Heim >Web-Frontend >Front-End-Fragen und Antworten >Ein Trick, um das Hintergrundbild von CSS-Positionierungselementen zu korrigieren
Ein Trick, um das Hintergrundbild von CSS-Positionierungselementen zu korrigieren
- 醉折花枝作酒筹Original
- 2021-08-13 11:52:551963Durchsuche
Im vorherigen Artikel haben wir gelernt, wie man das Hintergrundbild eines Elements mithilfe des Attributs „background-origin“ positioniert. Weitere Informationen finden Sie unter „Ein Trick, um das Hintergrundbild relativ zum Ursprung in CSS zu positionieren“. Dieses Mal lernen wir die Methode zum Positionieren des Hintergrundbilds des Elements kennen. Sie können bei Bedarf darauf zurückgreifen. Im letzten Artikel hat Xiaolizi dieses Attribut, das wir vorstellen werden. Ich weiß nicht, ob Sie sich noch daran erinnern. Wenn Sie sich nicht erinnern, schauen Sie noch einmal nach. Im letzten Artikel wurde hauptsächlich das Attribut „Hintergrundursprung“ vorgestellt, daher habe ich nicht über etwas anderes gesprochen. Heute konzentrieren wir uns auf das Attribut „Hintergrundposition“.
Schauen wir uns zunächst eine kleine Kastanie an.
<style>
div{
background-image: url("images/3.jpg");
background-repeat:no-repeat;
background-position:left;
}
</style>
</head>
<body><div>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
</div>
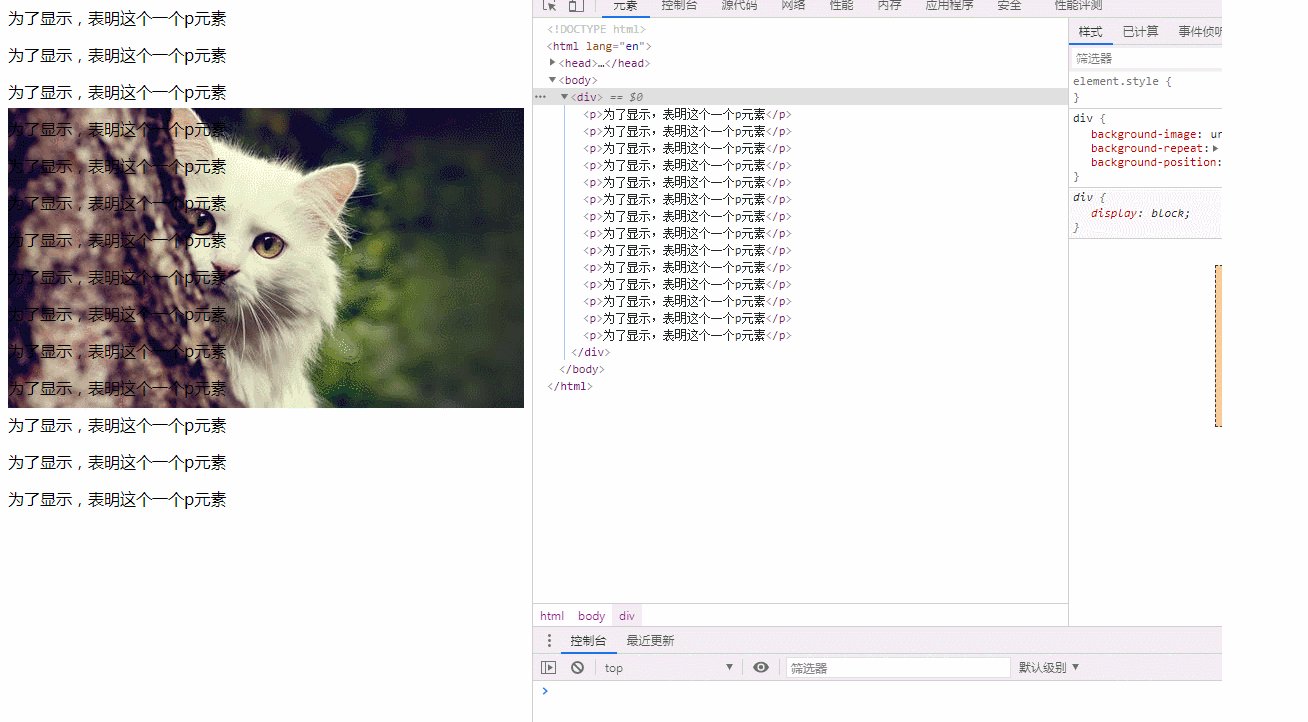
