Heim >Web-Frontend >CSS-Tutorial >Wie schreibe ich eine Unterstreichung in CSS?
Wie schreibe ich eine Unterstreichung in CSS?
- 醉折花枝作酒筹Original
- 2021-07-23 14:40:3728054Durchsuche
Css-Unterstreichungsschreibmethoden sind: 1. Durch Textdekoration festgelegt, die Syntax „text-decoration:underline“; 2. Durch Border-Bottom und Padding festgelegt;

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Im Allgemeinen gibt es zwei Methoden:
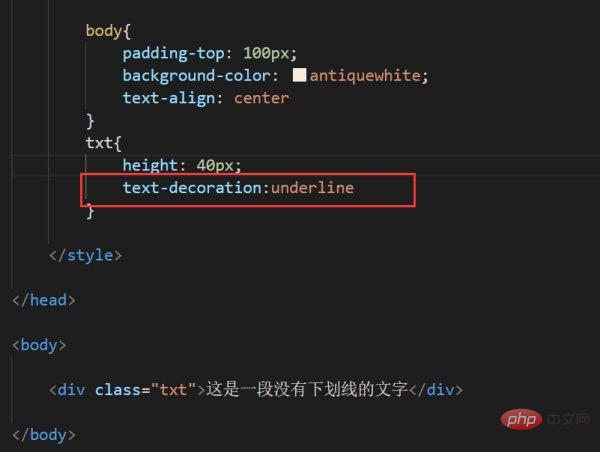
1 Verwenden Sie den CSS-Unterstreichungscode: text-decoration:underline, um die Textunterstreichung festzulegen.
Die Beispieldemonstration lautet wie folgt:
1 Der Beispielcode lautet wie folgt:

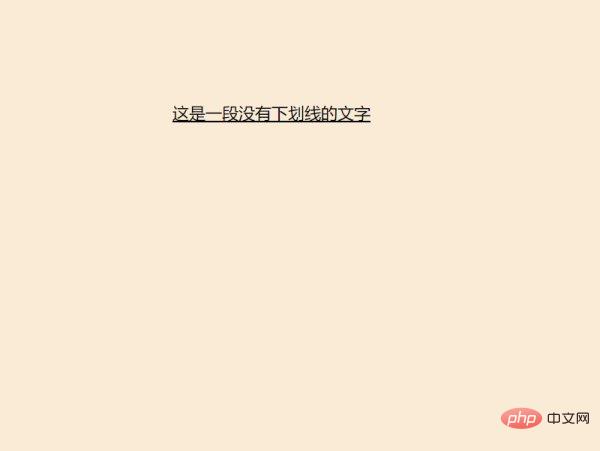
Zu diesem Zeitpunkt ist der Seiteneffekt wie folgt, wobei Unterstreichungen angezeigt werden.

Zweitens erzielen Sie den Effekt, indem Sie den Rand des Div festlegen:
Das Beispiel sieht wie folgt aus:
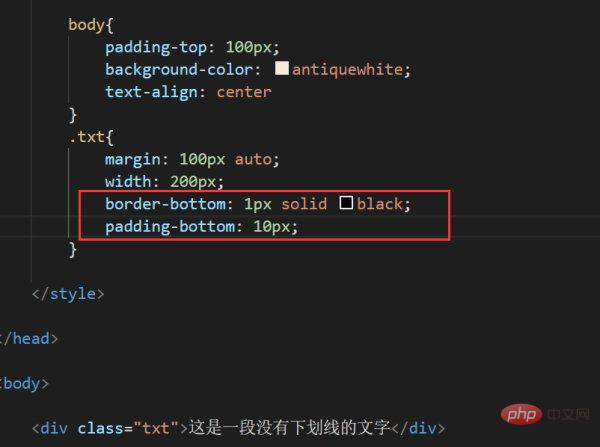
Fügen Sie zwei Schlüsselstile hinzu: border-bottom: 1px einfarbig schwarz, padding-bottom: 10px, wie folgt:

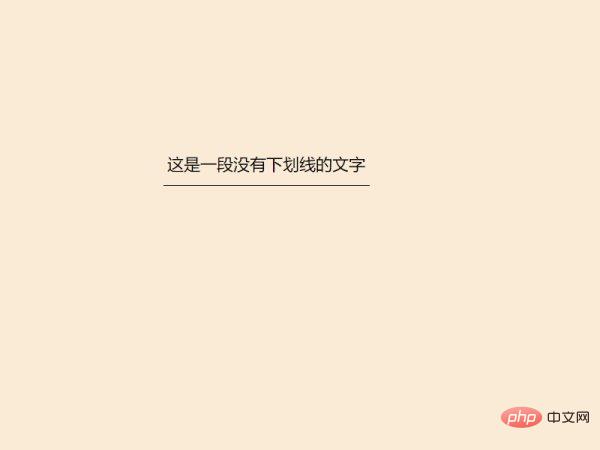
Dies Der Seiteneffekt ist wie folgt:

Empfohlenes Lernen: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWie schreibe ich eine Unterstreichung in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

