Heim >Web-Frontend >uni-app >Erfahren Sie, wie Sie Vue in der Uni-App verwenden
Erfahren Sie, wie Sie Vue in der Uni-App verwenden
- coldplay.xixinach vorne
- 2021-01-19 09:44:143565Durchsuche

Empfohlen (kostenlos): Uni-App-Entwicklungs-Tutorial
Artikelverzeichnis
- Vorwort
- 1. Verwendung von Attributen und Methoden
- 2. Vue-Lebenszyklus
- 3. Globale Variablen
- 1. Öffentliches Modul
- 2. Mount Vue.prototype
- 3. globalData
- 4. Klassen- und Stilbindung
- 1. Objektsyntax
- 2. Array. Syntax
- Zusammenfassung
Vorwort
Der Hauptinhalt dieses Artikels ist die Verwendung von Vue in der Uni-App wie folgt:
Vue unterstützt reaktive Datenoperationen, die die Bindung von Daten und Ereignissen realisieren können Transfer;
Uni-App fügt Anwendungslebenszyklus und Seitenlebenszyklus basierend auf dem Vue-Instanzlebenszyklus hinzu
3 Möglichkeiten, globale Variablen zu implementieren, nämlich öffentliche Module, Mounten von Vue.prototype und globalData ; Vue.prototype和globalData;
Class和Style的动态绑定,包括对象语法和列表语法的使用。
一、属性和方法的使用
Vue是一套基于JavaScript、用于构建用户界面的渐进式框架,支持响应式数据操作,声明变量后,在变量的值发生变化后,视图会重新渲染,而不需要手动更新DOM节点。
可以看到,所有的页面文件后缀都是.vue,是单文件形式,声明变量在script模块的data属性中声明变量,在template块中使用变量时,需要用{<!-- -->{}}包含变量;
还可以定义方法,执行特定的功能,需要包含在script模块的methods属性中,同时可以在组件中绑定事件,格式为v-on:click="事件名"和@click="事件名",可以根据条件触发相应的事件。
Web事件和uni-app中的事件对应可参考https://uniapp.dcloud.io/use?id=%e4%ba%8b%e4%bb%b6%e5%a4%84%e7%90%86%e5%99%a8。
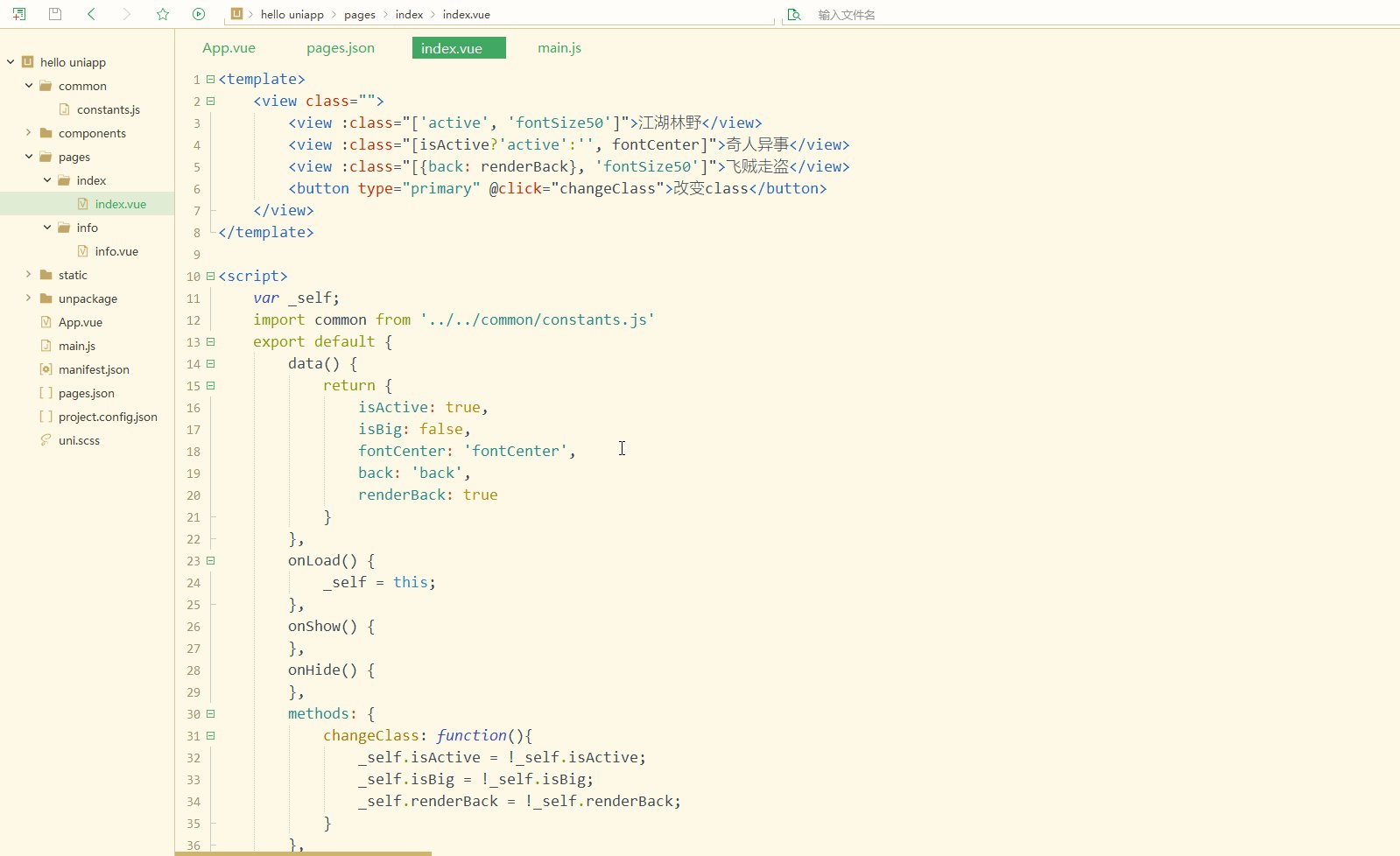
index.vue如下:
<template>
<view class="">
<text>{{name}}</text>
<button type="primary" @click="changeName">改变名字</button>
</view></template><script>
export default {
data() {
return {
name: 'Corley'
}
},
onLoad() {
},
onShow() {
},
onHide() {
},
methods: {
changeName: function(){
this.name = 'Corlin'
}
},
}</script><style></style>其中,this代表Vue实例本身,除了调用属性,还可以调用方法。
显示:
可以看到,实现了改变名字属性。
如果函数中嵌套多个函数,this的传递可能会出现问题,此时可以使用变量替换,如下:
<template>
<view class="">
<text>{{name}}</text>
<button type="primary" @click="changeName">改变名字</button>
</view></template><script>
var _self;
export default {
data() {
return {
name: 'Corley'
}
},
onLoad() {
_self = this
},
onShow() {
},
onHide() {
},
methods: {
changeName: function(){
_self.name = 'Corlin';
setTimeout(function(){
_self.name = 'Corlin...'
