Heim >Web-Frontend >CSS-Tutorial >Wie kann man mit CSS einen vollständig kompatiblen Milchglaseffekt erzielen? (Detaillierte Code-Erklärung)
Wie kann man mit CSS einen vollständig kompatiblen Milchglaseffekt erzielen? (Detaillierte Code-Erklärung)
- 青灯夜游nach vorne
- 2021-07-26 18:13:497502Durchsuche
In diesem Artikel erfahren Sie, wie Sie das CSS-Hintergrundfilterattribut verstehen, wie dieses Attribut kompatibel ist und wie Sie einen vollständig kompatiblen Milchglaseffekt erzielen.

In diesem Artikel erfahren Sie
Die grundlegendste Methode zur Verwendung von CSS
backdrop-filter, um den Effekt von Milchglas (Milchglas) zu erzielenbackdrop-filter实现磨砂玻璃(毛玻璃)的效果在至今不兼容
backdrop-filter的 firefox 浏览器,如何利用一些技巧性的操作,巧妙的同样实现毛玻璃效果,让这个效果真正能运用在业务当中
什么是 backdrop-filter
backdrop-filter CSS 属性可以让你为一个元素后面区域添加图形效果(如模糊或颜色偏移)。 因为它适用于元素背后的所有元素,为了看到效果,必须使元素或其背景至少部分透明。
backdrop-filter 与 filter 非常类似,可以取的值都是一样的,但是一个是作用于整个元素,一个是只作用于元素后面的区域。
backdrop-filter 与 filter 对比
我们使用 backdrop-filter 与 filter 同时实现一个毛玻璃效果作为对比,伪代码如下:
<div class="bg">
<div>Normal</div>
<div class="g-filter">filter</div>
<div class="g-backdrop-filter">backdrop-filter</div>
</div>.bg {
background: url(image.png);
& > div {
width: 300px;
height: 200px;
background: rgba(255, 255, 255, .7);
}
.g-filter {
filter: blur(6px);
}
.g-backdrop-filter {
backdrop-filter: blur(6px);
}
}
CodePen Demo -- filter 与 backdrop-filter 对比
地址:https://codepen.io/Chokcoco/pen/WNjebrr
在 backdrop-filter 之前,想实现上述的只给元素背景添加滤镜效果还是非常困难的,并且,对于静态画面还好,如果背景还是可以滚动的动态背景,通常 CSS 是无能为力的。
backdrop-filter 正是为了给元素后的内容添加滤镜而不影响元素本身而诞生的。使用它可以非常方便的实现磨砂玻璃效果(毛玻璃)!
backdrop-filter 的兼容性
backdrop-filter 其实已经诞生挺久了,然而,firefox 至今都不兼容它!

对于部分已经放弃了 IE 的 PC 端业务而言,firefox 还是需要兼容的,想要让使用 backdrop-filter 实现毛玻璃效果应用落地,firefox 的兼容问题必须得解决。
在 firefox 中实现毛玻璃效果
OK,本文的重点就是在于如何在 firefox 中,不使用 backdrop-filter 而尽可能的还原毛玻璃的效果。
首先看一下,如果是正常使用 backdrop-filter,还是上述的例子效果如下,是没有毛玻璃效果的:

使用 background-attachment: fixed 兼容静态背景图
如果在 firefox 上想使用毛玻璃效果。应用毛玻璃元素的背景只是一张静态背景图,其实方法是有很多的。
我们只需在元素的背后,叠加一张同样的图片,利用 background-attachment: fixed 将叠加在元素下面的图片定位到与背景相同的坐标,再使用 filter: blur() 对其进行模糊处理即可。
伪代码如下:
<div class="g-glossy">frosted glass effect </div>
$img: 'https://static.pexels.com/photos/373934/pexels-photo-373934.jpeg';
body {
height: 100vh;
display: flex;
background-image: url($img);
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
}
.g-glossy {
position: relative;
width: 600px;
height: 300px;
background-color: rgba(255, 255, 255, 0.5);
overflow: hidden;
z-index: 10;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-image: url($img);
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
filter: blur(10px);
z-index: -1;
}
}效果如下:

此方法也是在没有 backdrop-filter
ist bisher nicht mit dem Firefox-Browser vonbackdrop-filterkompatibel, wie man mit einigen technischen Vorgängen den Milchglaseffekt geschickt erzielt, sodass dieser Effekt wirklich geschäftlich genutzt werden kann
Was ist
backdrop-filterbackdrop-filterMit der CSS-Eigenschaft können Sie hinzufügen grafische Effekte auf den Bereich hinter einem Element (z. B. Unschärfe oder Farbverschiebung). Da es für alle Elemente hinter dem Element gilt, muss das Element oder sein Hintergrund zumindest teilweise transparent gemacht werden, um den Effekt zu sehen.
