Heim >Web-Frontend >HTML-Tutorial >So erstellen Sie mit HTML ein prägnantes Einreichungsformular (detaillierte Code-Erklärung)
So erstellen Sie mit HTML ein prägnantes Einreichungsformular (detaillierte Code-Erklärung)
- 奋力向前Original
- 2021-08-02 16:45:029171Durchsuche
Im vorherigen Artikel „Neuling: So verwenden Sie das A-Tag zum Erstellen eines Links (Teilen)“ habe ich Ihnen vorgestellt, wie Sie das A-Tag zum Erstellen eines Links verwenden. Im folgenden Artikel erfahren Sie, wie Sie mit HTML ein Formular erstellen. Ich hoffe, dass es Ihnen weiterhilft.

So erstellen Sie ein Formular in HTML
Übliche „Anmelde“- und „Registrierungs“-Funktionen auf Webseiten werden normalerweise mithilfe von Formularen implementiert. Im Folgenden finden Sie beispielsweise ein Beispiel für ein Anmeldeformular, das <input> und <button></button><input>和<button></button>
代码示例
<HTML> <form> <input placeholder="用户口"><br> <input placeholder="密码" type="password"><br> <button type="submit">登录</button> <button type="reset">重置</button> </form> </HTML>
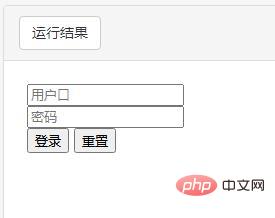
代码效果图

<form></form>表单的外壳:让用户提交一组数据,通常配合其他元素一起使用。
<br> 标签是空标签:使用 <br> 来输入空行,而不是分割段落。
<input> 单行文本输入框:元素通常指定用户输入,单纯的<input>用单行输入。
<input>
<button></button>按钮:元素一般会配合其他元素或JavaScript使用
代码标记了一个按钮
<button type="button">...</button>
<placeholder></placeholder>Codebeispiel
input placeholder="用户口"Code-Renderings🎜🎜
 🎜🎜
🎜🎜<form></form>🎜Shell des Formulars: 🎜Ermöglichen Sie Benutzern, eine Reihe von Daten zu übermitteln, die normalerweise in Verbindung mit anderen Elementen verwendet werden. 🎜🎜<br> 🎜Tags sind leere Tags: 🎜Verwenden Sie <br>, um leere Zeilen einzugeben, anstatt Absätze zu teilen. 🎜🎜<input>🎜 Einzeiliges Texteingabefeld: Das 🎜-Element gibt normalerweise Benutzereingaben an und wird einfach von <input> verwendet eine einzeilige Eingabe. 🎜rrreee🎜<button></button>🎜Button: 🎜Das Element wird im Allgemeinen in Verbindung mit anderen Elementen oder JavaScript verwendet 🎜🎜Der Code markiert einen Button🎜rrreee🎜<placeholder></placeholder>🎜Kontozeichen: 🎜Wenn das Eingabefeld leer ist, können darin einige Anleitungsinhalte angezeigt werden, um den Benutzer über die Eingabe zu informieren. 🎜rrreee🎜Empfohlenes Lernen: 🎜Html-Video-Tutorial🎜🎜Das obige ist der detaillierte Inhalt vonSo erstellen Sie mit HTML ein prägnantes Einreichungsformular (detaillierte Code-Erklärung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So zeichnen Sie coole Energielinieneffekte auf einer HTML5-Leinwand (mit Code)
- So referenzieren Sie CSS-Dateien in HTML
- So erstellen Sie mit HTML eine einfache und schöne Navigationsleiste (detaillierte Code-Erklärung)
- Schnell lernen! Geben Sie eine HTML-Tabelle aus und zeigen Sie Variablenwerte über PHP an