</body>Das Ergebnis dieses kleinen Beispiels ist
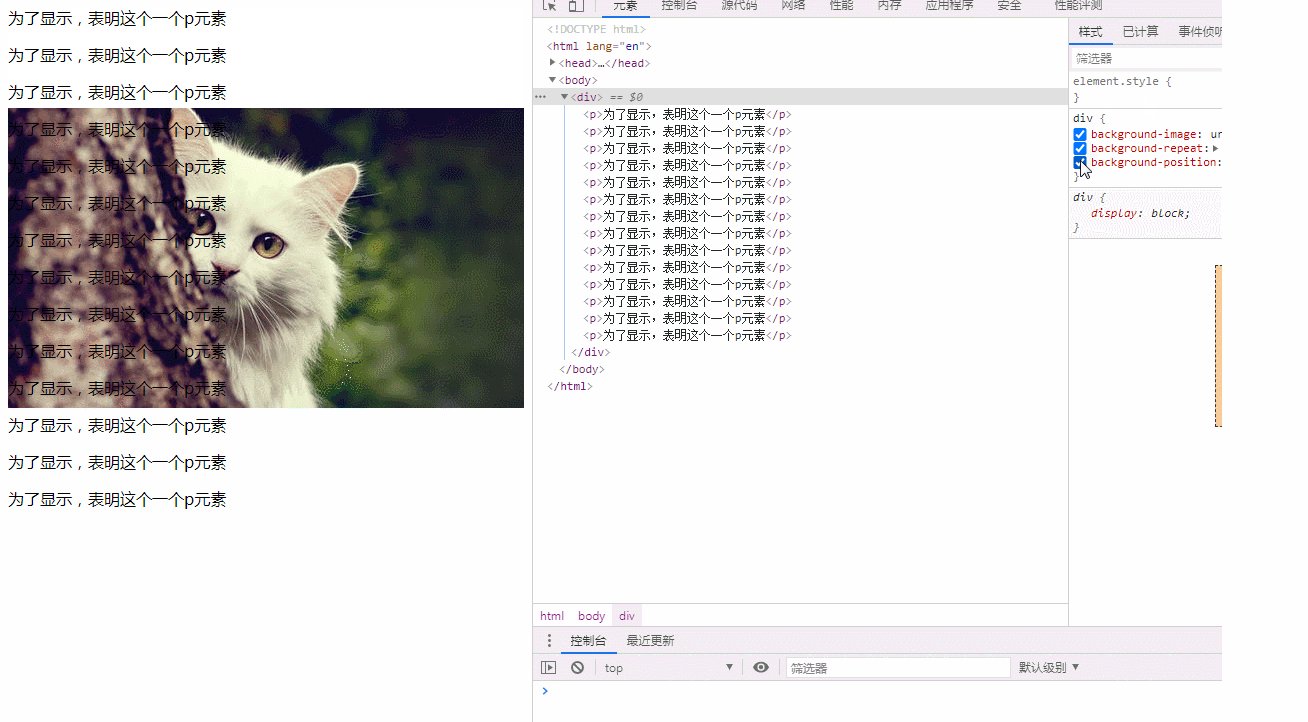
 Wir können sehen, dass wir, wenn wir den Effekt von „
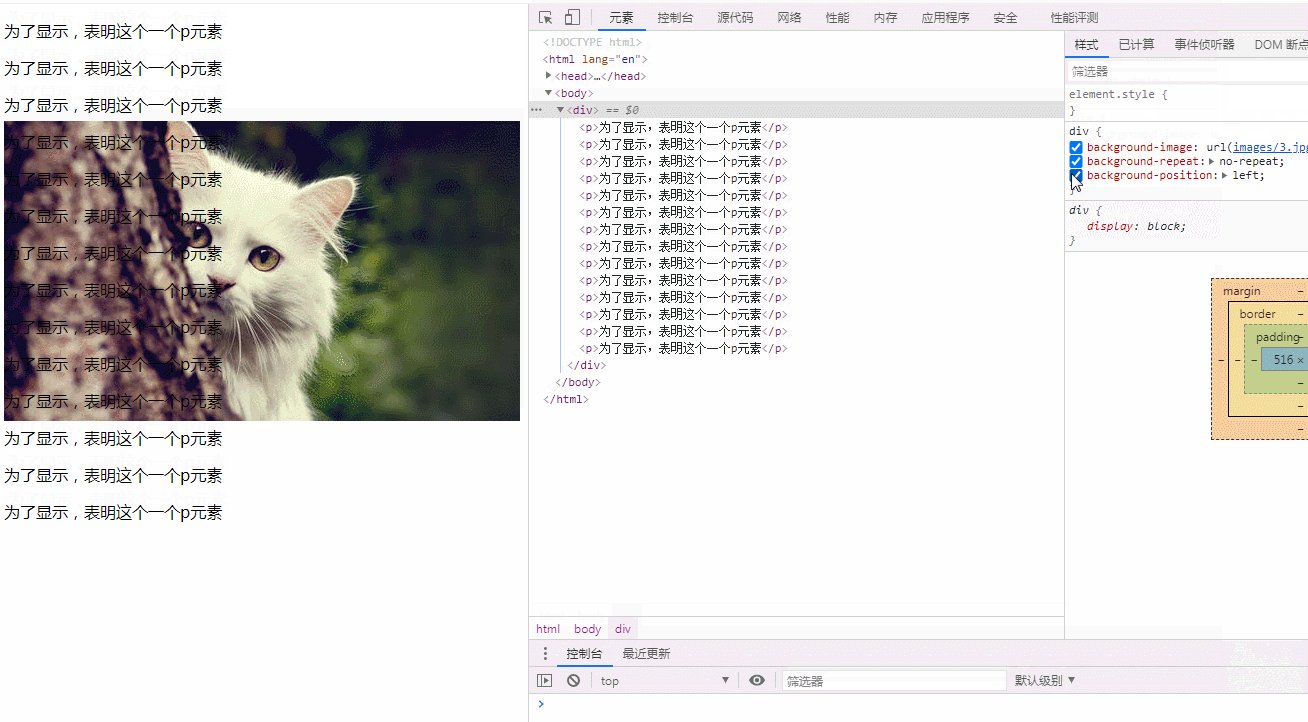
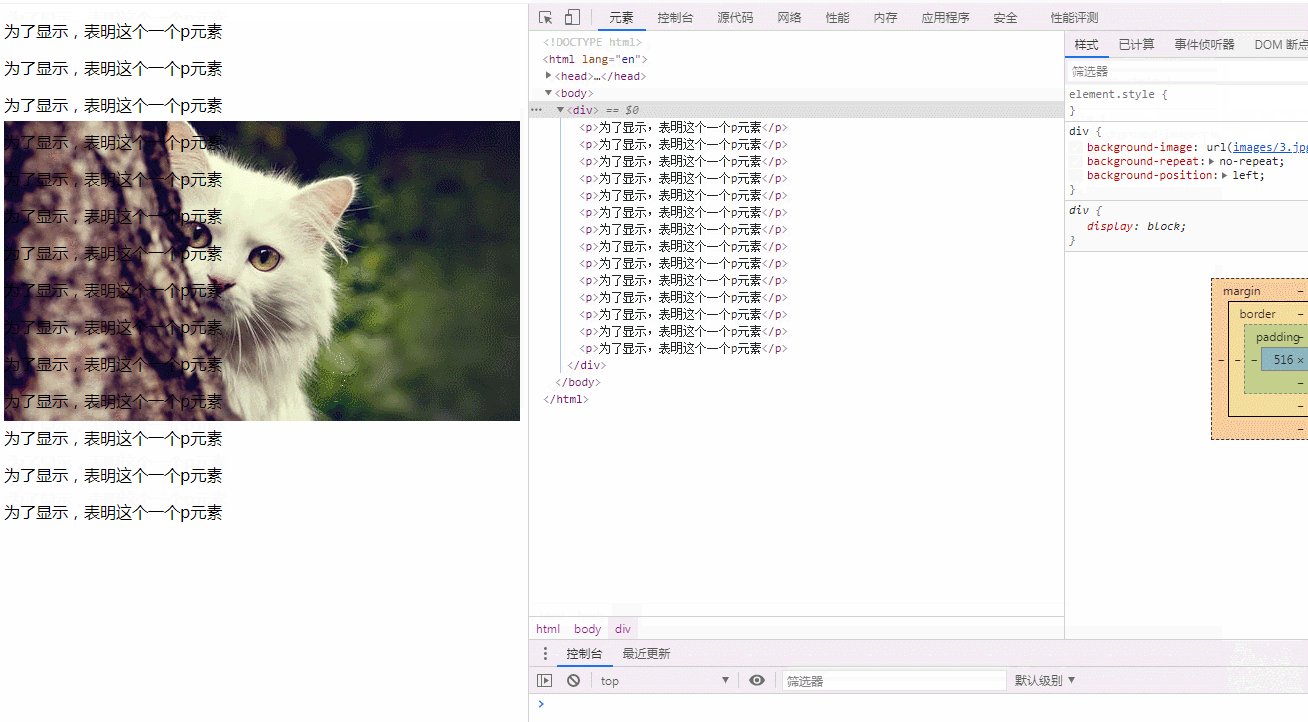
Wir können sehen, dass wir, wenn wir den Effekt von „background-position:left;“ abbrechen, feststellen können, dass er ursprünglich unten war Das Hintergrundbild sprang plötzlich nach oben. Wenn der Effekt „background-position:left;“ aktiviert ist, kehrt das Hintergrundbild an seine ursprüngliche Position zurück. Es scheint, dass das Attribut „Hintergrundposition“ der Schlüssel zum Verschieben des Hintergrundbilds ist. Werfen wir also einen Blick auf dieses Attribut.