backdrop-filter ist filter sehr ähnlich. Die Werte, die angenommen werden können, sind die gleichen, aber einer wird auf das gesamte Element angewendet und der andere nur auf den Bereich hinter dem Element angewendet. backdrop-filter vs. filter
Wir verwenden backdrop-filter code> code> und <code>filter erzielen zum Vergleich gleichzeitig einen Milchglaseffekt. Der Pseudocode lautet wie folgt:
.g-glossy {
overflow: hidden;
....
&::before {
content: "";
position: absolute;
top: -100px;
left: -100px;
right: -100px;
bottom: -100px;
}
}<div id="bg" class="g-normal">
<p>Content</p>
</div>
 CodePen-Demo – Vergleich von Filter und Hintergrundfilter
CodePen-Demo – Vergleich von Filter und Hintergrundfilter
Adresse: https://codepen .io/Chokcoco/pen/ WNjebrr
Vorbackdrop-filter war es noch sehr schwierig, den oben genannten Filtereffekt zu erzielen, indem nur dem Hintergrund eines Elements ein Filtereffekt hinzugefügt wurde , für statische Bilder war es in Ordnung, wenn der Hintergrund immer noch ein scrollender dynamischer Hintergrund sein könnte, ist CSS normalerweise machtlos. 
backdrop-filter wurde entwickelt, um dem Inhalt hinter dem Element Filter hinzuzufügen, ohne das Element selbst zu beeinflussen. Es kann sehr praktisch verwendet werden, um einen Milchglaseffekt (Milchglas) zu erzielen!
🎜backdrop-filter-Kompatibilität🎜
🎜backdrop-filter gibt es tatsächlich schon seit langer Zeit, aber Firefox ist immer noch nicht damit kompatibel! 🎜🎜 🎜🎜Für Für einige PC-seitige Unternehmen, die den IE aufgegeben haben, muss Firefox immer noch kompatibel sein. Wenn Sie
🎜🎜Für Für einige PC-seitige Unternehmen, die den IE aufgegeben haben, muss Firefox immer noch kompatibel sein. Wenn Sie backdrop-filter verwenden möchten, um Anwendungen mit Milchglaseffekt zu implementieren, muss das Firefox-Kompatibilitätsproblem gelöst werden. 🎜🎜Erzielen Sie den Milchglaseffekt in Firefox🎜
🎜OK, der Schwerpunkt dieses Artikels liegt darauf, wie Sie dies in Firefox ohne Verwendung vonbackdrop-filter erreichen Mögliche Wiederherstellung des Milchglaseffekts. 🎜🎜Schauen Sie sich zunächst einmal an, ob Sie backdrop-filter normal oder im obigen Beispiel verwenden. Der Effekt ist wie folgt, es gibt keinen Milchglaseffekt: 🎜🎜 🎜
🎜🎜Hintergrundanhang verwenden: behoben. Kompatibel mit statischen Hintergrundbildern🎜
🎜Wenn Sie den Milchglaseffekt in Firefox verwenden möchten. Der Hintergrund mit Milchglaselementen ist nur ein statisches Hintergrundbild. Tatsächlich gibt es viele Methoden. 🎜🎜Wir müssen nur das gleiche Bild hinter dem Element einblenden,background-attachment: Fixed verwenden, um das unter dem Element überlagerte Bild an denselben Koordinaten wie der Hintergrund zu positionieren, und dann den -Filter verwenden : Blur() Verwischen Sie es einfach. 🎜🎜Der Pseudocode lautet wie folgt: 🎜.g-normal {
