Heim >Web-Frontend >uni-app >uni-app führt die Einführung globaler Stile und die Entwicklung der unteren Navigationsleiste ein
uni-app führt die Einführung globaler Stile und die Entwicklung der unteren Navigationsleiste ein
- coldplay.xixinach vorne
- 2021-02-09 17:59:396404Durchsuche

Empfohlen (kostenlos): Uni-App-Entwicklungs-Tutorial
Vorwort
In diesem Artikel werden zunächst die Arten globaler Stile vorgestellt, die in eingeführt wurden. Uni-App-Projekte, nämlich die offizielle CSS-Stilbibliothek, die benutzerdefinierte Symbolbibliothek und die CSS-Animationsbibliothek wurden in App.vue eingeführt; die Definition von globalStyle wurde in page.json eingeführt und schließlich wurde die Navigationsleistenentwicklung des Projekts implementiert.
1. App.vue führt globale Stile ein
Die Verzeichnisstruktur eines Standard-Uni-App-Projekts ist wie folgt:
┌─cloudfunctions 云函数目录 │─components 符合vue组件规范的uni-app组件目录 │ └─comp-a.vue 可复用的a组件 ├─hybrid 存放本地网页的目录 ├─platforms 存放各平台专用页面的目录 ├─pages 业务页面文件存放的目录 │ ├─index │ │ └─index.vue index页面 │ └─list │ └─list.vue list页面 ├─static 存放应用引用静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此 ├─wxcomponents 存放小程序组件的目录 ├─main.js Vue初始化入口文件 ├─App.vue 应用配置,用来配置App全局样式以及监听 ├─manifest.json 配置应用名称、appid、logo、版本等打包信息 └─pages.json 配置页面路由、导航条、选项卡等页面类信息
Unter diesen ist App.vue die App.vue是uni-app的主组件,所有页面都是在App.vue下进行切换的,是页面入口文件,App.vue本身不是页面、不能编写视图元素。
这个文件的作用包括:调用应用生命周期函数、配置全局样式、配置全局的存储globalData。
调用生命周期函数可以实现很多在特定的生命周期需要执行的动作,如在onLaunch时可以进行检测更新、网络监听、初始化数据等,onHide可用于应用运行到后台时暂停音乐、视频的播放。
该文件中可以引入样式、图标和动画等。
1.引入官方CSS样式库
新建一个uni-app项目,模板选择Hello uni-app,项目目录下有common目录,下有uni.css文件,即为官方CSS样式库,在Community_Dating目录下新建common目录,并将uni.css拷贝到common目录下。
同时需要将Hello uni-app项目static目录下的uni.ttf字体文件拷贝到Community_Dating项目的static目录下。
如需直接使用样式、字体和素材等文件,可以直接点击加QQ群
963624318 ,在群文件夹uni-app实战之社区交友APP中下载即可。
此时再在Community_Dating的App.vue文件中导入uni.css即可,如下:
<script>
export default {
onLaunch: function() {