}, 2000);
}
},
}</script><style></style>显示:
可以看到,在点击按钮之后,先改变name,2秒后再次改变,即说明_self代替this Dynamische Bindung von Klasse und Stil, einschließlich der Verwendung von Objektsyntax und Listensyntax.
1. Verwendung von Attributen und Methoden
Vue ist ein progressives Framework basierend auf JavaScript zum Erstellen von Benutzeroberflächen. Nach der Deklaration einer Variablen ändert sich der Wert der Variablen. Die Ansicht wird erneut gerendert, ohne dass die DOM-Knoten manuell aktualisiert werden müssen. Sie können sehen, dass das Suffix aller Seitendateien .vue ist, was eine einzelne Datei ist. Um Variablen zu deklarieren, deklarieren Sie Variablen im Datenattribut des Moduls script und in template-Block verwenden, müssen Sie {<!-- -->{}} verwenden, um die Variable einzuschließen Sie können auch Methoden definieren; Um bestimmte Funktionen auszuführen, die in script gleichzeitig Ereignisse in der Komponente gebunden werden. Das Format ist v-on:click ="event name" und @click="event Name" können entsprechende Ereignisse basierend auf Bedingungen ausgelöst werden. Informationen zur Entsprechung zwischen Web-Events und Events in Uni-App finden Sie unter https://uniapp.dcloud.io/use?id=%e4%ba%8b%e4%bb%b6%e5%a4%84% e7%90% 86%e5%99%a8.
index.vue lautet wie folgt:
const apiUri = 'https://api.jisuapi.com/news/get?channel=头条&start=100&num=20&appkey=66487d31a1xxxxxx';const sayHi = function(){
console.log('hello corley')}export default {
apiUri,
sayHi}Dabei stellt this die Vue-Instanz selbst dar. Zusätzlich zum Aufrufen von Eigenschaften können Sie auch Methoden aufrufen. 🎜🎜Anzeige: 🎜 🎜🎜Ja Siehe, das Ändern des Namensattributs ist implementiert. 🎜🎜Wenn in der Funktion mehrere Funktionen verschachtelt sind, kann es zu Problemen bei der Übertragung kommen. In diesem Fall können Sie die 🎜Variablensubstitution🎜 wie folgt verwenden: 🎜
🎜🎜Ja Siehe, das Ändern des Namensattributs ist implementiert. 🎜🎜Wenn in der Funktion mehrere Funktionen verschachtelt sind, kann es zu Problemen bei der Übertragung kommen. In diesem Fall können Sie die 🎜Variablensubstitution🎜 wie folgt verwenden: 🎜<template>
<view class="">
<text>{{name}}</text>
<button type="primary" @click="changeName">改变名字</button>
<text>{{link}}</text>
</view></template><script>
var _self;
import common from '../../common/constants.js'
export default {
data() {
return {
name: 'Corley',
link: ''
}
},
onLoad() {
_self = this;
common.sayHi();
this.link = common.apiUri },
onShow() {
},
onHide() {
},
methods: {
changeName: function(){
_self.name = 'Corlin';
setTimeout(function(){
_self.name = 'Corlin...'