margin: auto;
width: 200px;
height: 200px;
animation: change 5s infinite;
background: linear-gradient(deeppink, yellowgreen);
}
p {
animation: move 5s infinite;
}
@keyframes change {
0% {
filter: hue-rotate(0);
}
100% {
filter: hue-rotate(360deg);
}
}
@keyframes move {
0% {
transform: translate(0, 0);
}
100% {
transform: translate(150px, 150px);
}
}<div id="bg" class="g-normal">
<p>Content</p>
</div>
<div class="g-element-copy"></div>🎜Der Effekt ist wie folgt: 🎜🎜 🎜🎜Diese Methode ist auch eine der am häufigsten verwendeten Methoden, um in verschiedenen Browsern einen einfachen Milchglaseffekt zu erzielen, bevor es
🎜🎜Diese Methode ist auch eine der am häufigsten verwendeten Methoden, um in verschiedenen Browsern einen einfachen Milchglaseffekt zu erzielen, bevor es backdrop-filtergab >. 🎜🎜🎜CodePen-Demo – Hintergrundanhang verwenden: behoben |. Filter: bulr(), um Milchglaseffekt zu erzielen🎜🎜Adresse: https://codepen.io/Chokcoco/pen/XWRrVma🎜🎜🎜🎜Hintergrundanhang verwenden: Behoben Kompatible Nachteile von statischen Hintergrundbildern 🎜🎜🎜Diese Methode hat jedoch auch zwei Nachteile: 🎜🎜1 Da Pseudoelemente verwendet werden, um eine Hintergrundebene zu überlagern, liegt der Hintergrund des übergeordneten Elements aufgrund der hierarchischen Beziehung an der Unten, also wird die Hintergrundfarbe tatsächlich nicht vollständig wiedergegeben. Sie können die tatsächlichen Darstellungen der beiden Methoden vergleichen: 🎜🎜🎜🎜🎜Die Lösung besteht darin, eine Schicht Hintergrundfarbe durch ein anderes Pseudoelement zu überlagern Die Farbe sollte der Wert sein, der ursprünglich dem übergeordneten Element des Elements selbst zugewiesen wurde. 🎜🎜Der Effekt nach der Überlagerung ist wie folgt: 🎜🎜🎜🎜CodePen Demo -- 使用 background-attachment: fixed | filter: bulr() 实现毛玻璃效果优化
地址:https://codepen.io/Chokcoco/pen/abWbzKG
2、上述效果已经非常接近了,硬要挑刺的话,就是应用了模糊滤镜的伪元素的边缘有白边瑕疵,这一点其实是滤镜本身的问题,也非常好解决,我们只需要将伪元素的范围扩大一点即可:
.g-glossy {
overflow: hidden;
....
&::before {
content: "";
position: absolute;
top: -100px;
left: -100px;
right: -100px;
bottom: -100px;
}
}定位的代码由 top: 0px; 改为 top: -100px,四个方位都是如此即可。如此一来,就能做到基本上是百分百的模拟。
使用 moz-element() 配合 filter: blur() 实现复杂背景毛玻璃效果
下面这种方法就非常巧妙了,正常而言,运用毛玻璃效果的背景元素,都不是一张图片那么简单!背后通常都是整个页面复杂的结构,多层 DOM 的嵌套。
那么通过叠加一张简单的图片,就无法奏效了,我们得想办法模拟整个 DOM 元素。
而恰好,在 Firefox 中,有这么一个属性 -- -moz-element()。
何为 -moz-element()?MDN-element) 的解释是,CSS 函数 element() 定义了一个从任意的 HTML 元素中生成的图像 <image></image> 值。该图像值是实时的,这意味着如果被指定的 HTML 元素被更改,应用了该属性的元素的背景也会相应更改。
它其实是个草案规范,但是一直以来,只有 Firefox 支持它 -- CAN I USE -- CSS element():

它有什么作用呢?