console.log('App Launch')
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
}
}</script><style>
/*每个页面公共css */
@import url("./common/uni.css");</style>
2.引入自定义图标库
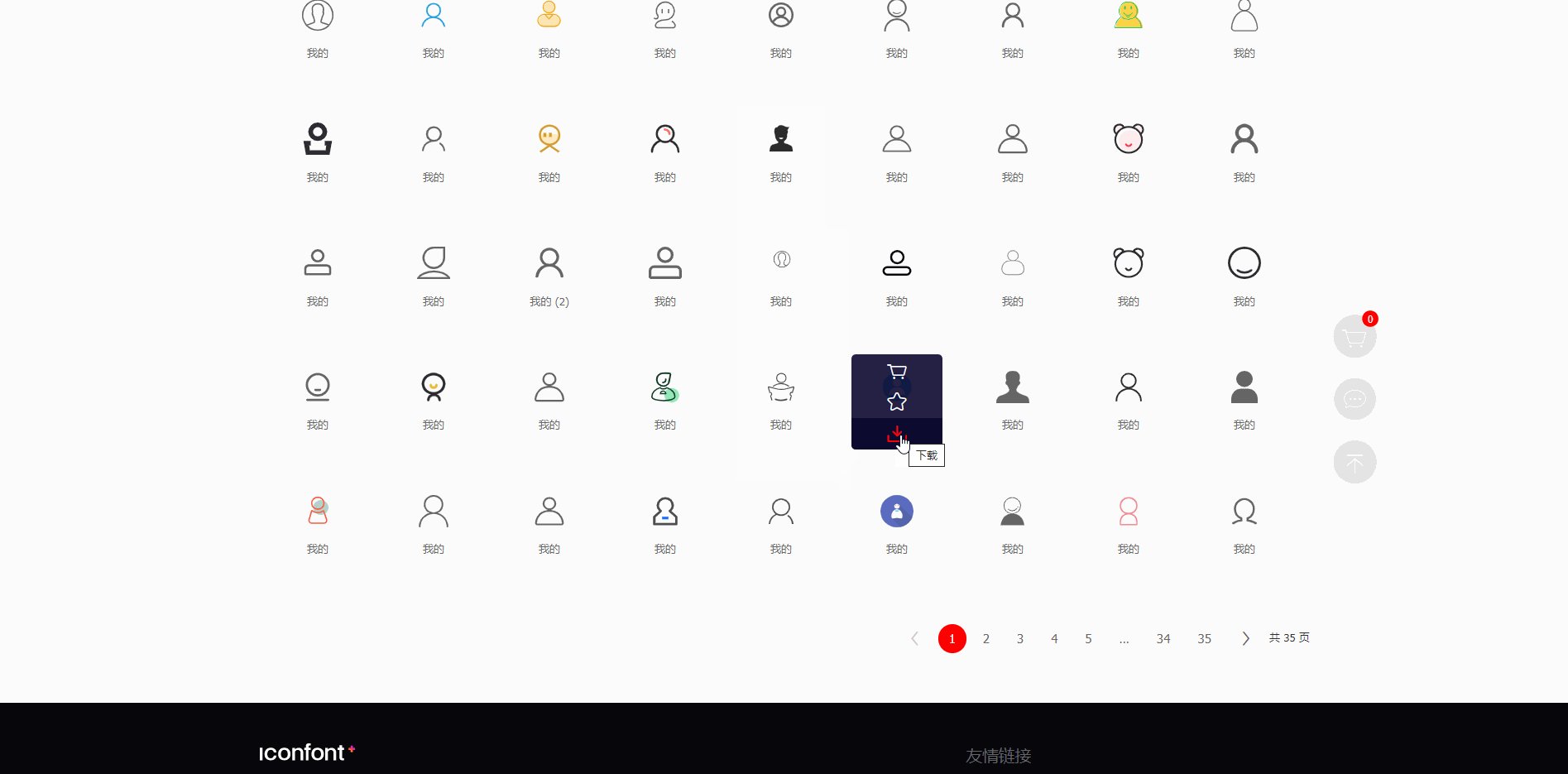
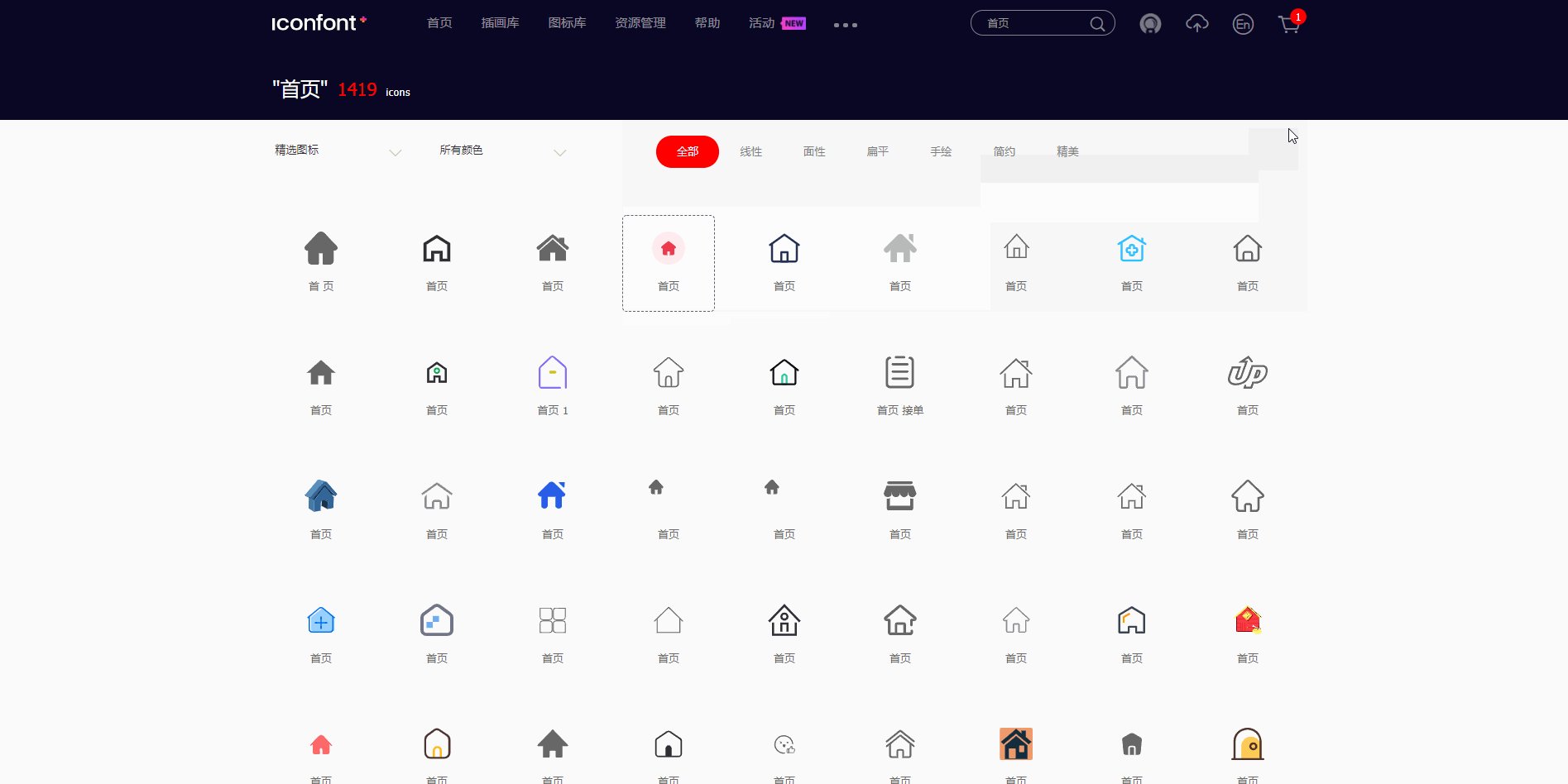
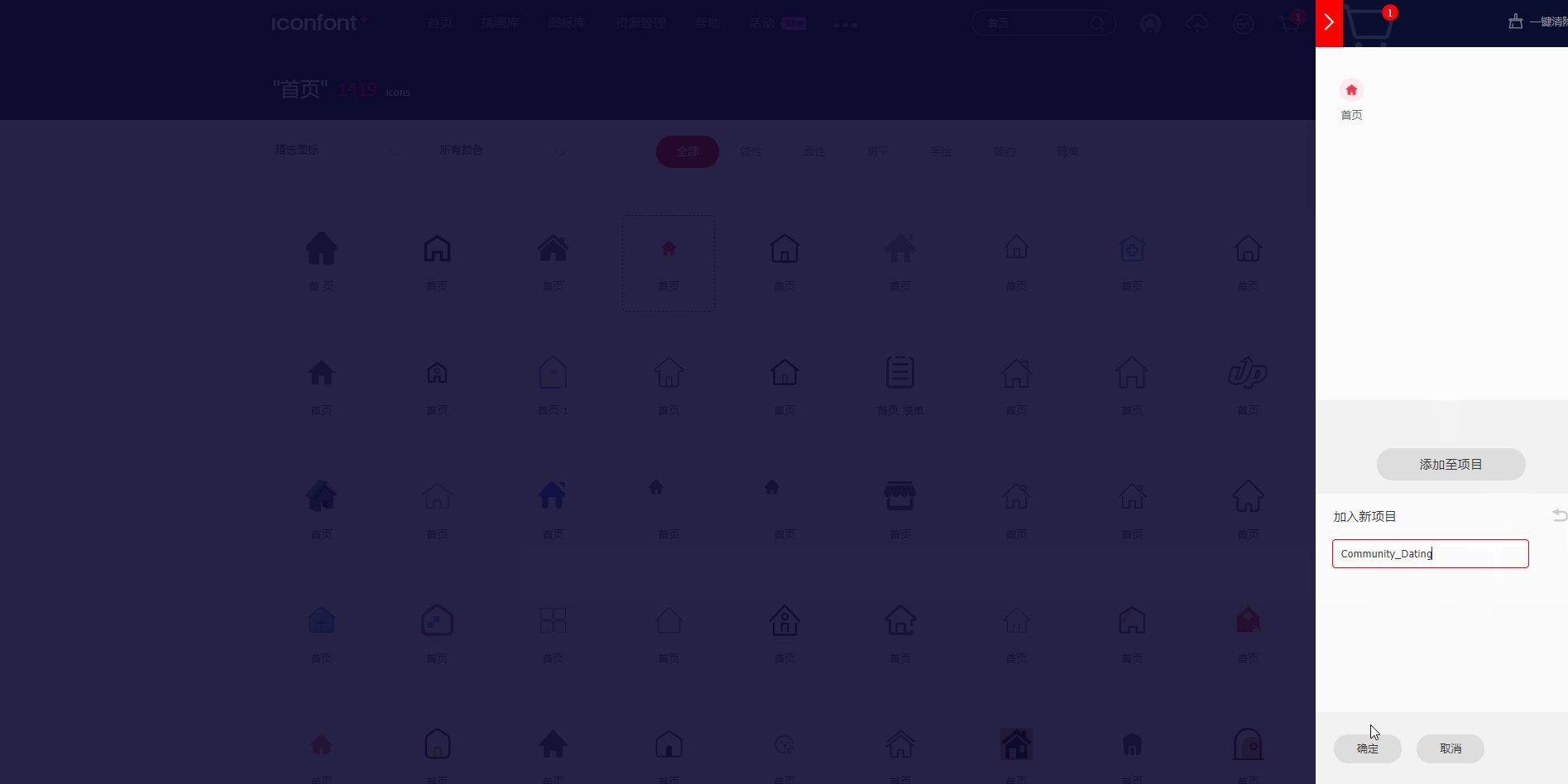
引入的图标主要是引入iconfont(https://www.iconfont.cn/)提供的图标。
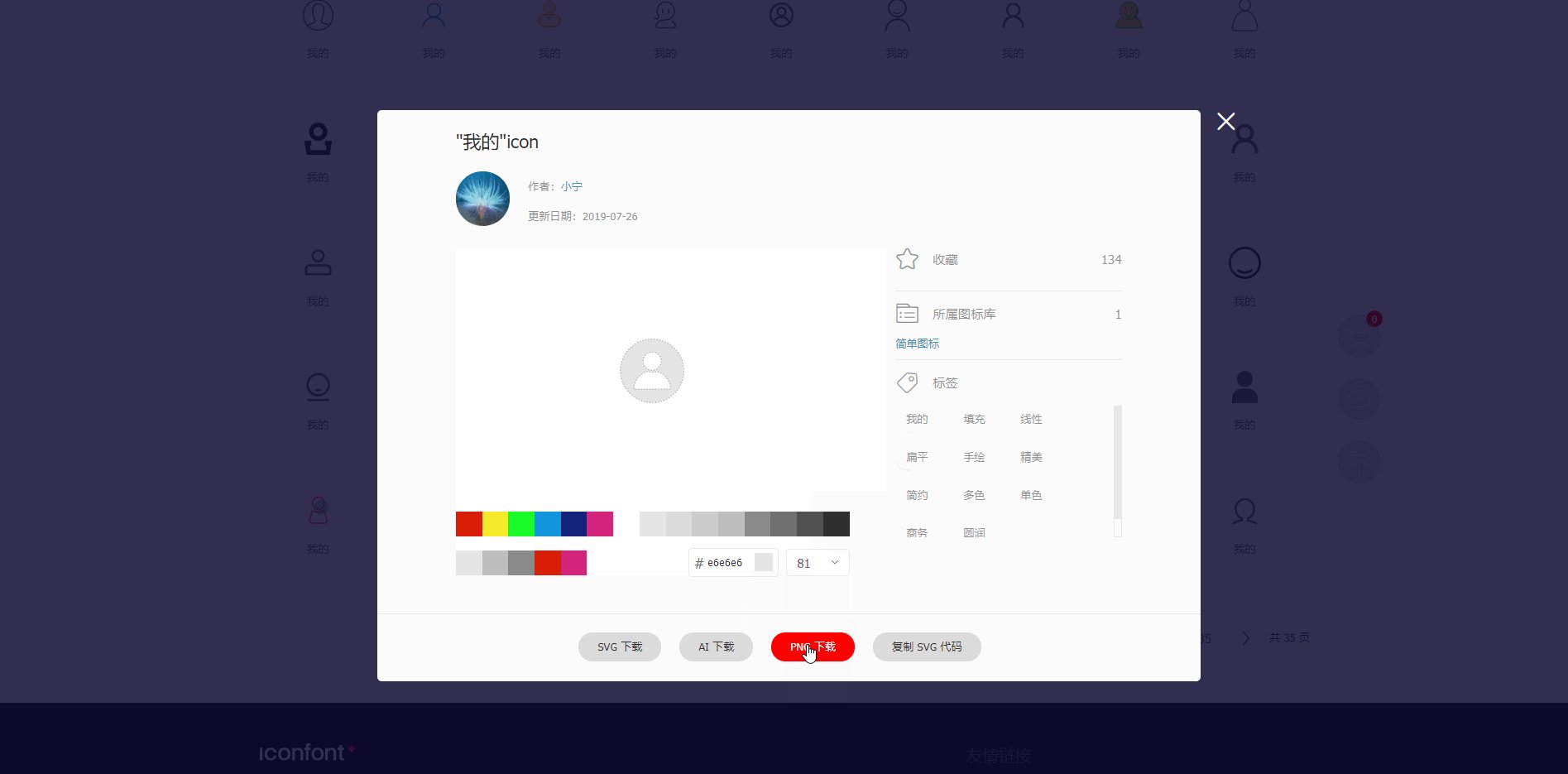
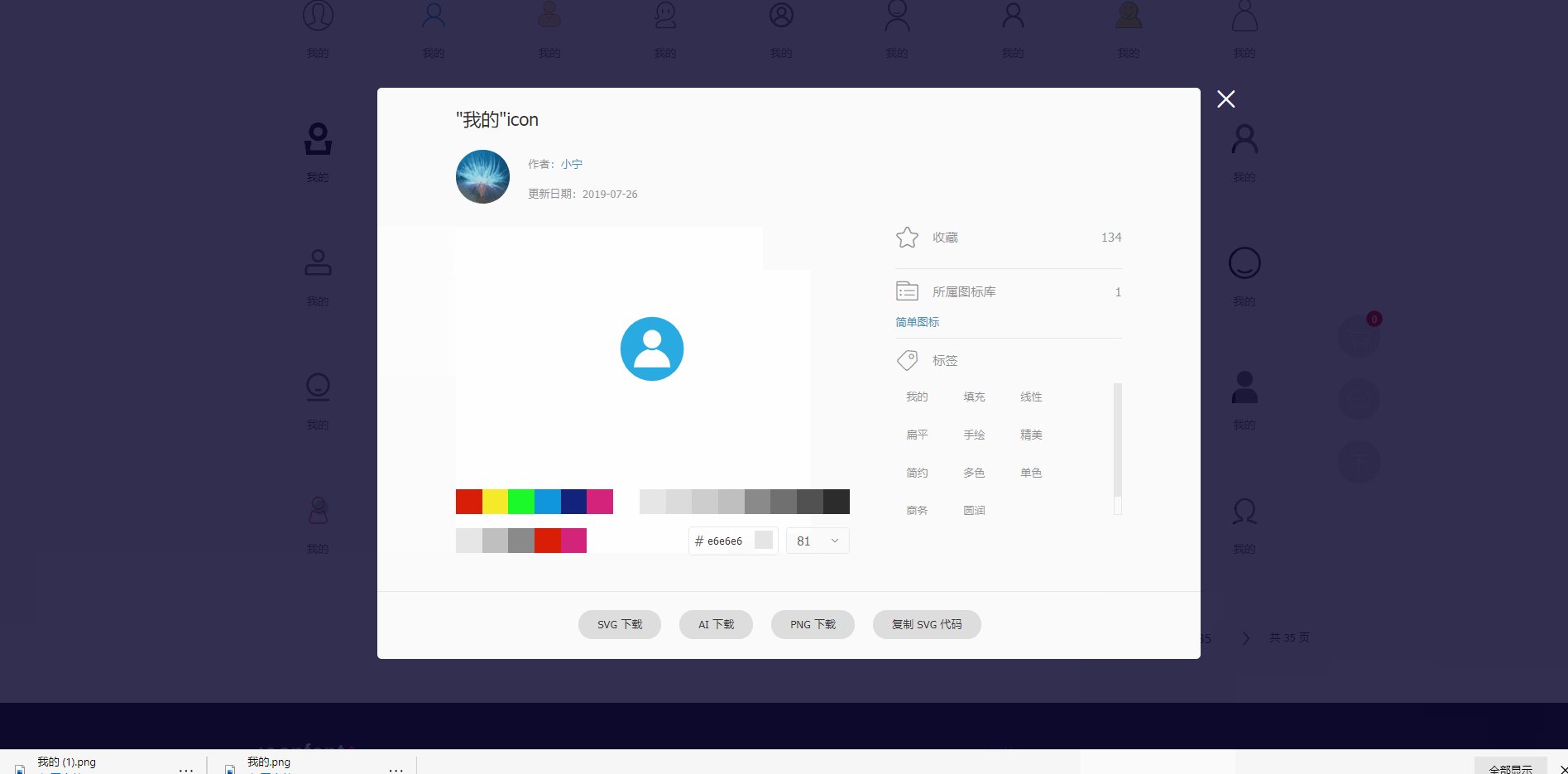
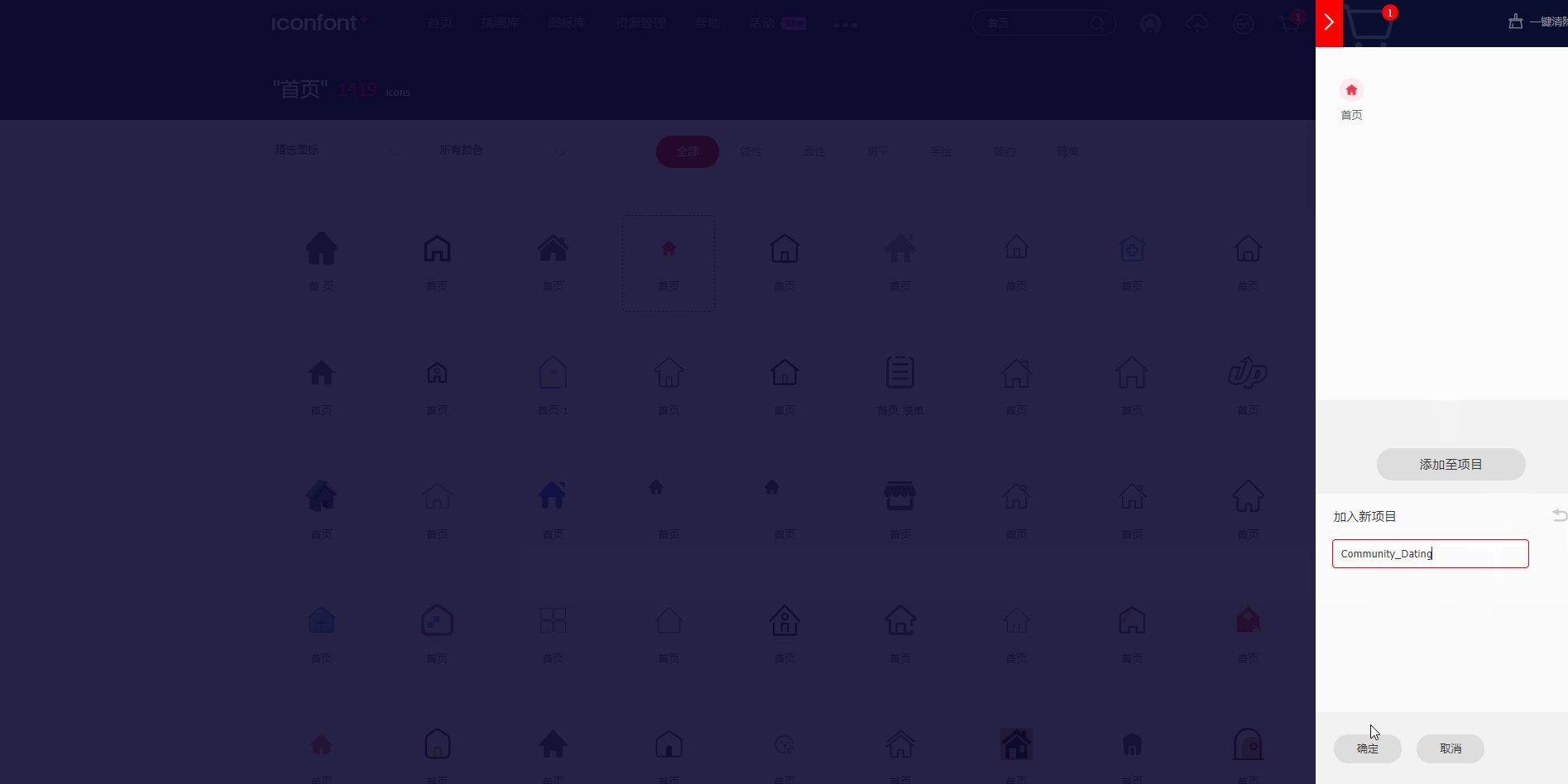
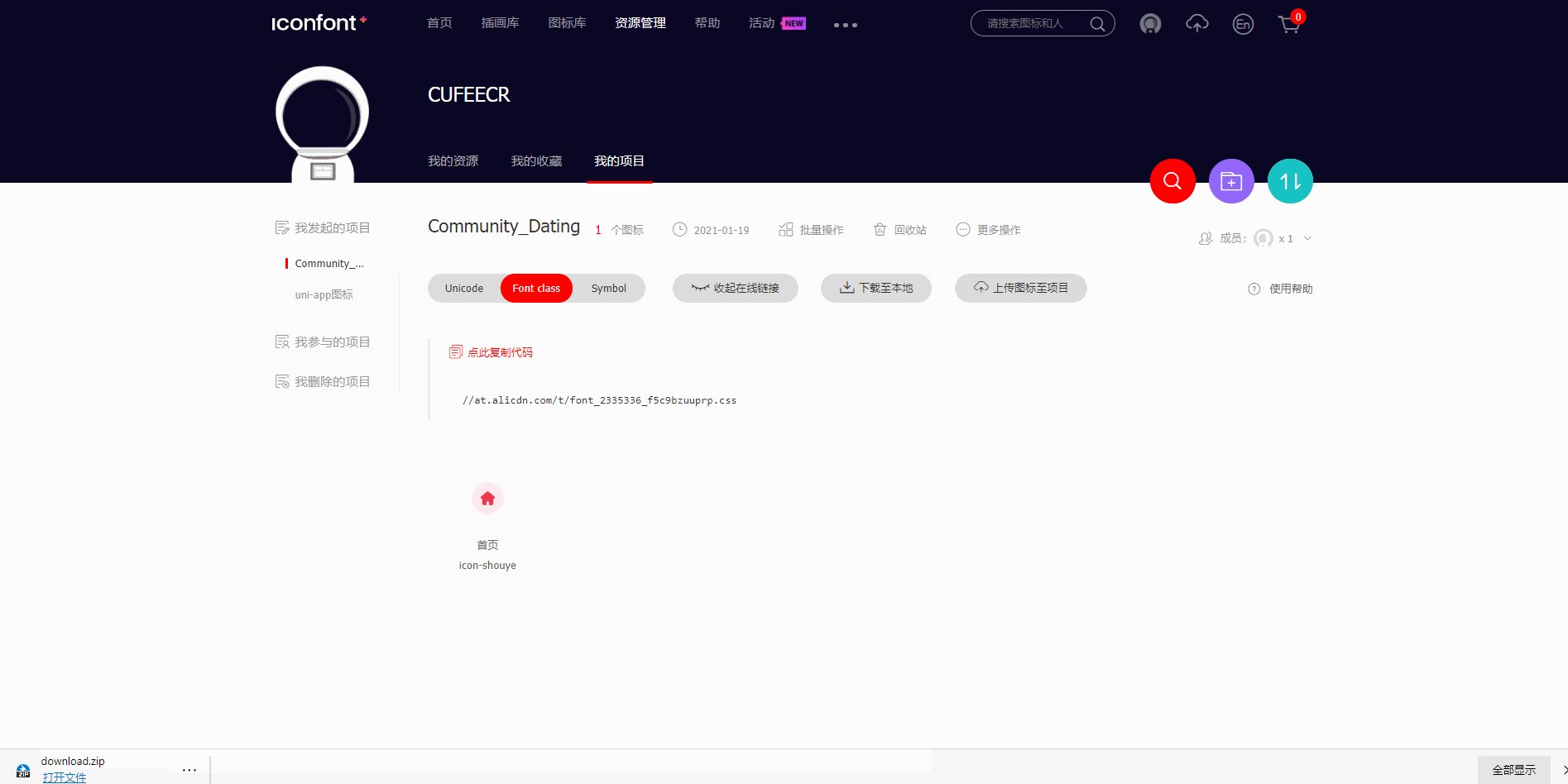
需要先根据关键字搜索所需要的图标,并选择喜欢的图标添加至购物车,再到购物车中添加图标到当前项目(如果还没有项目可以直接创建形目再添加),再将图标和样式下载到本地。
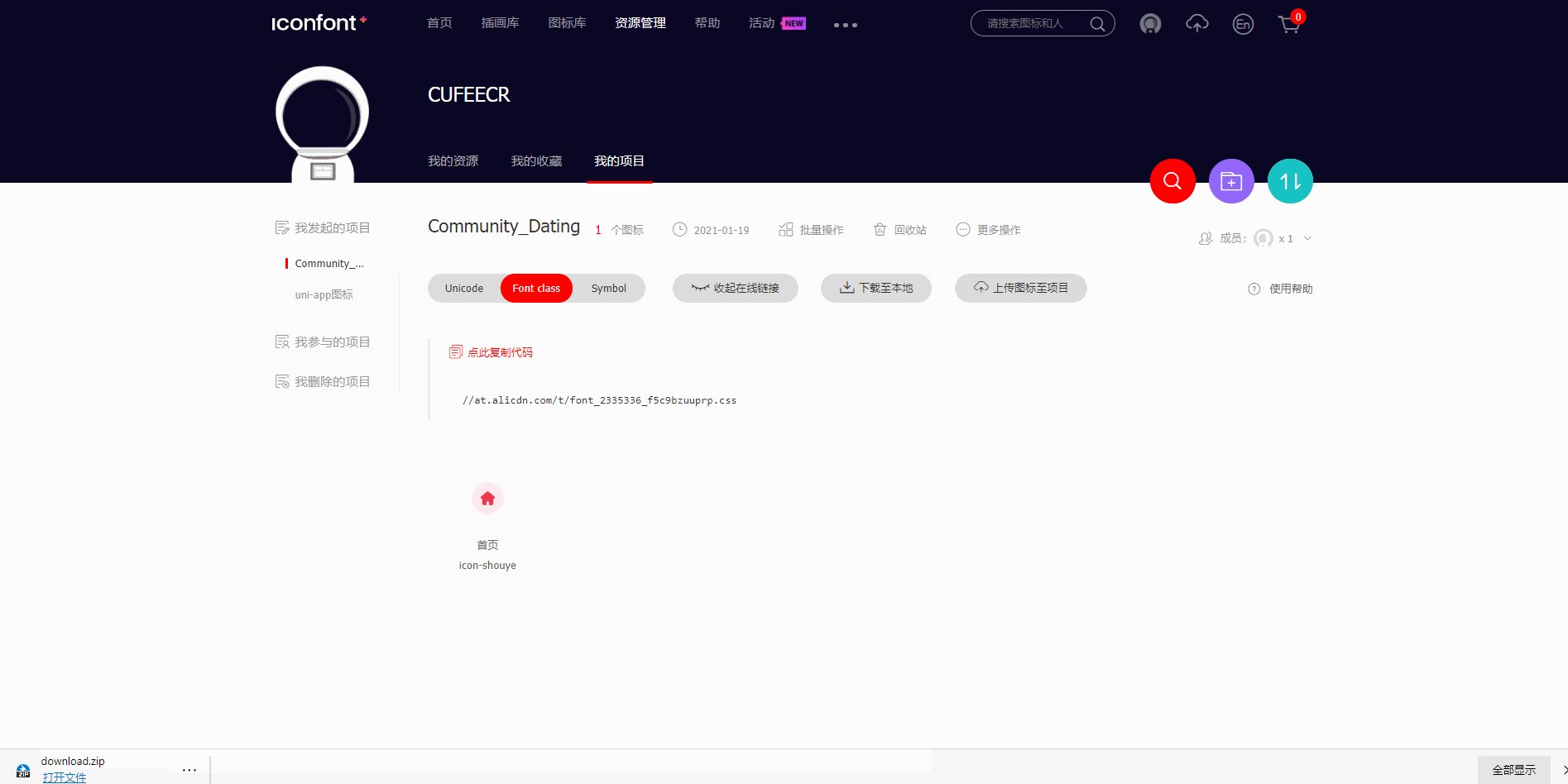
演示如下:
解压下载的压缩包,将其中的iconfont.css拷贝到common目录下,并改名为icon.css,并修改其中的内容,删除对其他平台的兼容,只保留base64的图片即可,类似如下:
@font-face {font-family: "iconfont";
src: url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAALcAAsAAAAABpQAAAKNAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCCcAqBIIEfATYCJAMICwYABCAFhG0HMBvFBcguMRUZ6a5kMRUuoHi5tW+/rgBAGIKnb7/fnd15Nh8Ti6JZtCQaoXySeLSuiUMjUZJYxUt4/7umuZYP3fR/viyrBkw/6fU4l5IbCsdGbXbCt27AitTkEqCAqwECzMynzSFqL2aS/uqBP8B/f9w7/b8BFMh8512Oa2+a1AUYTw5wL1xLuEBCb5hevsCB2A0BjDoZ0uzg+DxJoehBAsi6yXZIquBAURaOEcKGmYocE7HbcW0IR9H35Z9SKXAEHp21sIF90v1DE8VBGgcITghofgB4oAdBQVYaA3OiCCNEscUxmhAUReDr8LEKOaocYX+dTs0BoAYynonpWI9K6wBQSIUBhEmE17d6yWlm+uPnwtPv0uPP4v2Xc5bJZG+Rpc0y+Qx2cSOS7V6cnZcvXVK6cG4qsdcGePEtChB7yc7w2SlnNe20rD29ytTbkVuVrU63u641tfd8sU/ua+6gZmttpz9DwO7mbRmj/ylFAfjI8IGoT5pV4rMgPodR4F8xB5apYGu104vlC+AYEL2HHMOAFGQp8jlVUnpjESGm9PZMEbUZeGJaUMX3QECGEQiJmQCj29D8DMW4KKIJ0OUUgFDgBhx5PICnQAdV/AcElPmDkIKiYKxVvGKGtkx5huOOwH3YbYG557nUqoUcp88iq9k7PM+OiIvIQ9MNxVyhHB5CF/kSY8I6KwlBgXLPgUGwH9q2Bz73qrgnchUh/HI+T5tulNvzHCIzg0M7BLQP7GoBpj0eFw2qC3Ll87MQU2PbwTtKcvpFiAuZ7YOinMIAdEjgDip5lENCdUyJIFCA4jwOMAi6IZvNA/zmblVoj5BTmeDzleVNJTpUkNte5PzdGsDQUiemkyfcqHi1FhICAAAA') format('woff2');}.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;}.icon-shouye:before {
content: "\e681";}
再在App.vue中导入font.css,如下:
