Heim >Web-Frontend >js-Tutorial >Wie kann ich schnell mit Angular12 beginnen? Teilen des Leitfadens „Erste Schritte'.
Wie kann ich schnell mit Angular12 beginnen? Teilen des Leitfadens „Erste Schritte'.
- 青灯夜游nach vorne
- 2021-08-13 11:20:043939Durchsuche
Wie fange ich schnell aneckig12? Dieser Artikel stellt Angular12 vor und zeigt Ihnen Schritt für Schritt, wie Sie mit Angular12 beginnen. Bei Bedarf können Sie darauf zurückgreifen. Dieser Artikel richtet sich hauptsächlich an Front-End-Kinderschuhe, die sich für Angular interessieren. In China sind die von den meisten Unternehmen verwendeten Technologie-Stacks Vue und React. Nur wenige Unternehmen verwenden Angular, und ich verwende es zufällig, also zeichne ich es auf und teile es. [Verwandte Tutorial-Empfehlungen: „
Angular Tutorial“]
In diesem Artikel können Sie die folgenden Punkte lernen:Entwicklungstool-KonfigurationCLI-Projektstruktur
- Projektquellcodedateistruktur
- Projekterstellung
- 1. Angular-Umgebungskonfiguration:
- Node => Angular CLI
npm install -g @angular/cli
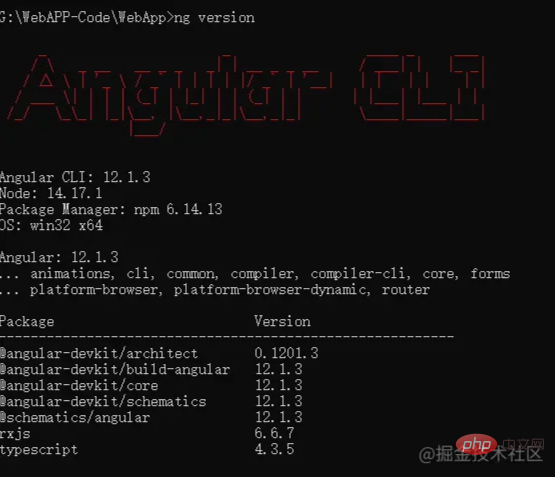
- Version anzeigen
angular version
- 2. Konfiguration des Entwicklungstools:
Empfohlene Erweiterungen für Vscode: 
- Empfohlene Erweiterungen für Chrome: Angular DevTools

- .
- 3. CLI-Projektstruktur:
| -- myProject | -- .editorconfig // 用于在不同编辑器中统一代码风格 | -- .gitignore // git中忽略文件列表 | -- .README.md // Markdown格式的说明文件 | -- .angular.json // angular 的配置文件 | -- .browserslistrc // 配置浏览器兼容的文件 | -- .karma.conf.js // 自动化测试框架Karma的配置文件 | -- .package.json // NPM包定义文件 | -- .package-lock.json // 依赖包版本锁定文件 | -- .tsconfig.app.json // 用于app项目的TypeScript的配置文件 | -- .tsconfig.spec.json // 用于测试的TypeScript的配置文件 | -- .tsconfig.json // 整个工作区的TypeScript的配置文件 | -- .tsconfig.spec.json // 用于测试的TypeScript的配置文件 | -- .tslint.json // TypeScript的代码静态扫描配置 | -- .e2e // 自动化集成测试项目 | -- .src // 源代码目录 | -- .favicon.ico // 收藏图标 | -- .index.html // 收藏图标 | -- .main.ts // 入口 ts文件 | -- .polyfill.ts // 用于不同浏览器兼容版本加载 | -- .style.css // 整个项目的全局的css | -- .test.ts // 测试入口 | -- .app // 工程源码目录 | -- .assets // 资源目录 | -- .environments // 环境配置 | -- .environments.prod.ts // 生产环境 | -- .environments.ts // 开发环境复制代码
4. Struktur der Projektquellcodedatei 1.app-Verzeichnis:
Das App-Verzeichnis ist das zu schreibende Codeverzeichnis. Die Befehlszeile wurde standardmäßig beim Erstellen eines neuen Projekts generiert.
2.app.component.ts im App-Verzeichnis: Diese Datei stellt eine Komponente dar, die den Grundbaustein einer Angular-Anwendung darstellt und als ein Stück HTML mit Geschäftslogik und Daten verstanden werden kann
import { Component,} from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
} Als nächstes analysieren wir jeden Codeabschnitt in der Datei app.component.ts:
Als nächstes analysieren wir jeden Codeabschnitt in der Datei app.component.ts:
import {Component} from '@angular/core';复制代码
Dieser Code führt den Komponenten-Dekorator aus dem Angular-Kernmodul ein
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})Dieser Code verwendet den Dekorator, um eine Komponente und Komponenten zu definieren. Metadaten Alle Komponenten muss mit diesem Dekorator annotiert werden. Angular rendert die Komponente und führt die Logik über die Eigenschaften hier aus. selector ist ein CSS-Selektor. Zeigt an, dass die Komponente über das HTML-Tag von app-root aufgerufen werden kann. Es gibt einen <app-root>Loading... in <code>index.html app-root>-Tag, dieses Tag wird verwendet, um den Inhalt der Komponente anzuzeigen.