-moz-element() 如何使用
那么 -moz-element() 如何使用呢?简而言之,它能够复制一个元素内部渲染出来的 UI,并且能够实时同步变化。
假设我们有这样一个简单的结构,元素背景和内容都在运动:
<div id="bg" class="g-normal">
<p>Content</p>
</div>.g-normal {
margin: auto;
width: 200px;
height: 200px;
animation: change 5s infinite;
background: linear-gradient(deeppink, yellowgreen);
}
p {
animation: move 5s infinite;
}
@keyframes change {
0% {
filter: hue-rotate(0);
}
100% {
filter: hue-rotate(360deg);
}
}
@keyframes move {
0% {
transform: translate(0, 0);
}
100% {
transform: translate(150px, 150px);
}
}它的效果大概是这样:

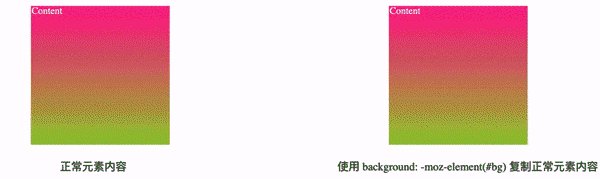
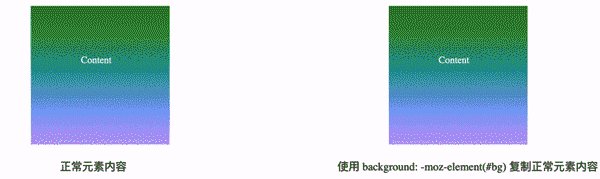
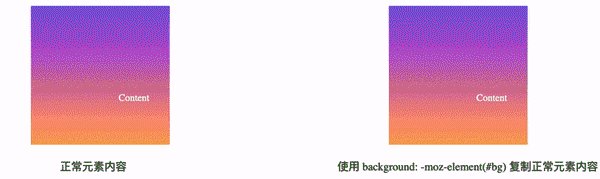
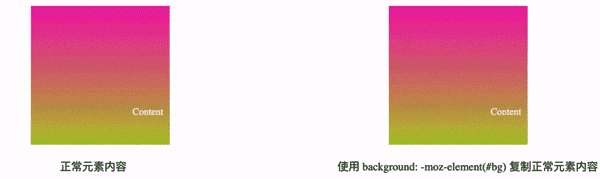
我们就假设这个结构就是我们页面某一块的内容,然后,我们就可以使用 background: -moz-element(#id) 这种方式,将这个元素内绘制的 UI 内容完全拷贝至另外一个元素,看看效果。
我们添加一个元素 <div class="g-element-copy"></div>,在这个元素内模拟 #bg 内的内容:
<div id="bg" class="g-normal">
<p>Content</p>
</div>
<div class="g-element-copy"></div>.g-element-copy {
margin: auto;
width: 200px;
height: 200px;
// 核心代码
background: -moz-element(#bg);
}它可以完全复制另外一个元素内绘制出来的 UI,并且能追踪实时变化:

CodePen Demo -- -moz-element Demo(Firefox Only)
地址:https://codepen.io/Chokcoco/pen/jOmOPPL
在 firefox 中使用 element 复制 UI,用作毛玻璃元素背景
这样,有了上面的铺垫,下面的内容就比较好理解了。
和上述的 background-attachment: fixed 方案对比,我们还是通过伪元素叠加一层背景,只不过背景内的内容由单纯一张图片,变成了由 -moz-element() 复制的整段 UI 内容。
其次,上面的方案我们使用 background-attachment: fixed 使背景图和伪元素内叠加的图片的位置对齐,在这里,我们需要借助 Javascript 进行简单的运算,确定背景内容元素的相关位置,计算对齐量。
来看这样一个 DEMO:
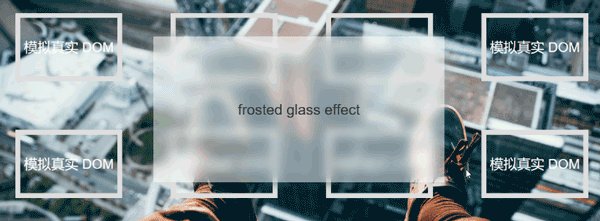
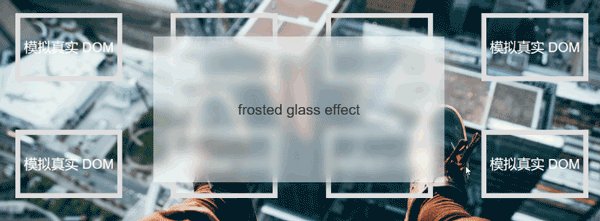
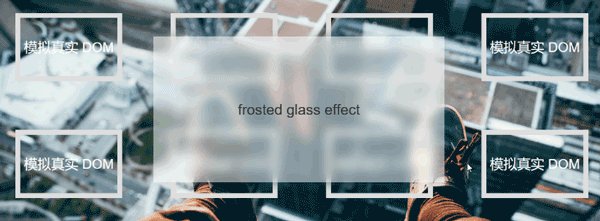
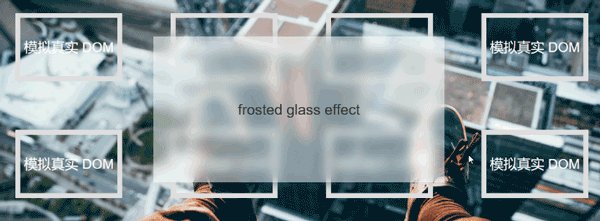
<div class="g-glossy">frosted glass effect </div>模拟真实 DOM模拟真实 DOM模拟真实 DOM模拟真实 DOM模拟真实 DOM模拟真实 DOM模拟真实 DOM模拟真实 DOM模拟真实 DOM
其中,.g-glossy 是在正常情况下 backdrop-filter 兼容时,我们的毛玻璃元素,而 .g-glossy-firefox 则是不兼容 backdrop-filter 时,我们需要模拟整个 DOM 背景 UI时候的元素,可以通过 CSS 特性检测 CSS @support 进行控制:
核心 CSS 代码:
.bg {
// 整个页面的 DOM 结构
}
.g-glossy {