<script>
export default {
onLaunch: function() {
console.log('App Launch')
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
}
}</script><style>
/*每个页面公共css */
/* 官方CSS库 */
@import url("./common/uni.css");
/* 自定义图标库 */
@import url("./common/icon.css");</style>
再在pages/index/index.vue中使用导入的图标,如下:
<template>
<view>
<text>Hello</text>
</view></template><script>
export default {
data() {
return {
}
},
onLoad() {
},
methods: {
}
}</script><style>
</style>
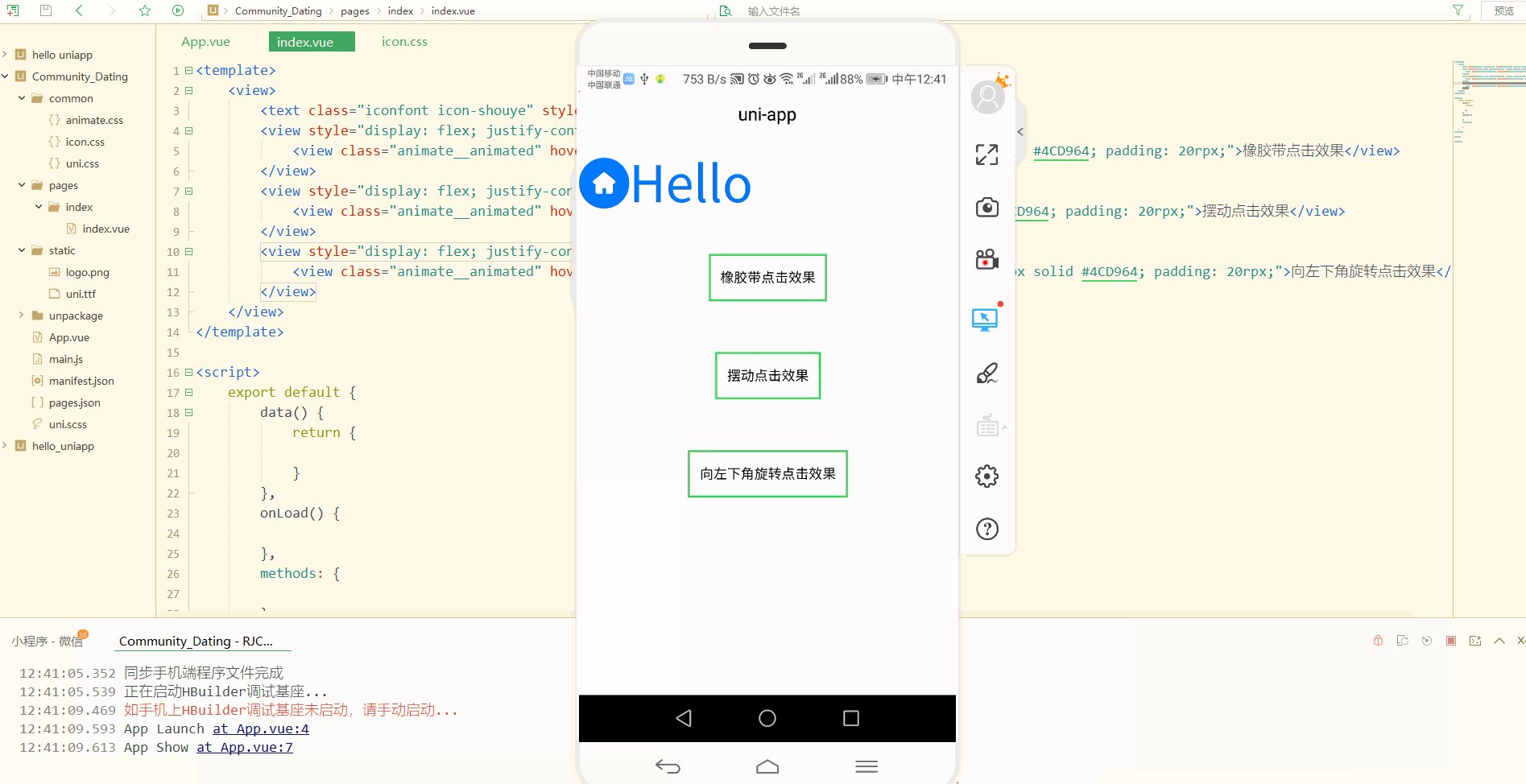
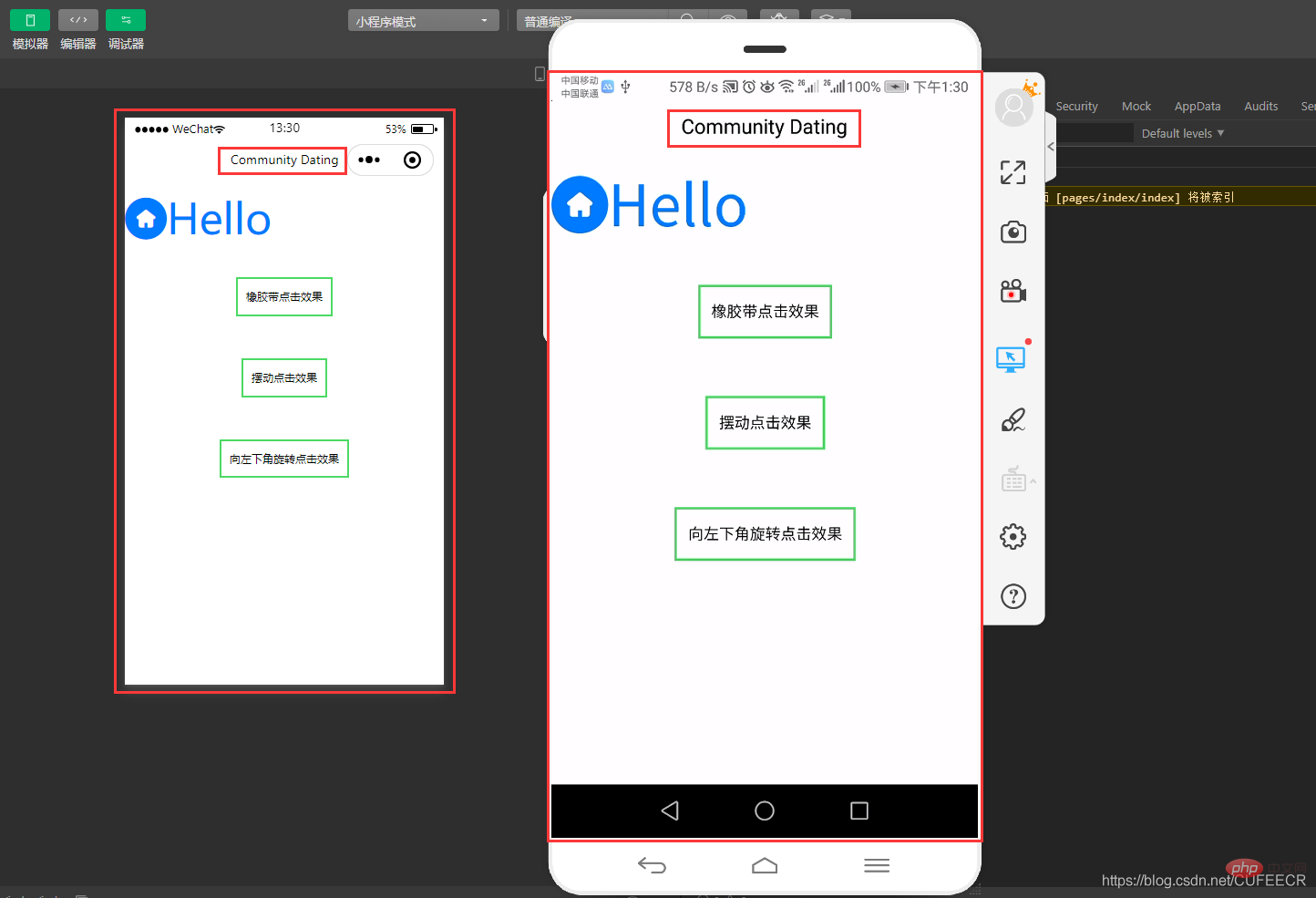
显示:
可以看到,显示了图标,并且可以自定义样式。
3.引入CSS动画库
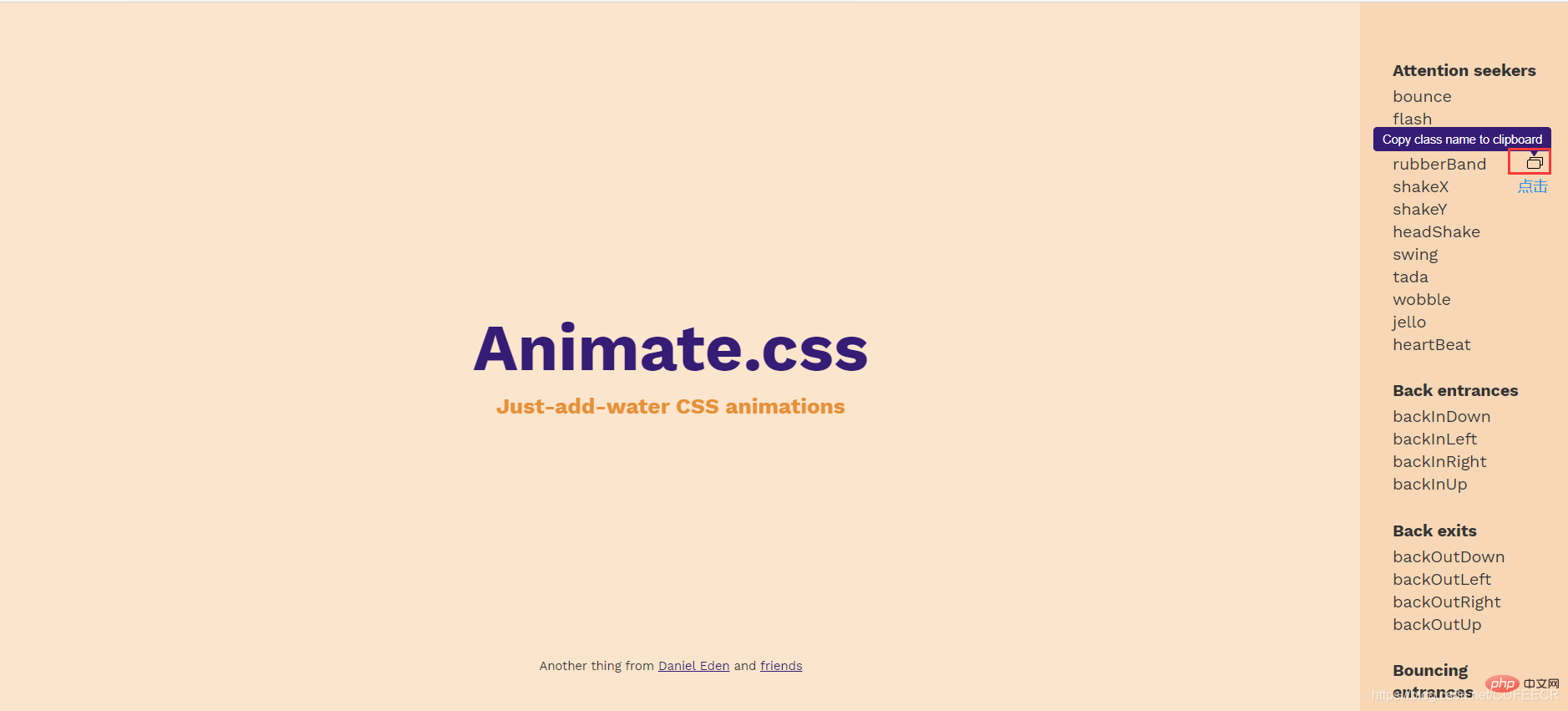
动画库可以选择使用animate.css(https://animate.style/)。
直接访问CDN下载CSS文件,地址为https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.css,右键选择另存为并保存即可,将其复制到common目录下,再在App.vue中导入,如下:
<script>
export default {
onLaunch: function() {
console.log('App Launch')
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
}
}</script><style>
/*每个页面公共css */
/* 官方CSS库 */
@import url("./common/uni.css");
/* 自定义图标库 */
@import url("./common/icon.css");
/* 动画库 */
@import url("./common/animate.css");</style>
在使用时,需要给元素添加class,目前使用的是4.1.1版本的animate.css,需要添加基本类animate__animated,同时还需要根据选择的动画效果添加类为animate__动画名称,例如animate__rubberBand,动画名称可以根据需要在https://animate.style/页面右侧选择,并点击复制即可,如下:
此时获取到的就是带animate__前缀的动画类名称。
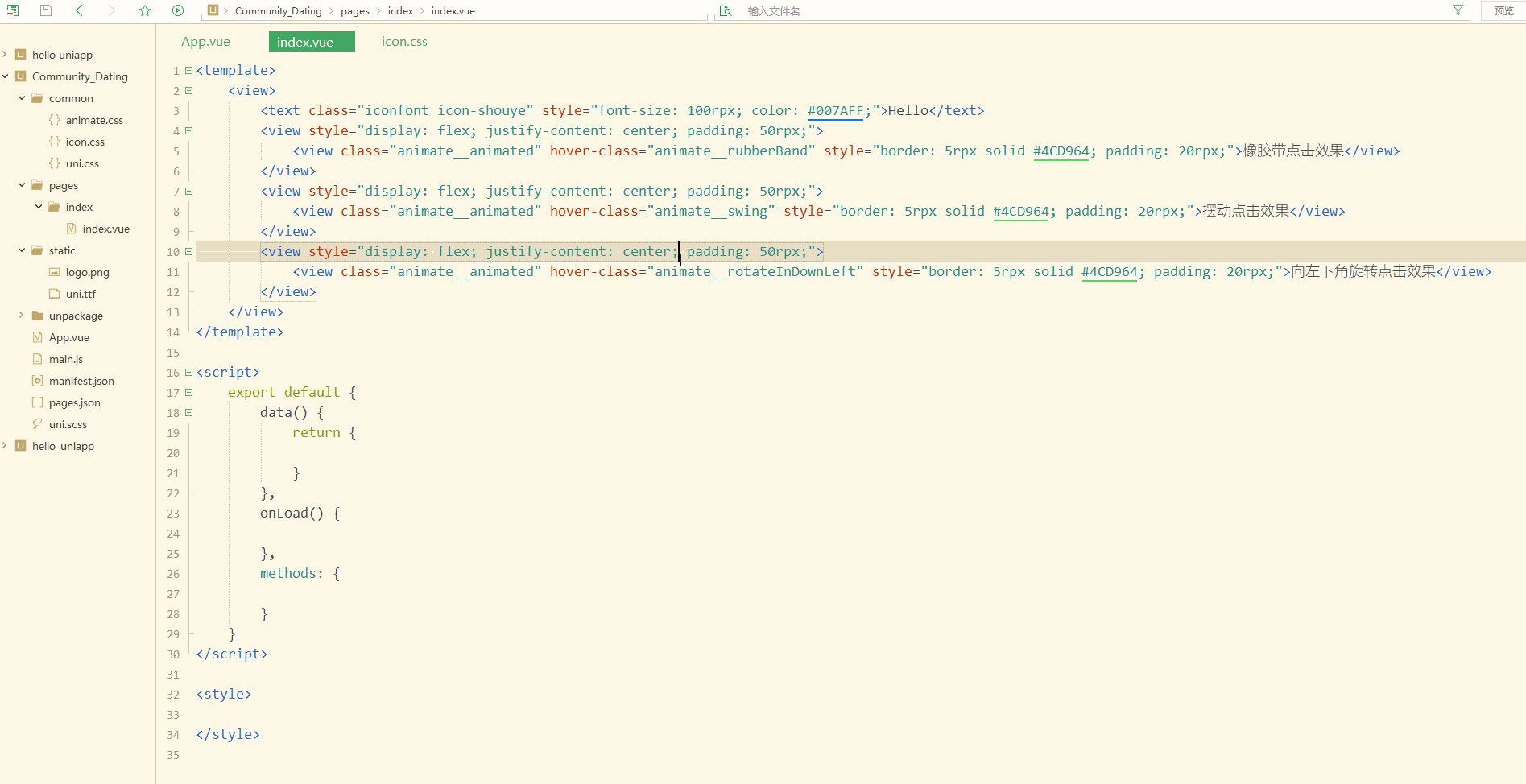
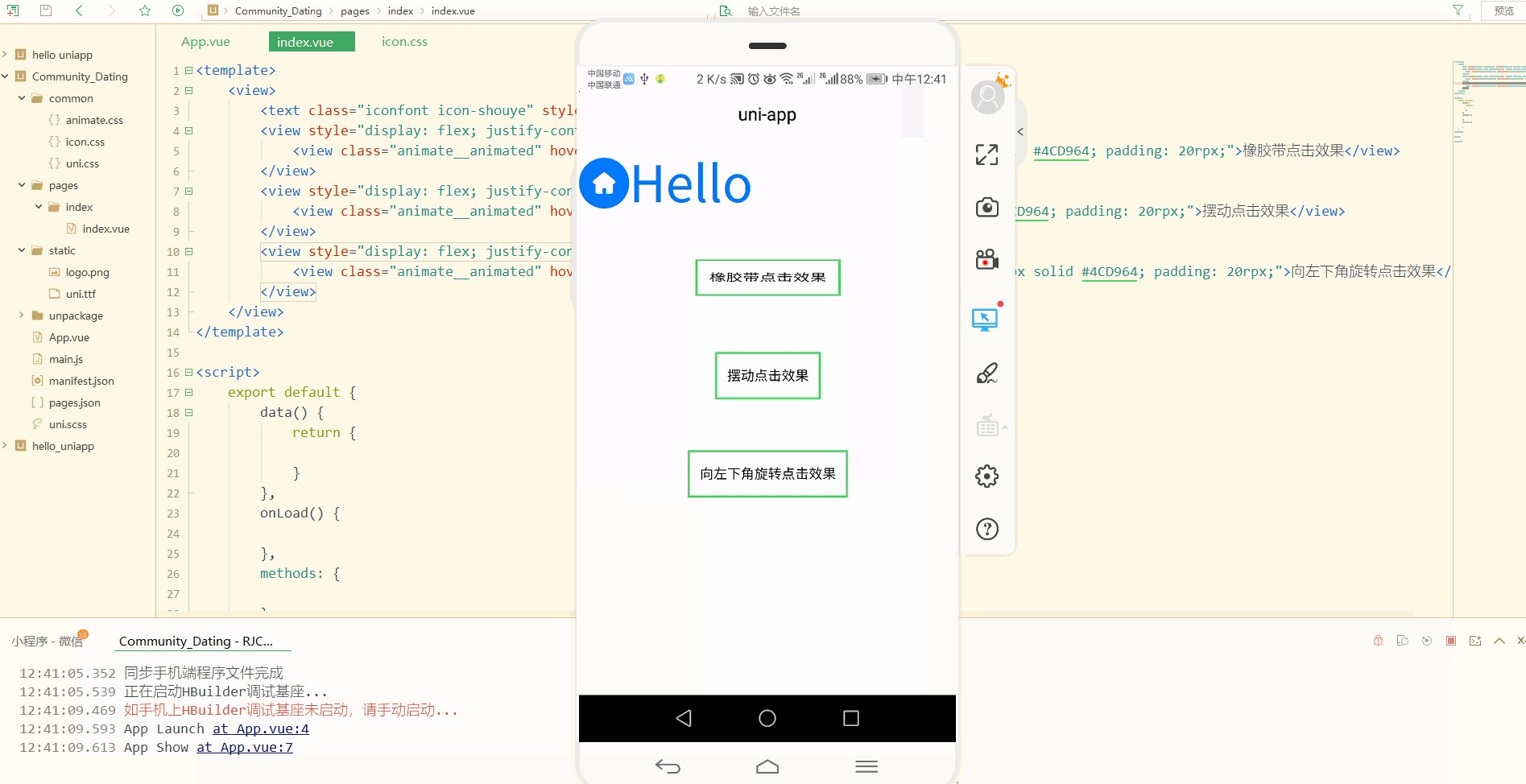
index.vue中演示如下:
<template>
<view>
<text>Hello</text>
<view>
<view>橡胶带点击效果</view>
</view>
<view>
<view>摆动点击效果</view>
</view>
<view>
<view>向左下角旋转点击效果</view>
</view>
</view></template><script>
export default {
data() {
return {
}
},
onLoad() {
},
methods: {
}
}</script><style></style>
其中,hover-class属性用于指定按下去的样式类,当hover-class="none"Hauptkomponente von uni-app
Zu den Funktionen dieser Datei gehören: Aufrufen von Anwendungslebenszyklusfunktionen, Konfigurieren globaler Stile und Konfigurieren des globalen Speichers globalData.