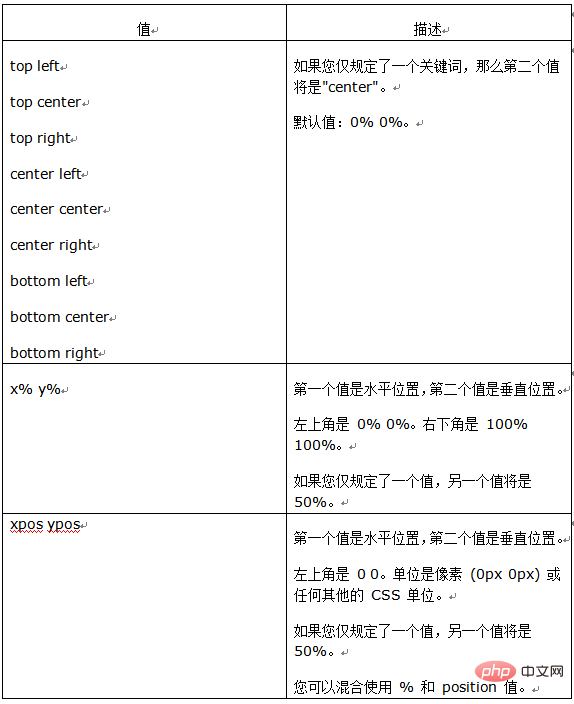
Die Eigenschaft „Hintergrundposition“ legt die Startposition des Hintergrundbilds fest. Diese Eigenschaft legt die Position des Hintergrundbilds (definiert durch background-image) fest, von der aus das Hintergrundbild, wenn es wiederholt wird, beginnen soll. background-position:left;”的效果取消掉的时候,可以发现原来在下方的背景图一下子就跑到顶部了。将“background-position:left;”的效果勾选上的时候,这个背景图又跑回原位置了。看来background-position这个属性才是背景图移动的关键啊,那就看看这个属性吧。
background-position属性设置背景图像的起始位置。这个属性设置背景原图像(由background-image

Das obige ist der detaillierte Inhalt vonEin Trick, um das Hintergrundbild von CSS-Positionierungselementen zu korrigieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