}, 2000);
}
},
}</script><style></style>🎜Anzeige: 🎜 🎜🎜Nach dem Klicken auf die Schaltfläche können Sie sehen, dass der Name lautet Zuerst geändert und dann nach 2 Sekunden erneut geändert. Das bedeutet, dass
🎜🎜Nach dem Klicken auf die Schaltfläche können Sie sehen, dass der Name lautet Zuerst geändert und dann nach 2 Sekunden erneut geändert. Das bedeutet, dass _self this erfolgreich ersetzt. 🎜🎜🎜2. Vue-Lebenszyklus 🎜🎜🎜Vue unterstützt den 🎜Instanzlebenszyklus🎜. Auf dieser Basis fügt die Uni-App den 🎜Anwendungslebenszyklus🎜 hinzu. 🎜🎜Der Lebenszyklus-Hook der Vue-Instanz bindet diesen Kontext automatisch an die Instanz, sodass Sie auf Daten zugreifen und Operationen an Eigenschaften und Methoden ausführen können. 🎜 Details sind wie folgt: 🎜Funktion: Bedeutung Beispiel ist erstellt Jetzt anrufen. In diesem Schritt hat die Instanz die folgende Konfiguration abgeschlossen: Datenbeobachter, Eigenschafts- und Methodenoperationen sowie Rückrufe von Überwachungs-/Ereignisereignissen. Allerdings hat die Mount-Phase noch nicht begonnen und die Eigenschaft $el ist noch nicht verfügbar. | beforeMount | wird aufgerufen, bevor der Mount startet: Die entsprechende Renderfunktion wird zum ersten Mal aufgerufen. |
|---|---|
| Wird aufgerufen, nachdem die Instanz gemountet wurde, wenn el durch die neu erstellte vm.$el ersetzt wird. | |
| Wird aufgerufen, wenn die Daten aktualisiert werden, was vor dem Patchen des virtuellen DOM geschieht. Dies eignet sich für den Zugriff auf das vorhandene DOM vor der Aktualisierung, beispielsweise zum manuellen Entfernen eines hinzugefügten Ereignis-Listeners. | |