Durch den Aufruf der Lebenszyklusfunktion können viele Aktionen implementiert werden, die in einem bestimmten Lebenszyklus ausgeführt werden müssen, z. B. das Erkennen von Updates, die Netzwerküberwachung, das Initialisieren von Daten usw. während onLaunch. code> ist verfügbar. Unterbrechen Sie die Wiedergabe von Musik und Videos, wenn die Anwendung im Hintergrund ausgeführt wird.  In dieser Datei können Stile, Symbole, Animationen usw. eingeführt werden.
In dieser Datei können Stile, Symbole, Animationen usw. eingeführt werden.
uni. Erstellen Sie für die offizielle CSS-Stilbibliothek ein neues gemeinsames Verzeichnis im Community_Dating-Verzeichnis und kopieren Sie uni.css in das gemeinsame Verzeichnis. 🎜 Gleichzeitig müssen Sie die Schriftartdatei <code>uni.ttf im statischen Verzeichnis des Hello uni-app-Projekts in das statische Verzeichnis des Community_Dating-Projekts kopieren. 🎜🎜Wenn Sie Dateien wie Stile, Schriftarten und Materialien direkt verwenden müssen, können Sie direkt auf klicken, um eine QQ-Gruppe hinzuzufügen🎜Zu diesem Zeitpunkt importieren Sie einfach uni.css wie folgt in die App.vue-Datei von Community_Dating: 🎜963624318, einfach im Gruppenordner 🎜uni-app praktische Community-Dating-APP🎜 herunterladen. 🎜
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "uni-app"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
}}🎜🎜2. Führen Sie eine benutzerdefinierte Symbolbibliothek ein🎜🎜🎜Die eingeführten Symbole sind hauptsächlich Iconfont (https: //www.iconfont.cn/) bereitgestellte Symbole. 🎜 Sie müssen zunächst anhand von Schlüsselwörtern nach den Symbolen suchen, die Sie benötigen, das Symbol auswählen, das Ihnen gefällt, es in den Warenkorb legen und dann das Symbol zum aktuellen Projekt im Warenkorb hinzufügen (falls noch kein Projekt vorhanden ist, können Sie dies tun). Erstellen Sie direkt eine Form und fügen Sie sie hinzu. Fügen Sie dann das Symbol hinzu und der Stil wird lokal heruntergeladen. 🎜 Die Demonstration sieht wie folgt aus: 🎜 🎜🎜Entpacken Sie das heruntergeladene komprimierte Paket, kopieren Sie