templateUrl gibt eine HTML-Datei als Vorlage der Komponente an und definiert das Layout und den Inhalt der Komponente. Definieren Sie hier app.component.html und schließlich <app-root>/<app-root></app-root></app-root> in index.html Der Inhalt des Tags zeigt den Inhalt in app.component.html an. Das heißt, die durch templateUrl definierte Seite definiert das Layout und den Inhalt der Seite, die der Benutzer schließlich sieht.
styleUrls gibt eine Reihe von CSS-Dateien an. Sie können die von dieser Komponentenvorlage verwendeten Stile in dieses CSS schreiben. Das heißt, es gibt zwei Dateien: app.component.html und app.component.css.
export class AppComponent {
title = 'hello Grit';
}Diese Klasse ist eigentlich der Controller der Komponente.-
selector是一个css选择器。表示该组件可通过app-root的HTML标签来调用,index.html中有个<app-root>Loading...</app-root>标签,这个标签用来展示该组件的内容。 -
templateUrl指定了一个html文件作为组件的模板,定义了组件的布局和内容。在这里定义app.component.html,最终在index.html中<app-root>/<app-root></app-root></app-root>这个标签的内容将展示app.component.html里面的内容。也就是templateUrl所定义的页面定义了用户最终看见的页面的布局和内容。 -
styleUrls指定了一组css文件。可以在这个css中编写这个组件模板要用到的样式。也就是app.component.html和app.component.css两个文件。
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { ScrollableTabComponent,ImageSliderComponent } from './components';
@NgModule({
declarations: [
AppComponent,
ScrollableTabComponent,
ImageSliderComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }这个类实际上就是该组件的控制器,我们的业务逻辑就是在这个类中编写
-
AppComponent本来就是一个普通的typescript类,但是上面的组件元数据装饰器告诉Angular,AppComponent是一个组件,需要把一些元数据加到这个类上,Angular就会把AppComponent当组件来处理
3.app文件中的app.module.ts:
该文件表示模块
ng new myProject //项目默认会新建一个目录(项目工程) cd myProject ng serve //会启动开发环境下的Http 服务器复制代码
Angular 应用是模块化的,它拥有自己的模块化系统,称作 NgModule。每个 Angular 应用都至少有一个 NgModule 类,也就是根模块,在app.module.ts文件中,这个根模块就可以启动你的应用。
declarations(可声明对象表) —— 那些属于本 NgModule 的组件、指令、管道。exports(导出表) —— 那些能在其它模块的组件模板中使用的可声明对象的子集。imports(导入表) —— 导入其他模块-
🎜providersAppComponentist ursprünglich eine gewöhnliche Typoskriptklasse, aber die obigen Komponentenmetadaten teilen dem Dekorateur dies mit AppComponent ist eine Komponente und einige Metadaten müssen zu dieser Klasse hinzugefügt werden. Angular behandelt AppComponent als Komponente.3.app-Datei app.module.ts: 🎜🎜Diese Datei stellt das Modul dar 🎜rrreee🎜Angular-Anwendungen sind modular und verfügen über ein eigenes modulares System namens NgModule. Jede Angular-Anwendung verfügt über mindestens eine NgModule-Klasse, das Root-Modul. In der Datei app.module.ts kann dieses Root-Modul Ihre Anwendung starten. 🎜🎜🎜🎜
declarations(deklarierbare Objekttabelle) – die Komponenten, Anweisungen und Pipes, die zu diesem NgModule gehören. 🎜🎜🎜🎜exporte(Exporttabelle) – Eine Teilmenge deklarierbarer Objekte, die in Komponentenvorlagen anderer Module verwendet werden können. 🎜🎜🎜🎜imports(Importtabelle) – Andere Module importieren🎜🎜🎜🎜providers– Abhängigkeitsinjektion🎜 bootstrap—— 设置根组件
五、项目创建、运行
ng new myProject //项目默认会新建一个目录(项目工程) cd myProject ng serve //会启动开发环境下的Http 服务器复制代码
参考文献:Angular官网
原文地址:https://juejin.cn/post/6994378585200918564
作者:Grit_1024
更多编程相关知识,请访问:编程入门!!
Das obige ist der detaillierte Inhalt vonWie kann ich schnell mit Angular12 beginnen? Teilen des Leitfadens „Erste Schritte'.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Lassen Sie uns darüber sprechen, wie die Datenbindung für Vorlagen in Angular10 durchgeführt wird.
- Was ist die Ivy-Kompilierung in Angular? Wie aktiviere ich die Ivy-Kompilierung?
- Hier erfahren Sie mehr über die Änderungserkennung in Angular
- Wie erstellt man Komponenten in Angular? 3 Methoden vorgestellt

