Heim >WeChat-Applet >WeChat-Entwicklung >So wählen Sie zwischen Uni-App-Entwicklung H5-Ende und nativer H5-Entwicklung
So wählen Sie zwischen Uni-App-Entwicklung H5-Ende und nativer H5-Entwicklung
- 似水流年ヾ ^_^Original
- 2021-07-19 12:49:514330Durchsuche
„Vor einiger Zeit wurde das native H5-E-Commerce-System gerade entwickelt. Das Schreiben über den Controller, die Seite, den Seitenstil, jQuery usw. nimmt viel Zeit in Anspruch. Später habe ich mobile Apps und kleine Programme mithilfe des beliebten Uniapp-Hybrid-Entwicklungsmodells entwickelt. Es dauerte einige Zeit, bis ich mit dem Lernen begann, aber je mehr ich schrieb, desto mehr gefiel es mir und je mehr ich schrieb, desto einfacher wurde es. Da die Funktionen von APPs und Miniprogrammen zunehmen, ist es nicht mehr möglich, diese auf der nativen H5-Version neu zu schreiben. Generieren Sie direkt Uniapp und passen Sie die Kompatibilität an, was sehr praktisch ist. Lassen Sie uns einige Gedanken über die Verwendung von Uniapp zur Entwicklung von H5 teilen.
{ Die Nutzungsszenarien sind wirklich sehr unterschiedlich. Aber manchmal ist es notwendig und ein bisschen nutzlos. uniapp bietet einige natürliche Vorteile bei der Entwicklung von H5. Bei der Verwendung von uniapp besteht eigentlich keine Notwendigkeit, eine native H5-Version zu schreiben.Der Hauptvorteil der Uni-Versionsentwicklung
Funktionssynchronisierung mit mehreren Terminals. Eine Reihe von Quellcodes generiert mehrere Terminals wie iOS, Android, H5, WeChat-Applet, Toutiao-Applet und andere Client-Terminals, um eine Synchronisierung der Multi-Terminal-Funktionen zu erreichen. Natürlich müssen auch Kompatibilitätsprobleme in verschiedenen Szenarien getestet werden, z. B. die Kompatibilität und Unterstützung von Zahlungs-, Anmelde-, Freigabe- und anderen Schnittstellen an beiden Enden sowie die Kompatibilitätsprobleme einiger Linkkonfigurationen und Navigationsleisten.
-
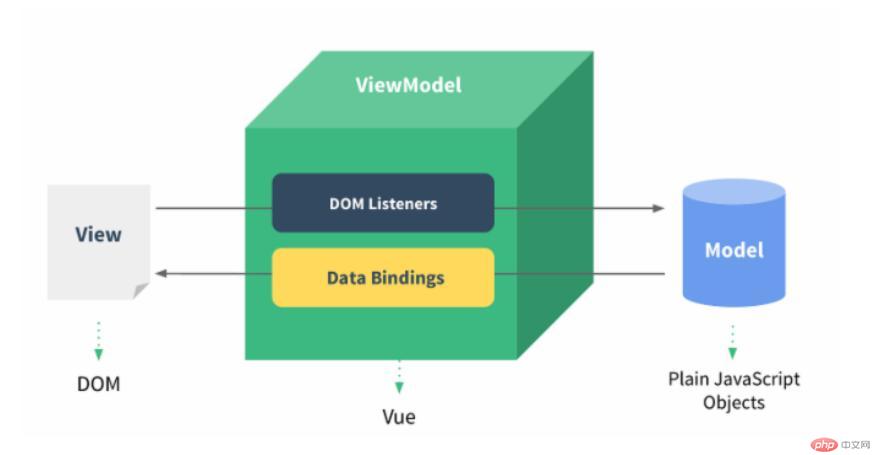
Zwei-Wege-Datenbindung, asynchrone Aktualisierung. Vue übernimmt den MVVM-Modus, die bidirektionale Bindung von Daten, reduziert DOM-Vorgänge, verzichtet vollständig auf den traditionellen Front-End-Entwicklungsmodus, bei dem JQuery zum Betreiben von Dokumenten verwendet wird, und konzentriert sich mehr auf Daten und Geschäftslogik.

Etiketten werden vereinfacht und das Layout ist einfacher. Uni-Entwicklung verwendet das View-Tag, um die herkömmlichen div-, p-, span- und anderen Tags in HTML zu ersetzen und so die Komplexität zu vereinfachen. Flex-Layout wird verwendet, um Positionierung und Floating in CSS zu ersetzen, was der Browserkompatibilität zuträglicher ist.
Reichhaltige Komponentenauswahl. Uniapp verfügt über viele native Komponenten, wie z. B. Dialogfelder, Regionsauswahl, Datumsauswahl und andere native Komponenten. Sie können beim Aufruf einfach Parameter an die Komponenten übergeben, was sehr praktisch ist. Sie können auch Ihre eigenen Komponenten erstellen und diese wiederholt auf mehreren Seiten anwenden. Gleichzeitig verfügt die DCloud-Plattform auch über viele hervorragende Entwickler, die verschiedene hervorragende Komponenten gemeinsam nutzen. Die Verwendung von Komponenten macht die Entwicklung einfach und bequem.
-
Verwendung der neuesten Vue.js-Bibliothek. Vue.js ist eine sehr leichte, leistungsstarke Bibliothek mit einer sehr benutzerfreundlichen API, die sehr schnell reagiert und ausgeführt wird.


Das obige ist der detaillierte Inhalt vonSo wählen Sie zwischen Uni-App-Entwicklung H5-Ende und nativer H5-Entwicklung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Einführung in das praktische Community-Dating von Uni-App: Projekt- und Umgebungsbau
- So generieren Sie einen QR-Code in der Uni-App
- uni-app führt die Einführung globaler Stile und die Entwicklung der unteren Navigationsleiste ein
- Die neuesten Empfehlungen für Uni-App-Video-Tutorials im Jahr 2023 (vom Einstieg bis zur Beherrschung)