🎜🎜Entpacken Sie das heruntergeladene komprimierte Paket, kopieren Sie iconfont.css in das gemeinsame Verzeichnis, benennen Sie es in icon.css um, ändern Sie den Inhalt, löschen Sie die Kompatibilität mit anderen Plattformen und behalten Sie nur Base64 bei Es reichen Bilder aus, ähnlich dem Folgenden: 🎜{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
// "navigationBarTitleText": "uni-app"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "Community Dating",
"navigationBarBackgroundColor": "#FFFFFF",
"backgroundColor": "#FFFFFF"
}}🎜 Dann importieren Sie die Datei „font.css“ wie folgt in App.vue: 🎜<template>
<view>
动态页 </view></template><script>
export default {
data() {
return {
}
},
methods: {
}
}</script><style></style>🎜 Dann verwenden Sie das importierte Symbol in „pages/index/index.vue“ wie folgt: 🎜{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
// "navigationBarTitleText": "uni-app"
}
}
,{
"path" : "pages/news/news",
"style" :
{
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
}
,{
"path" : "pages/msg/msg",
"style" :
{
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
}
,{
"path" : "pages/my/my",
"style" :
{
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "Community Dating",
"navigationBarBackgroundColor": "#FFFFFF",
"backgroundColor": "#FFFFFF"
},
"tabBar": {
"color":"#323232",
"selectedColor":"#ED6384",
"backgroundColor":"#FFFFFF",
"borderStyle": "black",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "static/tabbar/index.png",
"selectedIconPath": "static/tabbar/indexed.png"
},
{
"pagePath": "pages/news/news",
"text": "动态",
"iconPath": "static/tabbar/news.png",
"selectedIconPath": "static/tabbar/newsed.png"
},
{
"pagePath": "pages/msg/msg",
"text": "消息",
"iconPath": "static/tabbar/paper.png",
"selectedIconPath": "static/tabbar/papered.png"
},
{
"pagePath": "pages/my/my",
