Heim >Web-Frontend >Front-End-Fragen und Antworten >So legen Sie den Winkel in CSS fest
So legen Sie den Winkel in CSS fest
- 藏色散人Original
- 2021-07-27 11:09:274157Durchsuche
In CSS können Sie den Winkel über die Rotationsfunktion festlegen. Die Syntax lautet „rotate(a)“, wobei der Parameter a den Grad der Drehung angibt Der Parameter ist negativ. Es handelt sich um eine Drehung gegen den Uhrzeigersinn.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, DELL G3-Computer
Wie stelle ich den CSS-Winkel ein?
rotate()
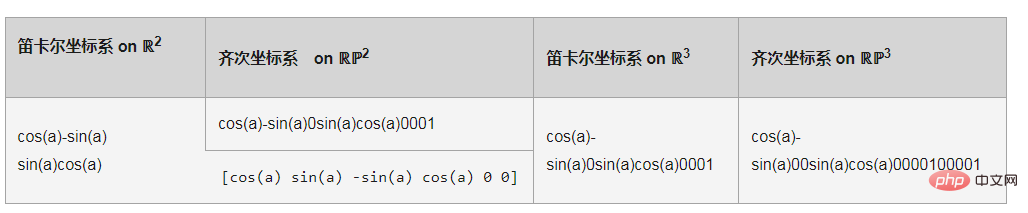
Die Funktion „rotate()“ von CSS definiert eine Transformation, die ein Element um einen festen Punkt (angegeben durch das Attribut „transform-origin“) dreht, ohne es zu verformen. Der angegebene Winkel definiert das Maß der Drehung. Wenn der Winkel positiv ist, dreht er sich im Uhrzeigersinn, andernfalls dreht er sich gegen den Uhrzeigersinn. Eine Drehung um 180° wird auch als Punktspiegelung bezeichnet.
Der Fixpunkt der Drehung des Elements wird – wie oben erwähnt – auch Transformationsursprung genannt. Dies ist standardmäßig die Mitte des Elements, Sie können jedoch mithilfe der Eigenschaft „transform-origin“ Ihren eigenen benutzerdefinierten Transformationsursprung festlegen.
Syntax
rotate(a)
Der Wert a ist ein

Beispiele
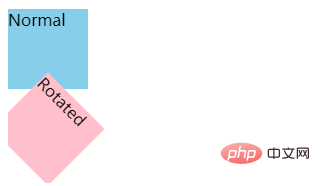
HTML
<div>Normal</div> <div class="rotated">Rotated</div>
CSS
div {
width: 80px;
height: 80px;
background-color: skyblue;
}
.rotated {
transform: rotate(45deg); /* Equal to rotateZ(45deg) */
background-color: pink;
}Ergebnisse

【Empfohlenes Lernen: CSS-Video-Tutorial】
Das obige ist der detaillierte Inhalt vonSo legen Sie den Winkel in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was ist die Verwendung von :not in CSS?
- Wie kann man mit CSS einen vollständig kompatiblen Milchglaseffekt erzielen? (Detaillierte Code-Erklärung)
- Detaillierte Erläuterung des Verwendungsmechanismus von CSS-Inhalten. Es stellt sich heraus, dass er auch auf diese Weise verwendet werden kann!
- So laden Sie CSS in HTML
- So verstecken Sie div in CSS

