verwendet, um Ihnen Codebeispiele zu geben. Codebeispielrrreee
Codeeffekt🎜🎜 🎜🎜Ungeordnete Liste
🎜🎜Ungeordnete Liste <li> kann unbegrenzt sein, der gesamte Rest des Inhalts wird in <li>. 🎜🎜Mal sehen, ob wir das <a></a>-Tag in li einfügen können. Was ist der Effekt? Werfen wir gemeinsam einen Blick darauf🎜🎜Codebeispiel🎜rrreee🎜Codeeffekt🎜🎜 🎜🎜Das Ende kommt heraus, ja, aber nicht auf Low-Level-Browsern, OK. Normalerweise ist ul Unten ist nur die erste Ebene verfügbar. Dies ist eine grundlegende Verwendung unserer ungeordneten Liste. 🎜🎜3. Dieses Tag
🎜🎜Das Ende kommt heraus, ja, aber nicht auf Low-Level-Browsern, OK. Normalerweise ist ul Unten ist nur die erste Ebene verfügbar. Dies ist eine grundlegende Verwendung unserer ungeordneten Liste. 🎜🎜3. Dieses Tag <ol></ol> wird als geordnetes Listen-Tag bezeichnet. Es ist dasselbe wie <ul></ul>. Es muss zwei Tags namens li enthalten Geben Sie Codebeispiele. 🎜🎜Codebeispiel🎜rrreee🎜Codeeffekt🎜🎜 🎜🎜Tatsächlich haben diese beiden im Grunde genommen mit zwei wichtigen Tags in diesem HTML gespielt, und es gibt noch ein weiteres namens
🎜🎜Tatsächlich haben diese beiden im Grunde genommen mit zwei wichtigen Tags in diesem HTML gespielt, und es gibt noch ein weiteres namens Einer heißt <ol></ol> Der eine heißt ungeordnete Liste und der andere heißt geordnete Liste. Jeder muss aufpassen, da die grundlegenden Methoden konsistent sind. 🎜🎜Empfohlenes Lernen: 🎜Html-Video-Tutorial🎜🎜
Das obige ist der detaillierte Inhalt vonBringen Sie Ihnen Schritt für Schritt bei, wie Sie geordnete Listen und ungeordnete Listen zu HTML-Text hinzufügen (detaillierte Code-Erklärung).. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Konvertieren Sie HTML-Entitäten mithilfe der PHP-Funktion in Zeichen
- Es lohnt sich, während des Studiums die Grundstruktur von HTML-Webseiten zu verstehen (Zusammenfassung)
- Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mit CSS Randeffekte zu HTML-Schriftarten hinzufügen (Code-Sharing)
- HTML5-Artikel: 5 Möglichkeiten, einen Seitensprung zu erreichen (Code-Sharing)