"text": "我的",
"iconPath": "static/tabbar/home.png",
"selectedIconPath": "static/tabbar/homed.png"
}
]
}}🎜 Anzeige: 🎜 🎜🎜Das können Sie Achten Sie darauf, das Symbol wird angezeigt und der Stil kann angepasst werden. 🎜🎜🎜3. Einführung in die CSS-Animationsbibliothek 🎜🎜🎜Die Animationsbibliothek kann
🎜🎜Das können Sie Achten Sie darauf, das Symbol wird angezeigt und der Stil kann angepasst werden. 🎜🎜🎜3. Einführung in die CSS-Animationsbibliothek 🎜🎜🎜Die Animationsbibliothek kann animate.css (https://animate.style/) verwenden. 🎜 Greifen Sie direkt auf das CDN zu, um die CSS-Datei unter https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.css herunterzuladen. Klicken Sie mit der rechten Maustaste, wählen Sie „Speichern unter“ und speichern Sie sie, kopieren Sie sie nach common-Verzeichnis und importieren Sie es dann wie folgt in App.vue: 🎜rrreee🎜Wenn Sie es verwenden, müssen Sie dem Element eine Klasse hinzufügen. Derzeit verwenden Sie die 4.1.1-Version von animate.css, und Sie benötigen Um die Basisklasse animate__animated hinzuzufügen, müssen Sie außerdem die Klasse animate__animation name entsprechend dem ausgewählten Animationseffekt hinzufügen, z. B. animate__rubberBand Der Name der Animation kann nach Bedarf auf der Seite https://animate.style/ angegeben werden. Wählen Sie rechts aus und klicken Sie zum Kopieren wie folgt: 🎜 🎜🎜Was Sie zu diesem Zeitpunkt erhalten, ist der Name der Animationsklasse mit dem Präfix
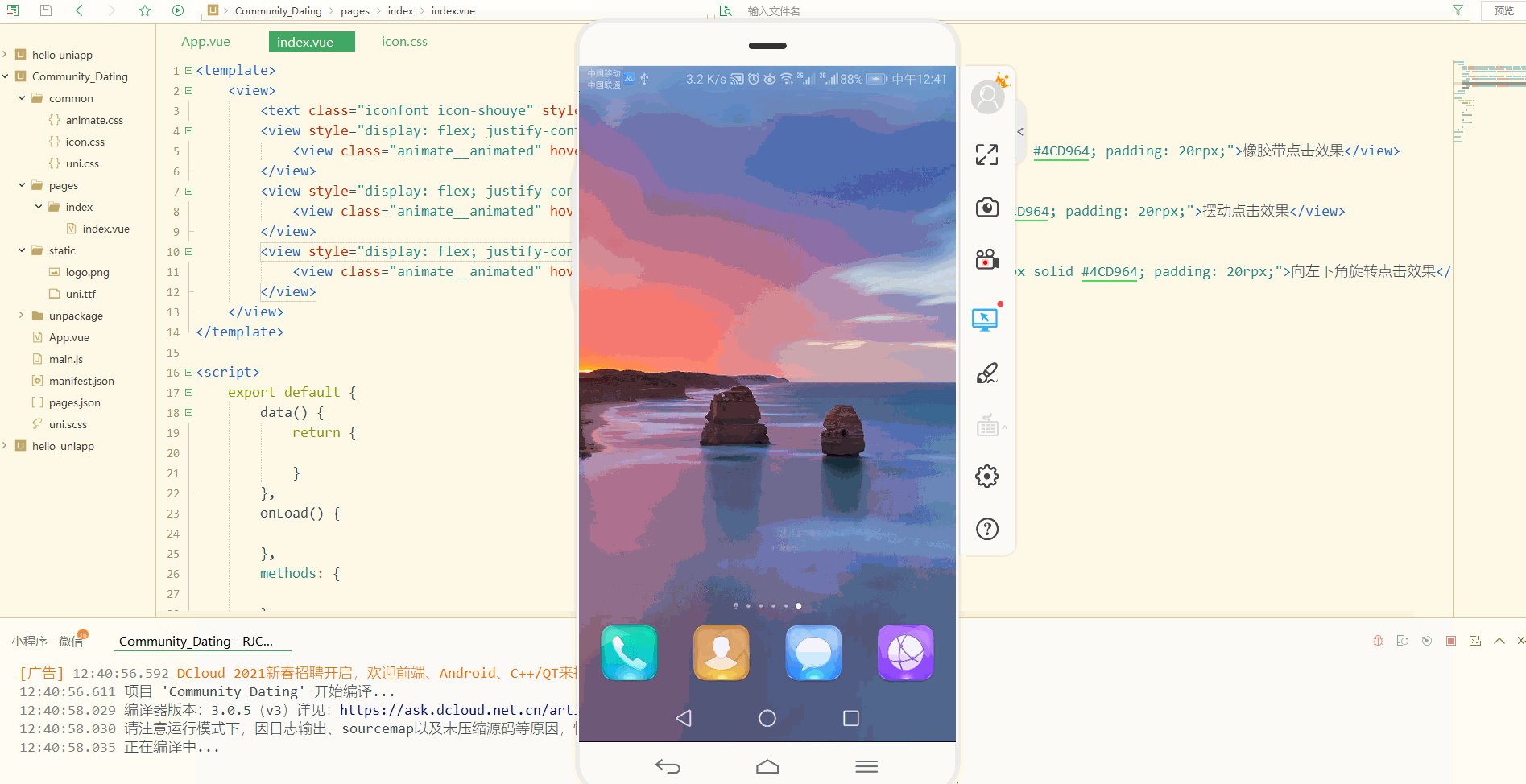
🎜🎜Was Sie zu diesem Zeitpunkt erhalten, ist der Name der Animationsklasse mit dem Präfix animate__ Code>. 🎜 Die Demonstration in index.vue lautet wie folgt: 🎜rrreee🎜 Unter anderem wird das Hover-Class-Attribut verwendet, um die Stilklasse anzugeben, wenn hover-class="none" gedrückt wird kein Klickeffekt. 🎜🎜Die Demonstration ist wie folgt: 🎜🎜🎜🎜Sie können sehen, dass der Animationseffekt erzielt wird. 🎜说明:
微信小程序对动画效果的支持不高,可以选择Android或者iOS端进行真机测试。
