Heim >Web-Frontend >CSS-Tutorial >So zeichnen Sie einen Halbkreis in CSS3
So zeichnen Sie einen Halbkreis in CSS3
- 青灯夜游Original
- 2021-07-21 17:56:405276Durchsuche
So zeichnen Sie einen Halbkreis in CSS3: 1. Verwenden Sie dazu das Attribut border-radius. Sie müssen nur die Werte der beiden angrenzenden Ecken auf die Hälfte der Breite/Höhe festlegen und den anderen Wert festlegen zwei Ecken zum 0. 2. Verwenden Sie dazu das Clip-Attribut und die Funktion rect() von CSS3.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Methode 1: Verwenden Sie border-radius, um einen Halbkreis zu implementieren.
Das Attribut border-radius wird verwendet, um einen abgerundeten Rand für ein Element festzulegen. Sie können einen Wert von 1-4 angeben, um (1~4) abgerundet zu erstellen Ecken für den Rand. Syntax:
border-radius: 1-4 length|%
Die Reihenfolge der vier Werte für jeden Radius ist: oben links, oben rechts, unten rechts, unten links. Wenn die untere linke Ecke weggelassen wird, ist die obere rechte Ecke dieselbe. Wenn die untere rechte Ecke weggelassen wird, ist die obere linke Ecke dieselbe. Wenn die obere rechte Ecke weggelassen wird, ist die obere linke Ecke dieselbe. Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
* {
margin: 0;
padding: 0;
}
.clearfix {
zoom: 1;
/*为IE6,7的兼容性设置*/
}
.clearfix:after {
content: '.';
display: block;
height: 0;
clear: both;
visibility: hidden;
}
ul li {
list-style: none;
float: left;
margin: 50px 0 50px 20px;
text-align: center;
}
li {
background: red;
}
h2 {
margin-top: 20px;
}
.circle1 {
width: 100px;
height: 50px;
border-radius: 50px 50px 0 0;
line-height: 50px;
}
.circle2 {
width: 50px;
height: 100px;
border-radius: 0 50px 50px 0;
line-height: 100px;
}
.circle3 {
width: 100px;
height: 50px;
border-radius: 0 0px 50px 50px;
line-height: 50px;
}
.circle4 {
width: 50px;
height: 100px;
border-radius: 50px 0 0 50px;
line-height: 100px;
}
.circle5 {
width: 100px;
height: 100px;
border-radius: 50px;
line-height: 100px;
}
</style>
</head>
<body>
<div>
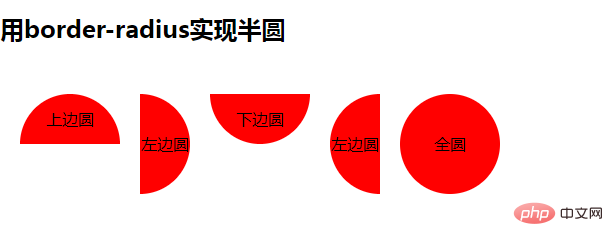
<h2>用border-radius实现半圆</h2>
<ul>
<li>上边圆</li>
<li>左边圆</li>
<li>下边圆</li>
<li>左边圆</li>
<li>全圆</li>
</ul>
</div>
</body>
</html>Rendering:

clip-Attribut zu erreichen, um absolut positionierte Elemente abzuschneiden. Mit anderen Worten: Es ist nur wirksam, wenn position:absolute verwendet wird. Die einzigen zulässigen Formwerte sind:
rect (top, right, bottom, left)Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.clearfix {
zoom: 1;
/*为IE6,7的兼容性设置*/
}
ul li {
list-style: none;
float: left;
margin: 50px 0 50px 20px;
text-align: center;
}
li {
background: red;
}
h2 {
margin-top: 20px;
}
.demo {
/*左半圆*/
position: absolute;
/*clip 属性剪裁绝对定位元素。也就是说,只有 position:absolute 的时候才是生效的。*/
width: 100px;
height: 100px;
border-radius: 50px;
/* line-height: 50px; */
clip: rect(0px 50px 100px 0px);
/*唯一合法的形状值是:rect (top, right, bottom, left)*/
}
.right-circle {
/*右半圆*/
left: 200px;
clip: rect(0px 100px 100px 50px);
/*唯一合法的形状值是:rect (top, right, bottom, left)*/
}
</style>
</head>
<body>
<div>
<h2>css3的clip 方法剪裁实现半圆</h2>
<p style="color: red;"></p>
<ul style="position: relative;">
<li>左半圆</li>
<li class="demo right-circle">右半圆</li>
<li></li>
</ul>
</div>
</body>
</html>Rendering:

Das obige ist der detaillierte Inhalt vonSo zeichnen Sie einen Halbkreis in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Detaillierte Erläuterung der drei CSS3-Hintergrundunschärfeeffekte (Codebeispiele)
- Was sind die Verlaufsattribute in CSS3?
- Wie erzielt man Texteffekte mit reinem CSS3? 8 Texteffekte zum Teilen
- Reines CSS3 zur Erzielung eines 3D-Texteffekts (Quellcode-Analyse)
- So erzwingen Sie in CSS3 keine Zeilenumbrüche