position: fixed;
width: 600px;
height: 300px;
background-color: rgba(255, 255, 255, 0.5);
backdrop-filter: blur(10px);
}
.g-glossy-firefox {
display: none;
}
@supports (background: -moz-element(#bg)) {
.g-glossy-firefox {
display: block;
position: fixed;
width: 600px;
height: 300px;
background: -moz-element(#bg) no-repeat;
filter: blur(10px);
}
}简单解读一下:
对于兼容
backdrop-filter的,.g-glossy内的代码将直接生效,并且.g-glossy-firefox不会展示对于 Firefox 浏览器,因为
backdrop-filter必然不兼容,所以.g-glossy内的backdrop-filter: blur(10px)不会生效,而@supports (background: -moz-element(#bg))内的样式会生效,此时.g-glossy-firefox将会利用background: -moz-element(#bg) no-repeat;模拟 id 为bg的元素
当然,这里我们需要借助一定的 JavaScript 代码,计算我们的模拟页面 UI 的元素 .g-glossy-firefox 相对它模拟的 #bg 元素,也就是页面布局的一个定位偏差:
$(function() {
let blur = $('.g-glossy-firefox')[0].style;
let offset = $('.g-glossy').eq(0).offset();
function updateBlur() {
blur.backgroundPosition =
`${-window.scrollX - offset.left}px ` +
`${-window.scrollY - offset.top}px`;
}
document.addEventListener('scroll', updateBlur, false), updateBlur();
});OK,至此,我们就能完美的在 Firefox 上也实现毛玻璃的效果了:

它相对于上面的第一种方案而言,最大的不同之处在于,它可以模拟各式各样的背景元素,背景元素可以不仅仅只是一张图片!它可以是各种复杂的结构!
这种方案是我的 CSS 群中,风海流 同学提供的一种思路,非常的巧妙,并且,他自己也对这种方案进行了完整的阐述,你可以戳这里看看:在网页中实现标题栏「毛玻璃」效果,本文也是经过他的同意,重新整理发出。
上述效果的完整代码,你可以戳这里:
CodePen Demo -- 兼容 Firefox 的复杂背景毛玻璃(磨砂玻璃)效果
https://codepen.io/Chokcoco/pen/ExWqaQG
总结一下
简单对上述内容进行一个总结:
- 你可以使用
backdrop-filter对兼容它的浏览器非常简单的实现毛玻璃(磨砂玻璃)效果 - 对于不兼容
backdrop-filter的浏览器,如果它只是简单背景,可以使用background-attachment: fixed配合filter: blur()进行模拟 - 对于 firefox 浏览器,你还可以使用
moz-element()配合filter: blur()实现复杂背景毛玻璃效果 - 对于不兼容的上述 3 种效果的其他浏览器,设置了毛玻璃效果的元素,可以通过设置类似
background: rgba(255, 255, 255, 0.5)的样式,使之回退到半透明效果,也算一种非常合理的降级效果,不会引起 Bug
原文地址:https://segmentfault.com/a/1190000040263452
作者:ChokCoco
更多编程相关知识,请访问:编程视频!!
Das obige ist der detaillierte Inhalt vonWie kann man mit CSS einen vollständig kompatiblen Milchglaseffekt erzielen? (Detaillierte Code-Erklärung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