还可以使用v-if条件渲染实现动画效果,或者进行列表渲染时加入动画效果。
二、设置全局属性globalStyle
pages.json文件用来对 uni-app 进行全局配置,定义页面文件的路径、窗口样式、原生的导航栏、底部的原生tabbar 等。
pages.json如下:
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "uni-app"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
}}
可以看到,是以对象的形式存储的:
第一个属性是pages,用来定义所有页面,包括路径、样式等;
第二个属性是globalStyle,用于配置全局样式,其属性和含义可参考https://uniapp.dcloud.net.cn/collocation/pages?id=globalstyle。
常见属性及其含义如下:
属性
类型
默认值
描述
navigationBarBackgroundColor
HexColor
#F7F7F7
导航栏背景颜色(同状态栏背景色)
navigationBarTextStyle
String
white
导航栏标题颜色及状态栏前景颜色,仅支持 black/white
navigationBarTitleText
String
无
导航栏标题文字内容
navigationStyle
String
default
导航栏样式,仅支持 default/custom。custom即取消默认的原生导航栏
backgroundColor
HexColor
#ffffff
下拉显示出来的窗口的背景色
backgroundTextStyle
String
dark
下拉 loading 的样式,仅支持 dark / light
enablePullDownRefresh
Boolean
false
是否开启下拉刷新
onReachBottomDistance
Number
50
页面上拉触底事件触发时距页面底部距离,单位只支持px
backgroundColorTop
HexColor
#ffffff
顶部窗口的背景色(bounce回弹区域)
backgroundColorBottom
HexColor
#ffffff
底部窗口的背景色(bounce回弹区域)
titleImage
String
无
导航栏图片地址(替换当前文字标题),支付宝小程序内必须使用https的图片链接地址
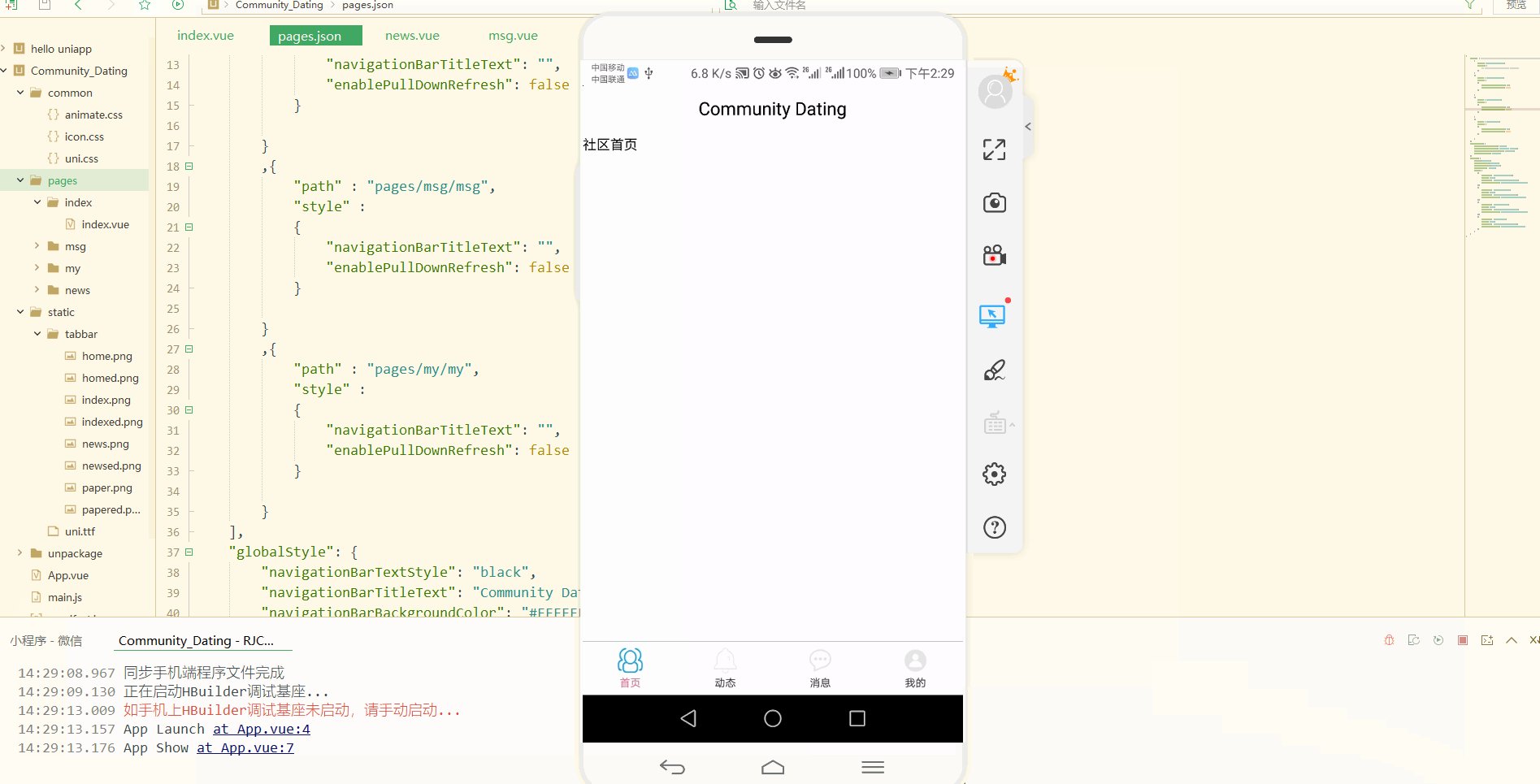
pages.json配置如下:
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
// "navigationBarTitleText": "uni-app"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "Community Dating",
"navigationBarBackgroundColor": "#FFFFFF",
"backgroundColor": "#FFFFFF"
}}
页面效果如下:

显然,显示了自定义的全局样式。
三、底部导航栏开发
底部导航栏主要包括社区、动态、消息和我的4个模块,需要准备图标(未选中和选中两种状态),可以在iconfont上选择并下载即可,以我的为例,演示如下:

下载好4组图标并重命名之后,需要在static目录下新建tabbar目录,将这些图标拷贝到该目录下。
配置tabbar时可参考文档https://uniapp.dcloud.net.cn/collocation/pages?id=tabbar,具体配置如下:
(1)在pages目录下新建其他3个页面:
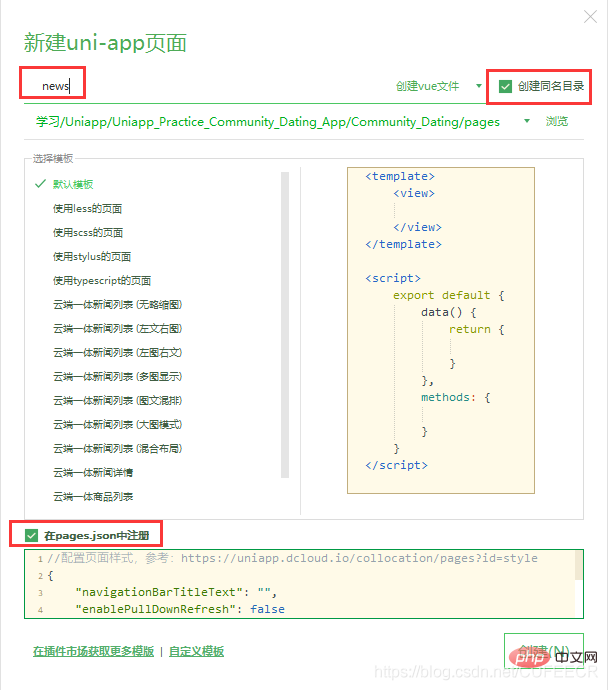
直接右键pages选择新建页面,以news页面为例如下:

并编辑pages/news/news.vue如下:
<template>
<view>
动态页 </view></template><script>
export default {
data() {
return {
}
},
methods: {
}
}</script><style></style>
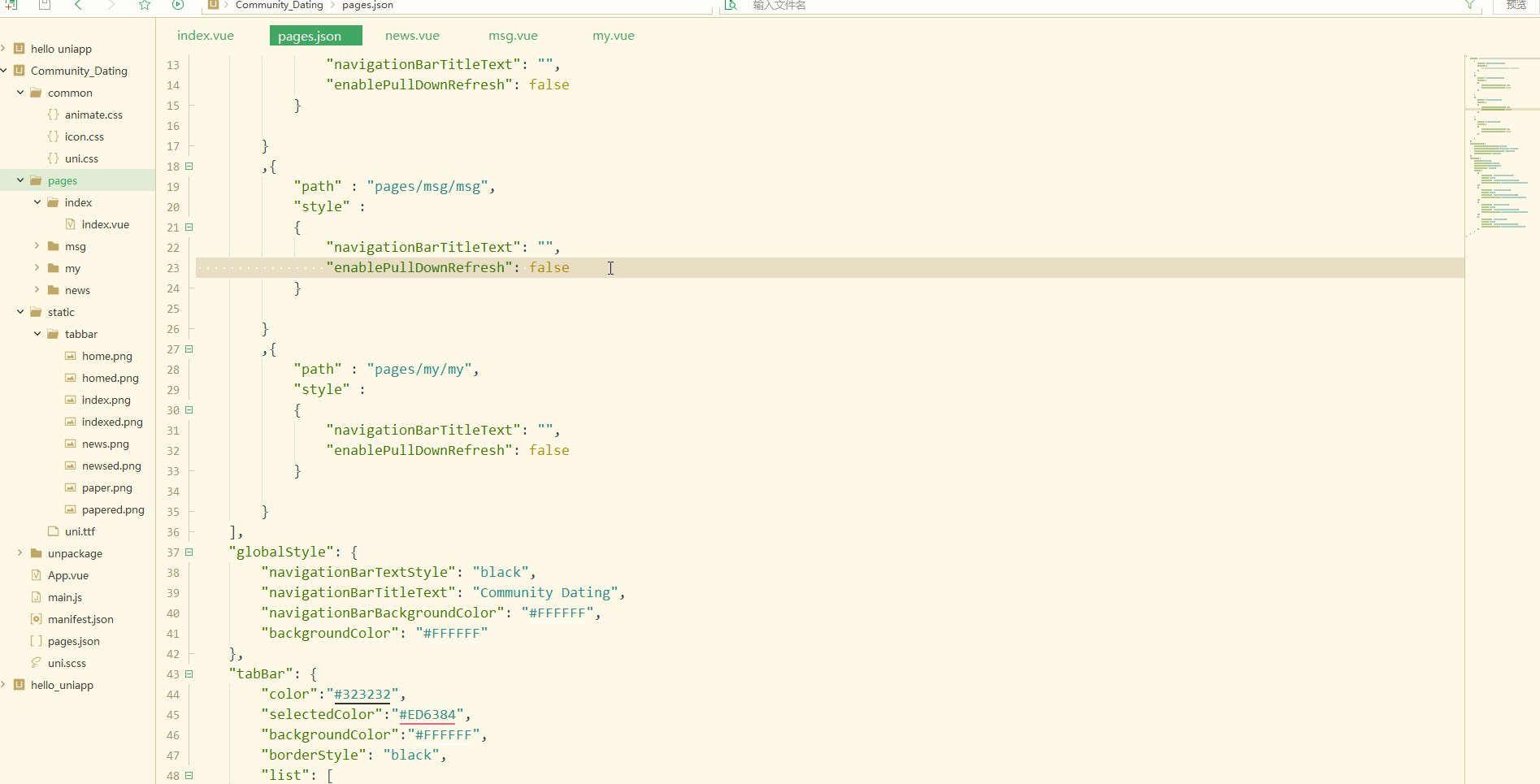
再配置pages.json如下:
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