| Aufgrund des erneuten Renderns und Patchens des virtuellen DOM aufgrund von Datenänderungen wird dieser Hook danach aufgerufen. | |
| Wird aufgerufen, wenn er durch eine zwischengespeicherte Keep-Alive-Komponente aktiviert wird | Wird aufgerufen, wenn die von Keep-Alive zwischengespeicherte Komponente deaktiviert wird. |
| beforeDestroy. | Wird aufgerufen, bevor die Instanz zerstört wird. Nachdem dieser Hook aufgerufen wurde, werden alle der Vue-Instanz entsprechenden Anweisungen entbunden, alle Ereignis-Listener entfernt und alle untergeordneten Instanzen zerstört. |
| errorCaptured | Wird aufgerufen, wenn ein Fehler von einer Nachkommenkomponente erfasst wird. Dieser Hook empfängt drei Parameter: das Fehlerobjekt, die Komponenteninstanz, in der der Fehler aufgetreten ist, und eine Zeichenfolge mit Informationen über die Fehlerquelle. Dieser Hook kann false zurückgeben, um zu verhindern, dass sich der Fehler weiter nach oben ausbreitet. |
| Der Anwendungslebenszyklus gehört zum gesamten Uni-App-Projekt und kann nur in App.vue überwacht werden. Die Überwachung auf anderen Seiten ist ungültig. | Die Details sind wie folgt: |
| Funktion | Bedeutung |
| onLaunch | |
| onShow | |
| onHide |
| onUniNViewMessage | |
|---|---|
| onThemeChange | Systemthemaänderungen überwachen |
| Der Seitenlebenszyklus gehört zu einer bestimmten Seite und ist für die aktuelle Seite gültig. | Der allgemeine Seitenlebenszyklus ist wie folgt: |
| Funktion | Bedeutung |
| onLoad | |
| onShow | |
| onReady | |
| onPullDownRefresh | |
| onReachBottom |
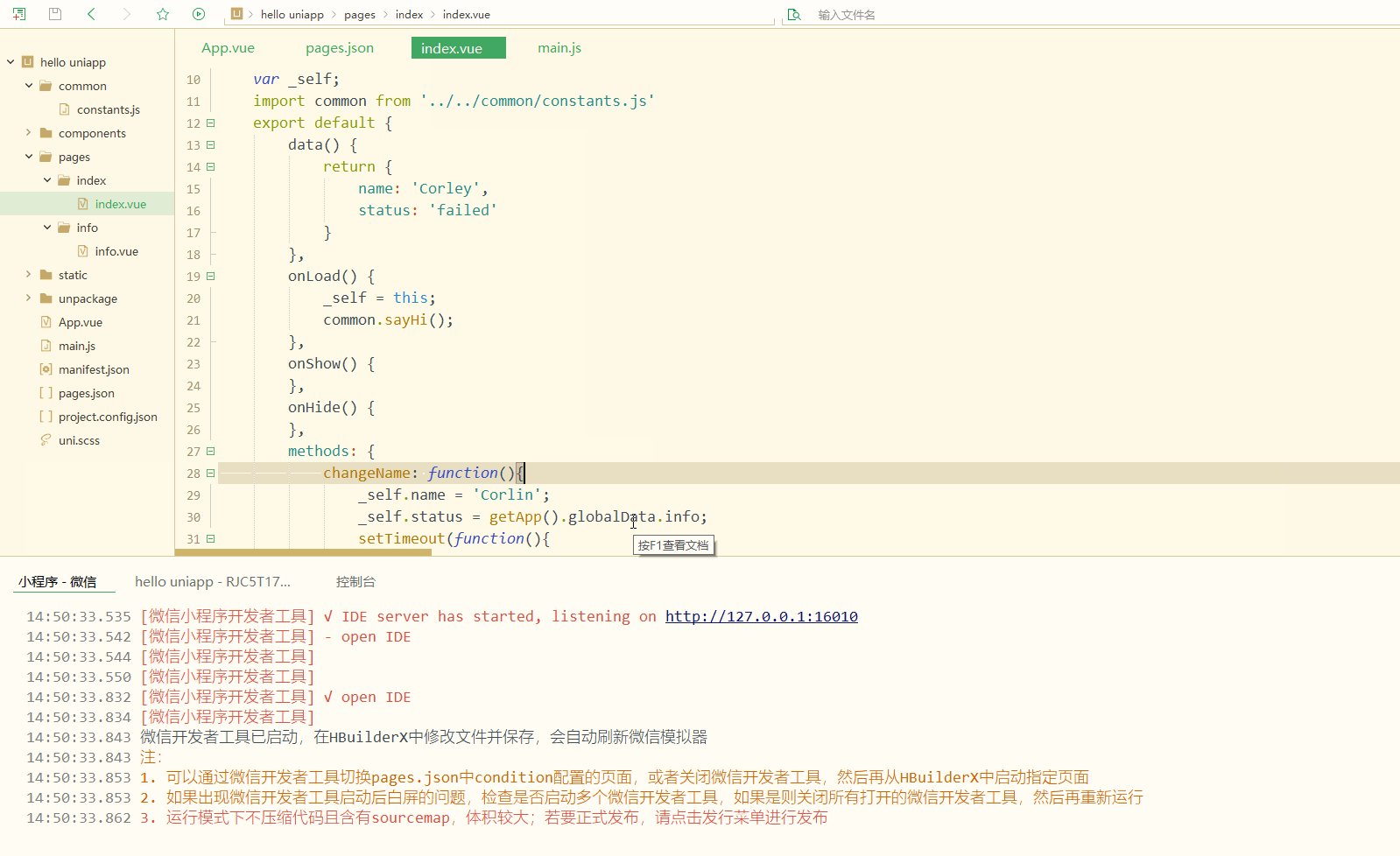
