Heim >Web-Frontend >js-Tutorial >Wie erstellt man Komponenten in Angular? 3 Methoden vorgestellt
Wie erstellt man Komponenten in Angular? 3 Methoden vorgestellt
- 青灯夜游nach vorne
- 2021-08-12 10:32:567024Durchsuche
Wie erstellt man Komponenten in Angular? In diesem Artikel werden Ihnen AngularMethoden zum Erstellen von Projekten und drei Möglichkeiten zum Erstellen von Komponenten in Angular vorgestellt.

1. Was ist der Unterschied zwischen Angular und AngularJS?
Namensänderungen: Angular 2 und höher werden offiziell Angular heißen und Versionen vor 2.0 heißen AngualrJS. [Verwandte Tutorial-Empfehlung: „Angular Tutorial“]
- 1.x wird verwendet, um die js-Datei von AngularJS in die Webseite einzuführen. Der Unterschied zwischen den beiden ist völlig anders als bei Java und JavaScript.

2. Erstellen Sie ein Projekt
1. Installieren Sie das globale Angular CLI-Befehlszeilentoolnpm install -g @angular/cliwird angezeigt: „‚ng‘ wird nicht als interner oder externer Befehl, ausführbares Programm oder Batchdatei erkannt.“ 3. Führen Sie das Projekt aus