// "navigationBarTitleText": "uni-app"
}
}
,{
"path" : "pages/news/news",
"style" :
{
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
}
,{
"path" : "pages/msg/msg",
"style" :
{
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
}
,{
"path" : "pages/my/my",
"style" :
{
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "Community Dating",
"navigationBarBackgroundColor": "#FFFFFF",
"backgroundColor": "#FFFFFF"
},
"tabBar": {
"color":"#323232",
"selectedColor":"#ED6384",
"backgroundColor":"#FFFFFF",
"borderStyle": "black",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "static/tabbar/index.png",
"selectedIconPath": "static/tabbar/indexed.png"
},
{
"pagePath": "pages/news/news",
"text": "动态",
"iconPath": "static/tabbar/news.png",
"selectedIconPath": "static/tabbar/newsed.png"
},
{
"pagePath": "pages/msg/msg",
"text": "消息",
"iconPath": "static/tabbar/paper.png",
"selectedIconPath": "static/tabbar/papered.png"
},
{
"pagePath": "pages/my/my",
"text": "我的",
"iconPath": "static/tabbar/home.png",
"selectedIconPath": "static/tabbar/homed.png"
}
]
}}
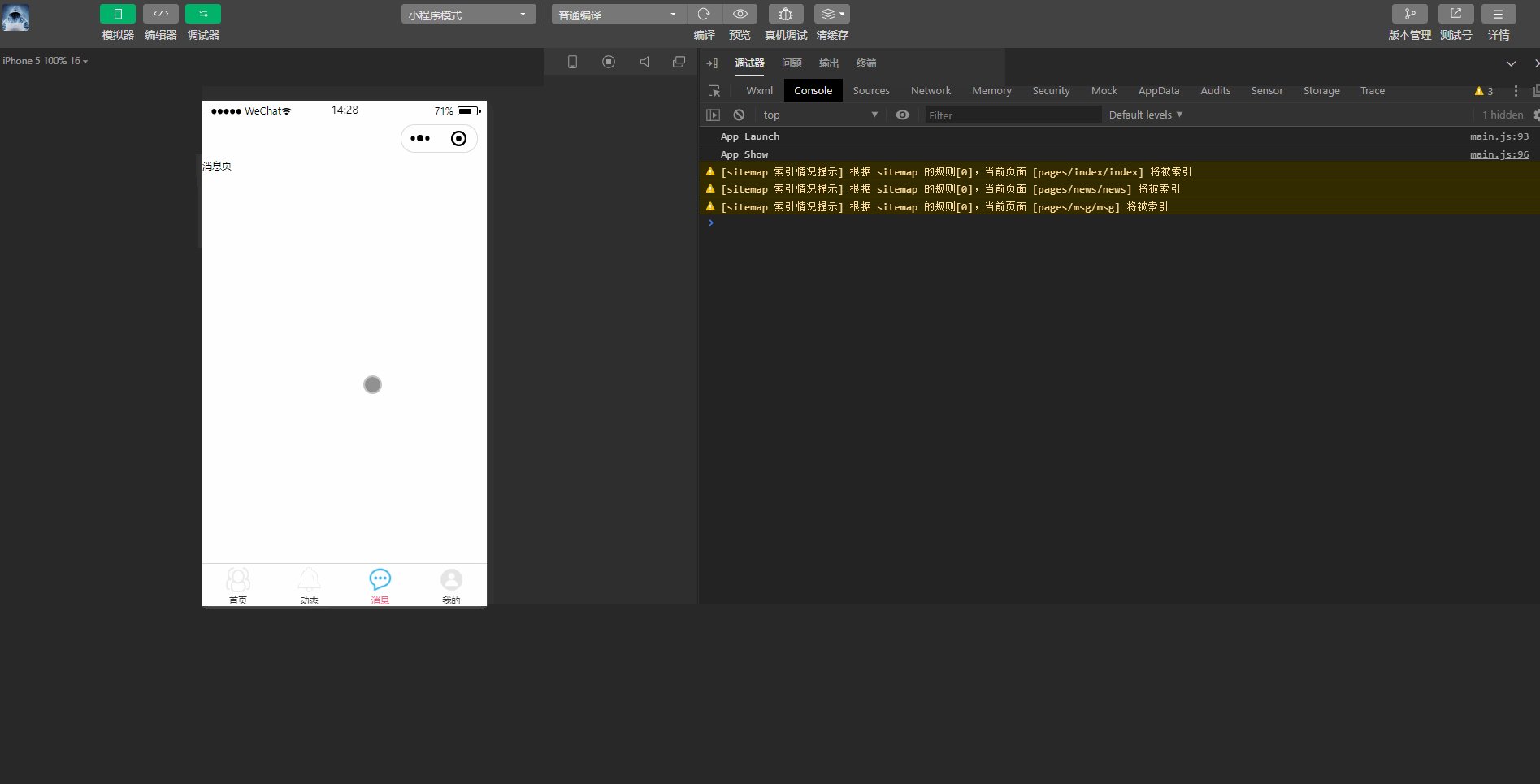
显示:

显然,已经完成底部导航栏配置。
总结
uni-app项目中App.vue是程序的入口文件,可以导入CSS样式、第三方的图标和动画库,从而加速开发;pages.json文件用于配置页面文件的路径、窗口样式和底部原生tabbar等,全局样式globalStyle也在该文件中配置;实现了项目的社区、动态、消息和我的4个模块的导航栏设置。
Das obige ist der detaillierte Inhalt vonuni-app führt die Einführung globaler Stile und die Entwicklung der unteren Navigationsleiste ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Einführung in die Implementierung von Uni-App-Online-Upgrades und Hot-Updates
- Grundlegende Verwendung von Schnittstellen im Einführungs-Tutorial zur Uni-App
- Einführungs-Tutorial zur Uni-App – Anmeldung und Freigabe durch Dritte
- Erfahren Sie, wie Sie Vue in der Uni-App verwenden
- Einführung in das praktische Community-Dating von Uni-App: Projekt- und Umgebungsbau


 963624318 ,在群文件夹uni-app实战之社区交友APP中下载即可。
963624318 ,在群文件夹uni-app实战之社区交友APP中下载即可。