| onNavigationBarButtonTap 三、全局变量 uni-app中实现全局变量有几种实现方式。 1.公用模块 定义一个专用的模块,用来组织和管理这些全局的变量,同时将它们作为常量,在需要的页面引入,如果这些常量需要改变,直接在模块中改变即可,而不需要再在每一个导入的页面手动修改,优化了项目的结构。 const apiUri = 'https://api.jisuapi.com/news/get?channel=头条&start=100&num=20&appkey=66487d31a1xxxxxx';const sayHi = function(){
console.log('hello corley')}export default {
apiUri,
sayHi}定义之后,需要通过 再在index.vue中导入和使用: <template>
<view class="">
<text>{{name}}</text>
<button type="primary" @click="changeName">改变名字</button>
<text>{{link}}</text>
</view></template><script>
var _self;
import common from '../../common/constants.js'
export default {
data() {
return {
name: 'Corley',
link: ''
}
},
onLoad() {
_self = this;
common.sayHi();
this.link = common.apiUri },
onShow() {
},
onHide() {
},
methods: {
changeName: function(){
_self.name = 'Corlin';
setTimeout(function(){
_self.name = 'Corlin...'
}, 2000);
}
},
}</script><style></style>显示: 显然,实现了引用全局变量和方法。 2.挂载 Vue.prototype 将一些使用频率较高的常量或者方法,直接扩展到 Vue.prototype 上,每个 Vue 对象都会继承下来。 先在项目的 main.js 中挂载属性或者方法,如下: import Vue from 'vue'import App from './App'Vue.config.productionTip = false;Vue.prototype.appName = 'uni_demo';App.mpType = 'app'const app = new Vue({
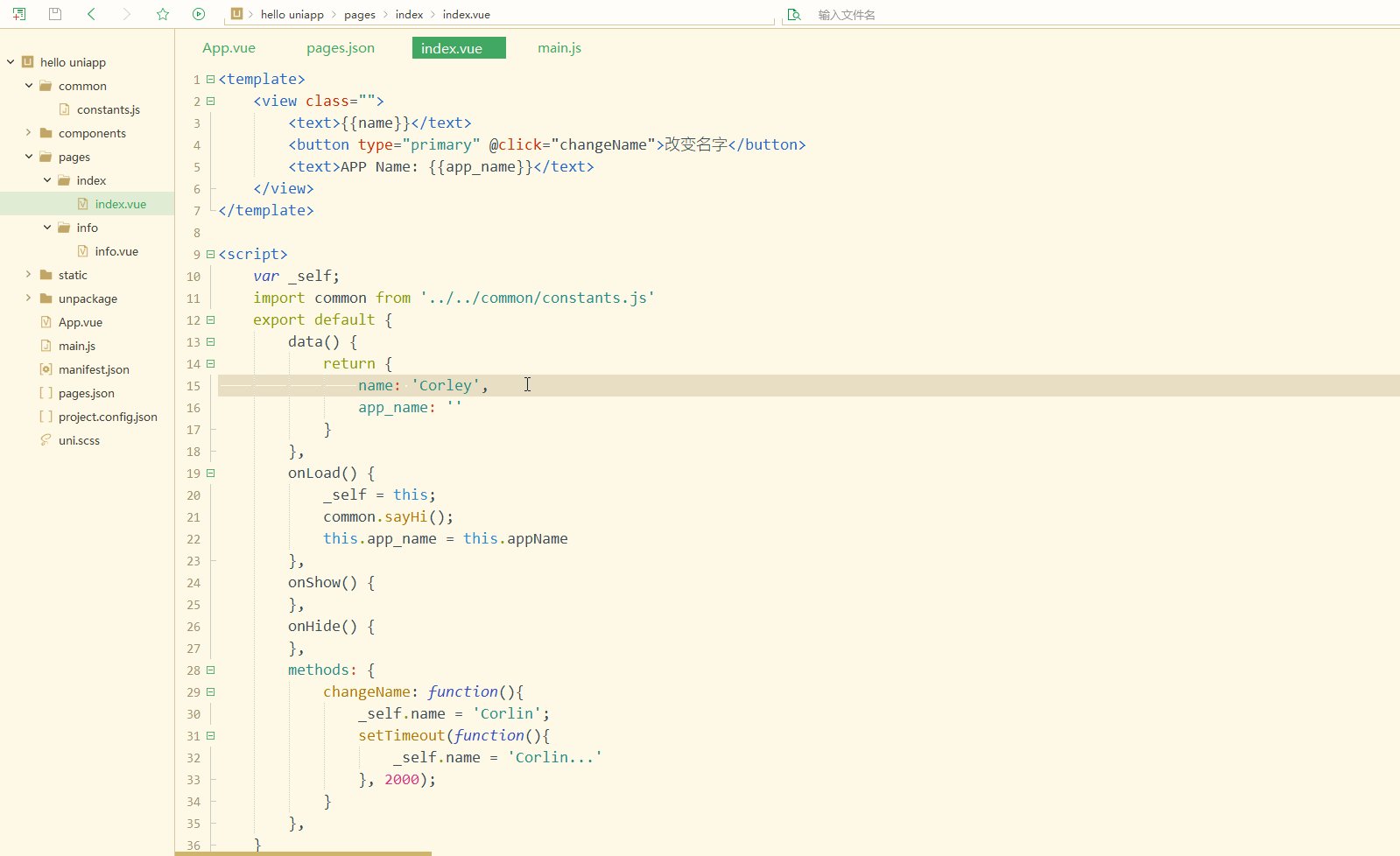
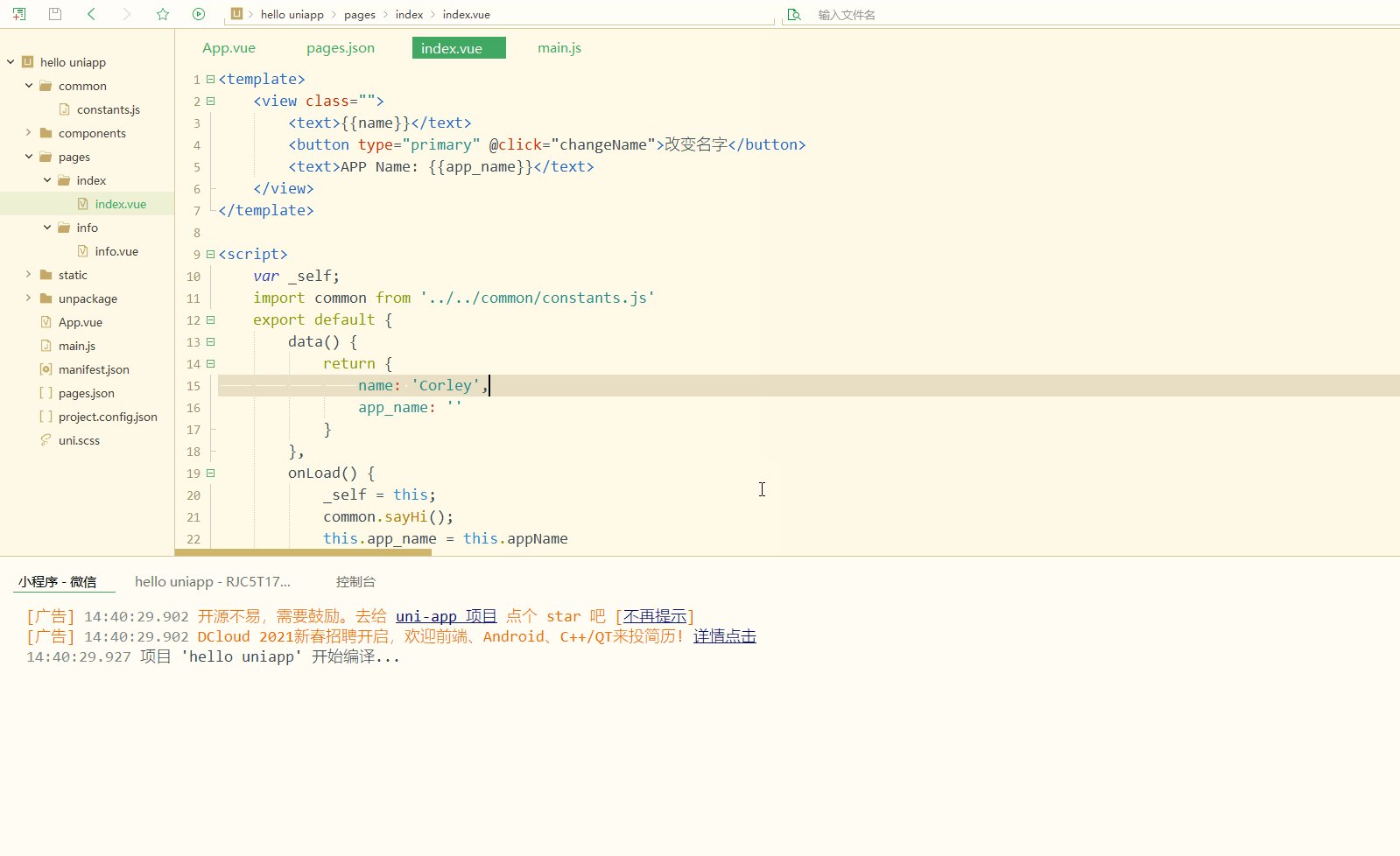
...App})app.$mount()再在index.vue中调用即可,如下: <template>
<view class="">
<text>{{name}}</text>
<button type="primary" @click="changeName">改变名字</button>
<text>APP Name: {{app_name}}</text>
</view></template><script>
var _self;
import common from '../../common/constants.js'
export default {
data() {
return {
name: 'Corley',
app_name: ''
}
},
onLoad() {
_self = this;
common.sayHi();
this.app_name = this.appName },
onShow() {
},
onHide() {
},
methods: {
changeName: function(){
_self.name = 'Corlin';
setTimeout(function(){
_self.name = 'Corlin...'