3  1. Erstellen Sie unter der src-Datei eine neue Datei und nennen Sie sie hello-world.component.ts
1. Erstellen Sie unter der src-Datei eine neue Datei und nennen Sie sie hello-world.component.ts
ng new angular-tour-of-heroes
2.app.component.html oder app.component.ts. Komponenten-Tag hinzufügen

cd angular-tour-of-heroes ng serve --open
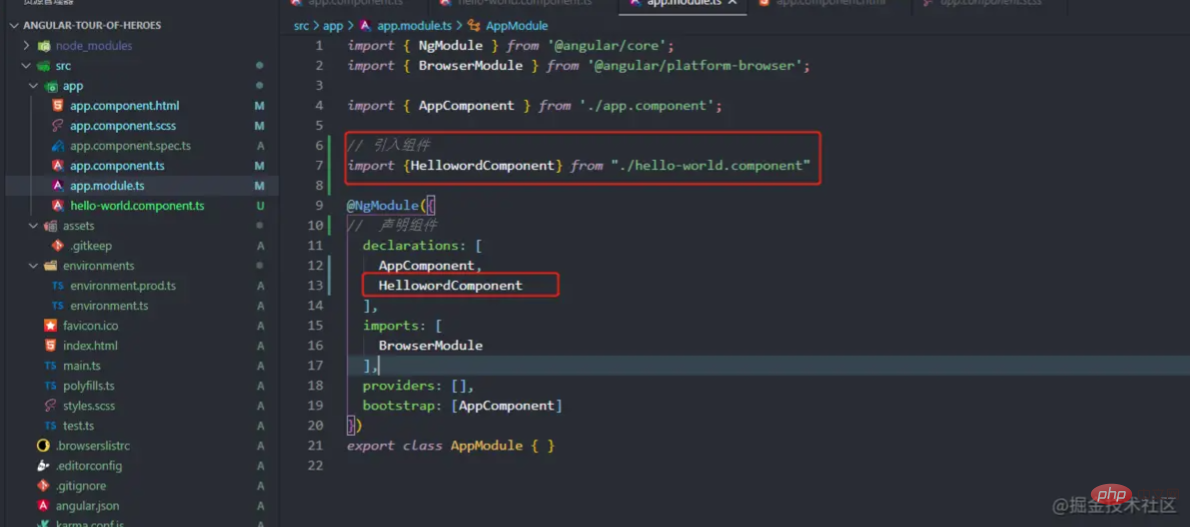
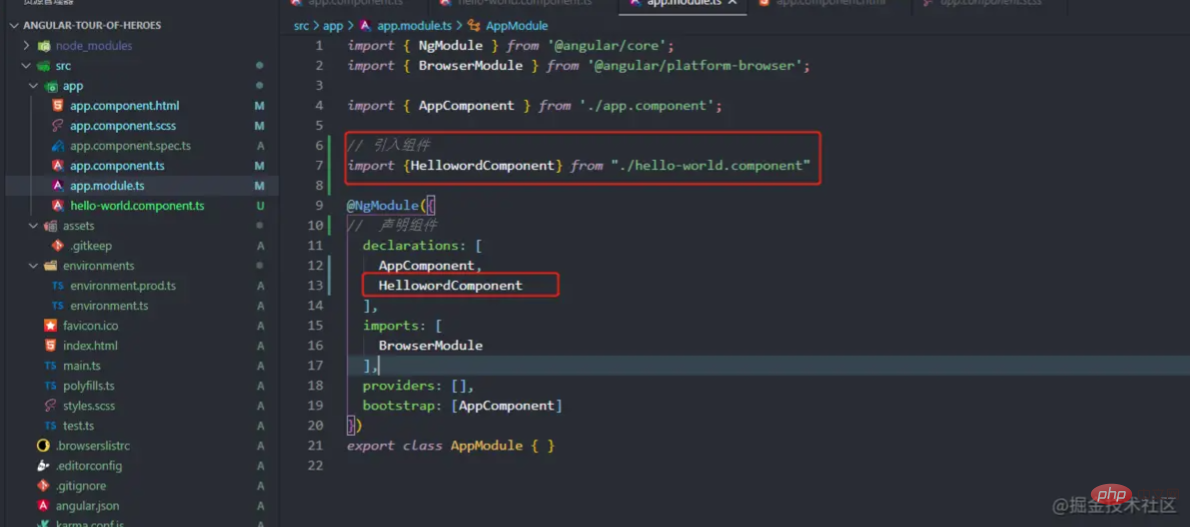
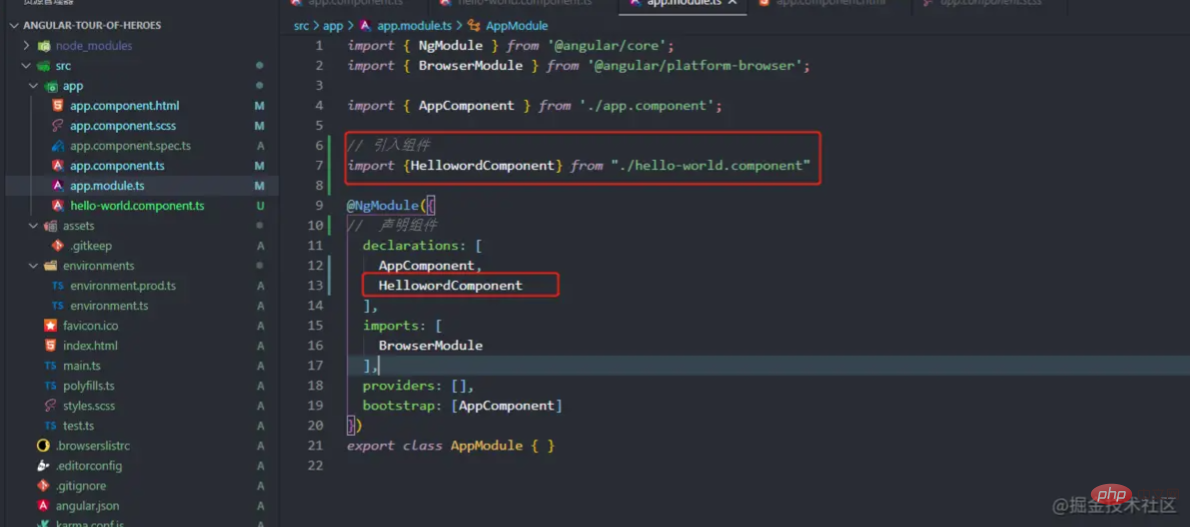
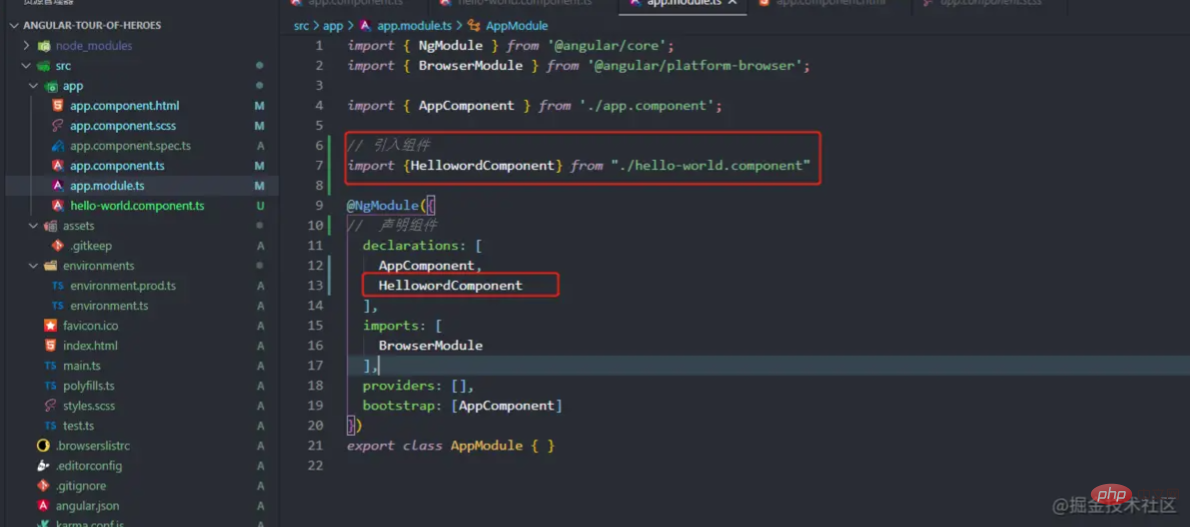
3. Führen Sie die Komponente in app.module.ts ein und deklarieren Sie die Komponente

Viertens, die zweite Möglichkeit, eine Komponente zu erstellen:
 Verwenden Sie CLI, um eine Komponente zu erstellen
Verwenden Sie CLI, um eine Komponente zu erstellen
Enter der Befehl: import { Component } from "@angular/core";
@Component({
selector: 'hello-world组件',
// templateUrl: './app.component.html',
// styleUrls: ["./app.component.scss"]
template: `<h1>{{text}}</h1>`
})
export class HellowordComponent {
constructor() {}
text = "第一个模板";
}
5. Die dritte Möglichkeit, Komponenten zu erstellen:
1. Laden Sie Angular-Dateien in vscode herunter
2. Klicken Sie mit der rechten Maustaste unter Komponenten, und das folgende Bild wird angezeigt erscheinen
3. Klicken Sie auf „Generator-Komponente“. Geben Sie den Namen der Komponente ein und drücken Sie die Eingabetaste Programmieren! !
Das obige ist der detaillierte Inhalt vonWie erstellt man Komponenten in Angular? 3 Methoden vorgestellt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Verstehen Sie die Konzepte im Zusammenhang mit Angular10-Modulen und legen Sie schnell los!
- Lassen Sie uns darüber sprechen, wie die Datenbindung für Vorlagen in Angular10 durchgeführt wird.
- Was ist die Ivy-Kompilierung in Angular? Wie aktiviere ich die Ivy-Kompilierung?
- Wie kommunizieren Angular-Komponenten? 2 Methoden für die Kommunikation zwischen Eltern-Kind-Komponenten



