Heim >Web-Frontend >Front-End-Fragen und Antworten >Ein Trick, um das Hintergrundbild mit der relativen Ursprungspositionierung von CSS zu korrigieren
Ein Trick, um das Hintergrundbild mit der relativen Ursprungspositionierung von CSS zu korrigieren
- 醉折花枝作酒筹Original
- 2021-08-13 11:32:032608Durchsuche
Im vorherigen Artikel haben wir erfahren, wie man ein Hintergrundbild für ein Element festlegt. Bitte lesen Sie „So legen Sie ein Hintergrundbild für ein Element in CSS fest“. Dieses Mal lernen wir, wie man das Attribut „background-origin“ verwendet, um das Hintergrundbild eines Elements zu finden. Bei Bedarf können Sie darauf verweisen.
Im vorherigen Artikel haben wir das Attribut „background-origin“ erwähnt, aber der Herausgeber hat es dieses Mal nicht erwähnt.
Schauen wir uns ein kleines Beispiel an.
<style>
div{
background-image: url("images/2.jpg");
background-repeat:no-repeat;
background-position:left;
background-origin:content-box;
width: 600px;
height: 400px;
border: 2px solid red;
}
</style>
</head>
<body><div>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
</div>
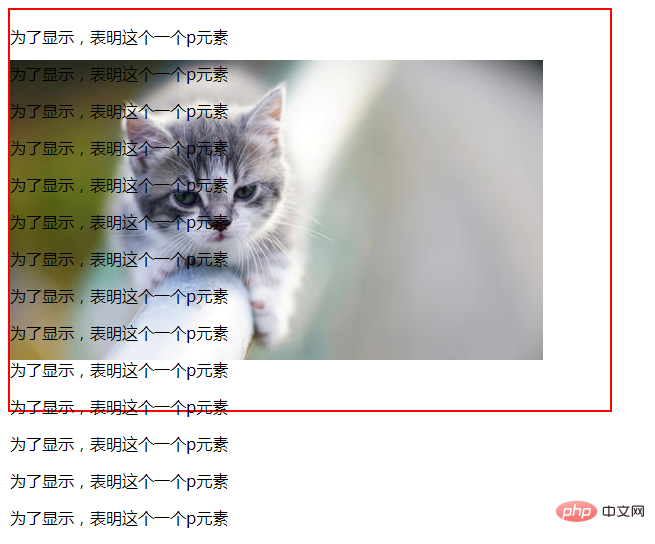
</body>Das Ergebnis dieses kleinen Beispiels ist

Um die Beobachtung zu erleichtern, habe ich die Größe des Elements mit einer Grenzlinie markiert des div-Elements. Es ist etwas Seltsames passiert. Warum wird mein Hintergrundbild nicht in der oberen linken Ecke angezeigt, sondern nach unten verschoben? Es stellt sich heraus, dass dies an der Verwendung des Attributs „background-origin“ liegt.
Werfen wir einen Blick auf diese Immobilie.
background-origin gibt den relativen Hintergrundbereich der Ursprungsposition des angegebenen Hintergrundbild-background-image-Attributs an. Dieses Attribut gibt auch die Position an, relativ zu der das Attribut background-position positioniert wird. background-origin规定了指定背景图片background-image属性的原点位置的背景相对区域。这个属性也规定background-position 属性相对于什么位置来定位。
需要注意的是:
如果背景图像的background-attachment
Wenn das Attribut background-attachment des Hintergrundbilds „fest“ ist, hat dieses Attribut keine Auswirkung.
Werfen wir einen Blick auf die Syntax dieses Attributs.
background-origin: padding-box|border-box|content-box;Die Padding-Box repräsentiert die Positionierung des Hintergrundbilds relativ zur Padding-Box; die Border-Box repräsentiert die Positionierung des Hintergrundbilds relativ zur Border-Box; die Content-Box repräsentiert die Positionierung des Hintergrundbilds relativ zur Position des Inhaltsfelds. Empfohlenes Lernen: 🎜CSS-Video-Tutorial🎜🎜
Das obige ist der detaillierte Inhalt vonEin Trick, um das Hintergrundbild mit der relativen Ursprungspositionierung von CSS zu korrigieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