}, 2000);
}
},
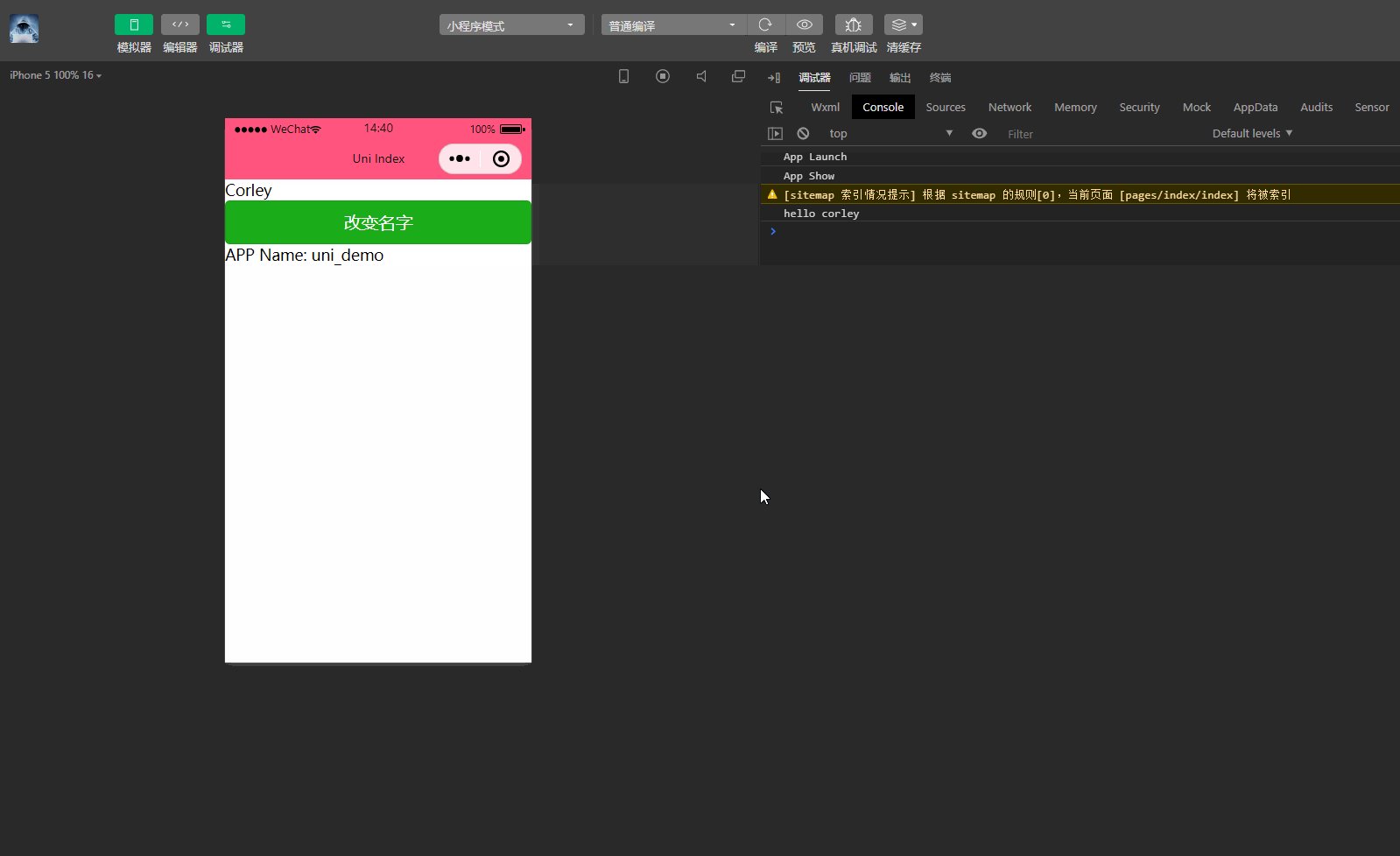
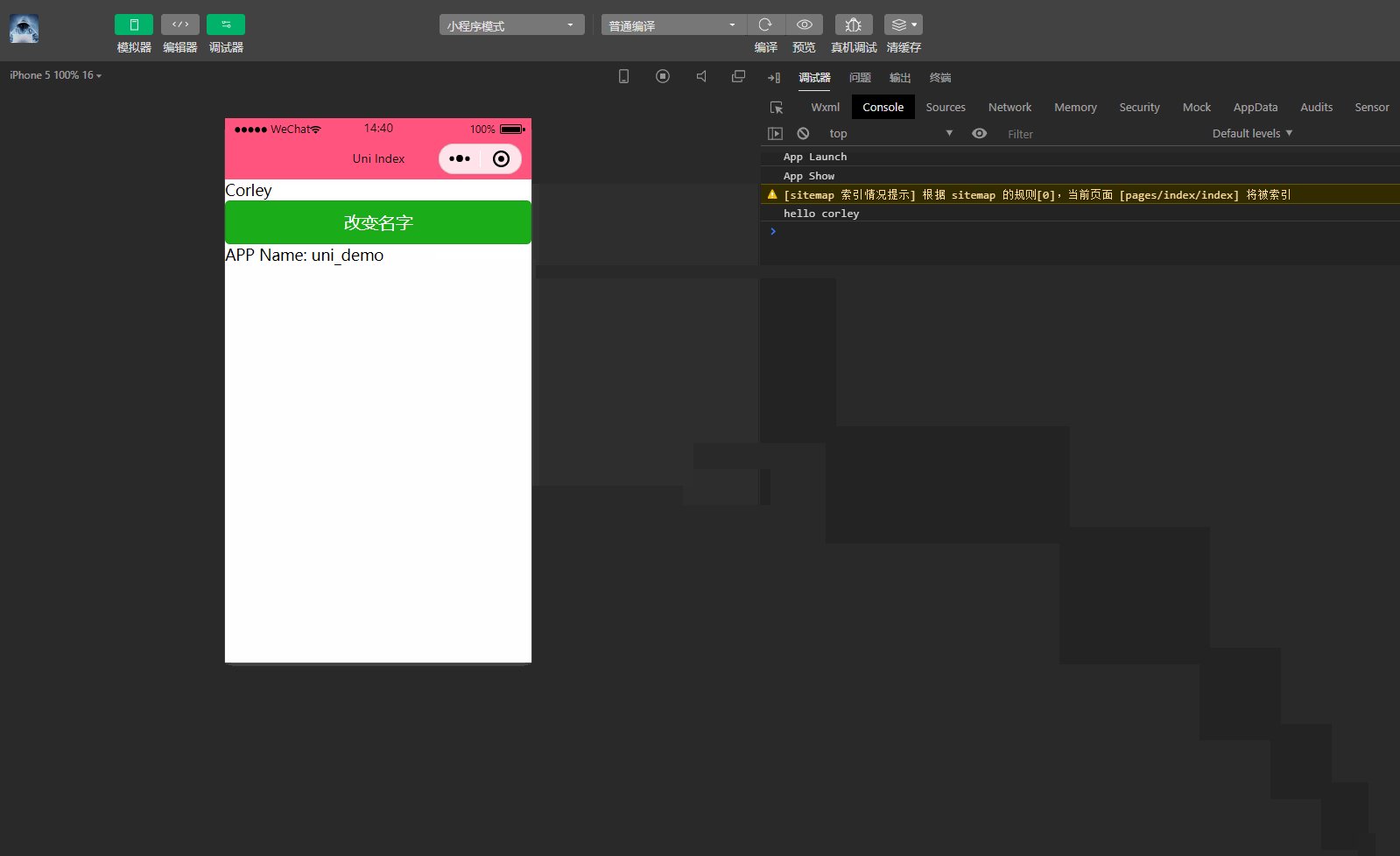
}</script><style></style>显示: 显然,成功导入了main.js中定义的变量。 3.globalData 对于小程序来说,还可以使用 App.vue如下: <script>
export default {
globalData:{
info: 'success'
},
onLaunch: function() {
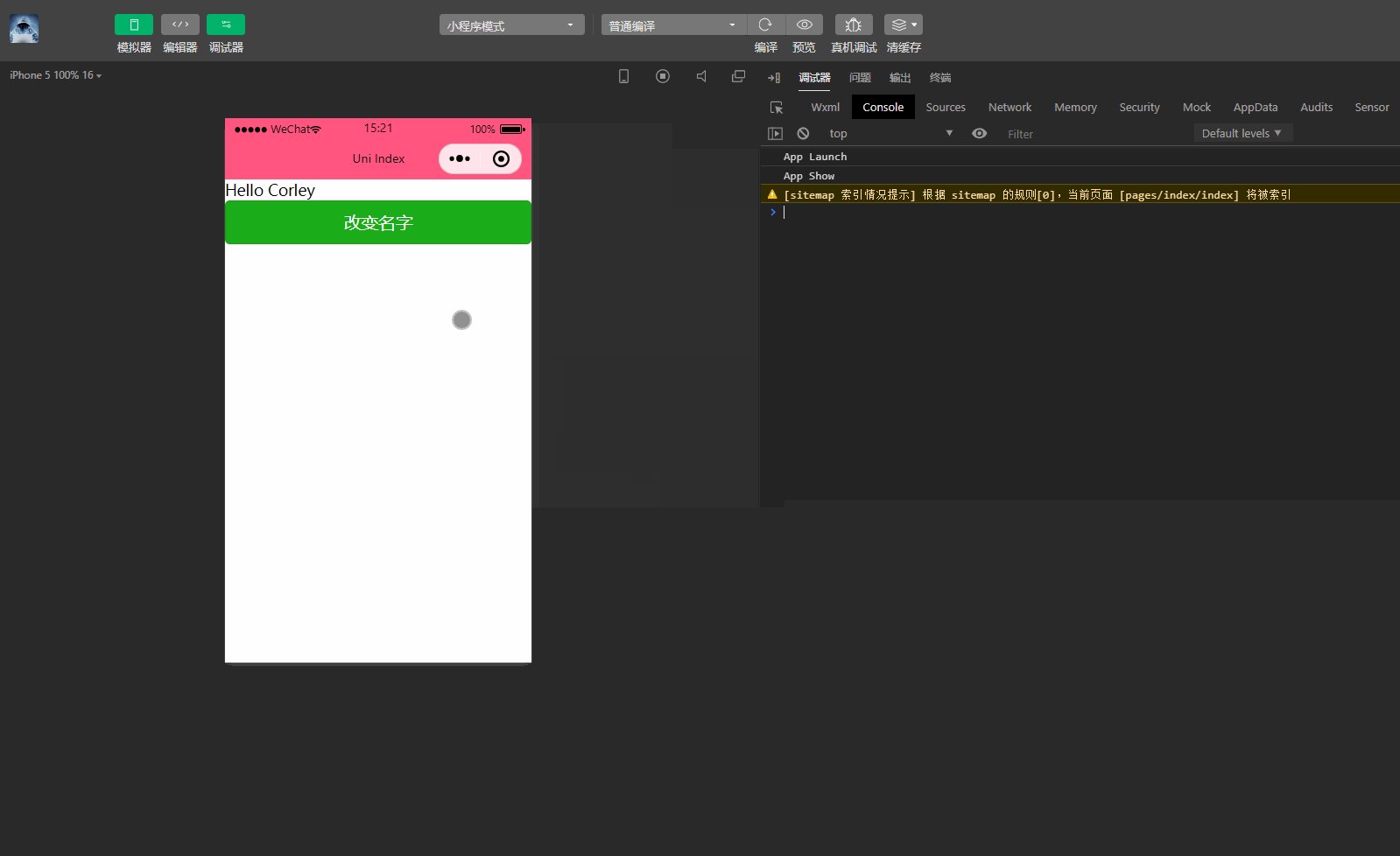
console.log('App Launch')
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
}
}</script><style>
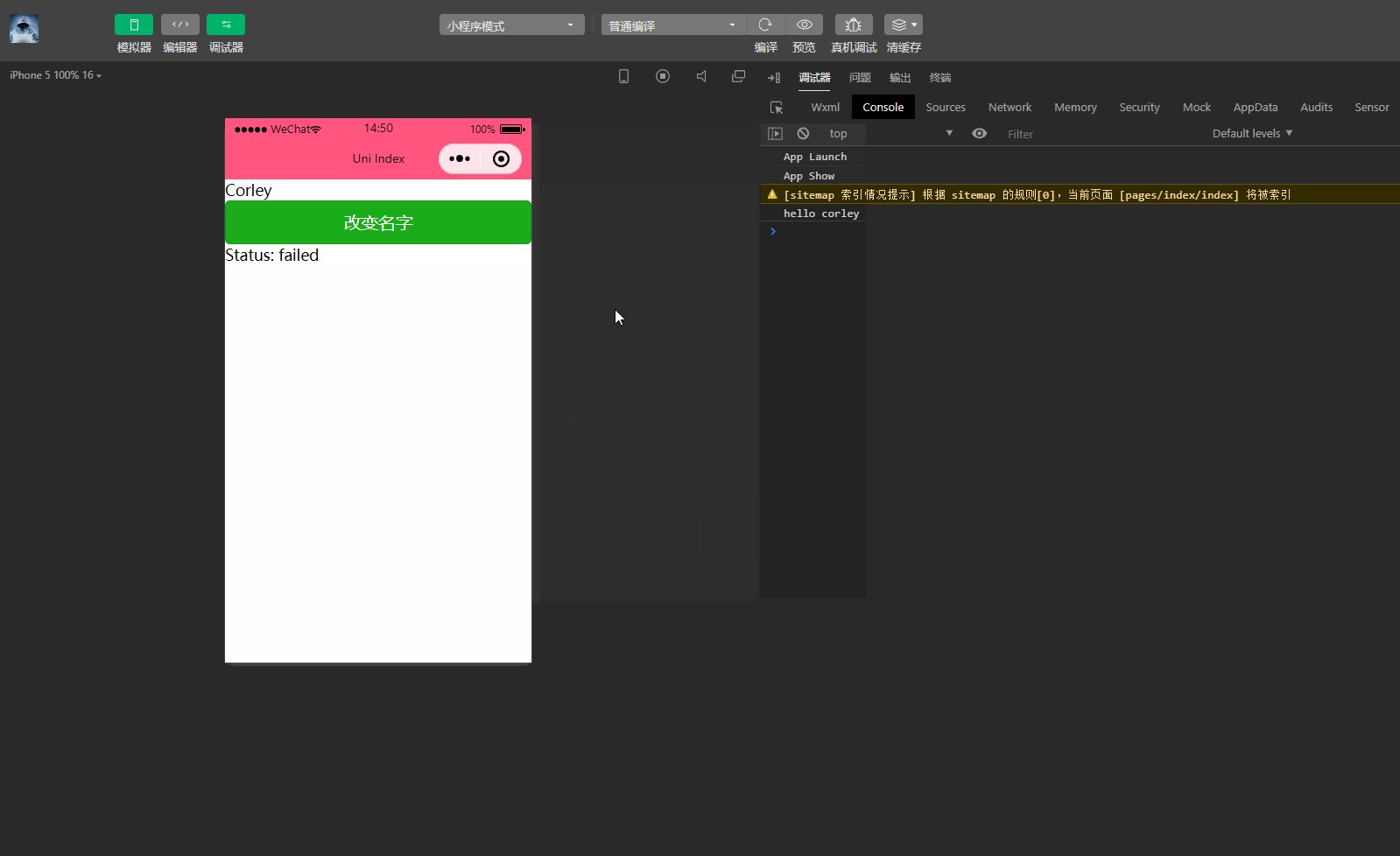
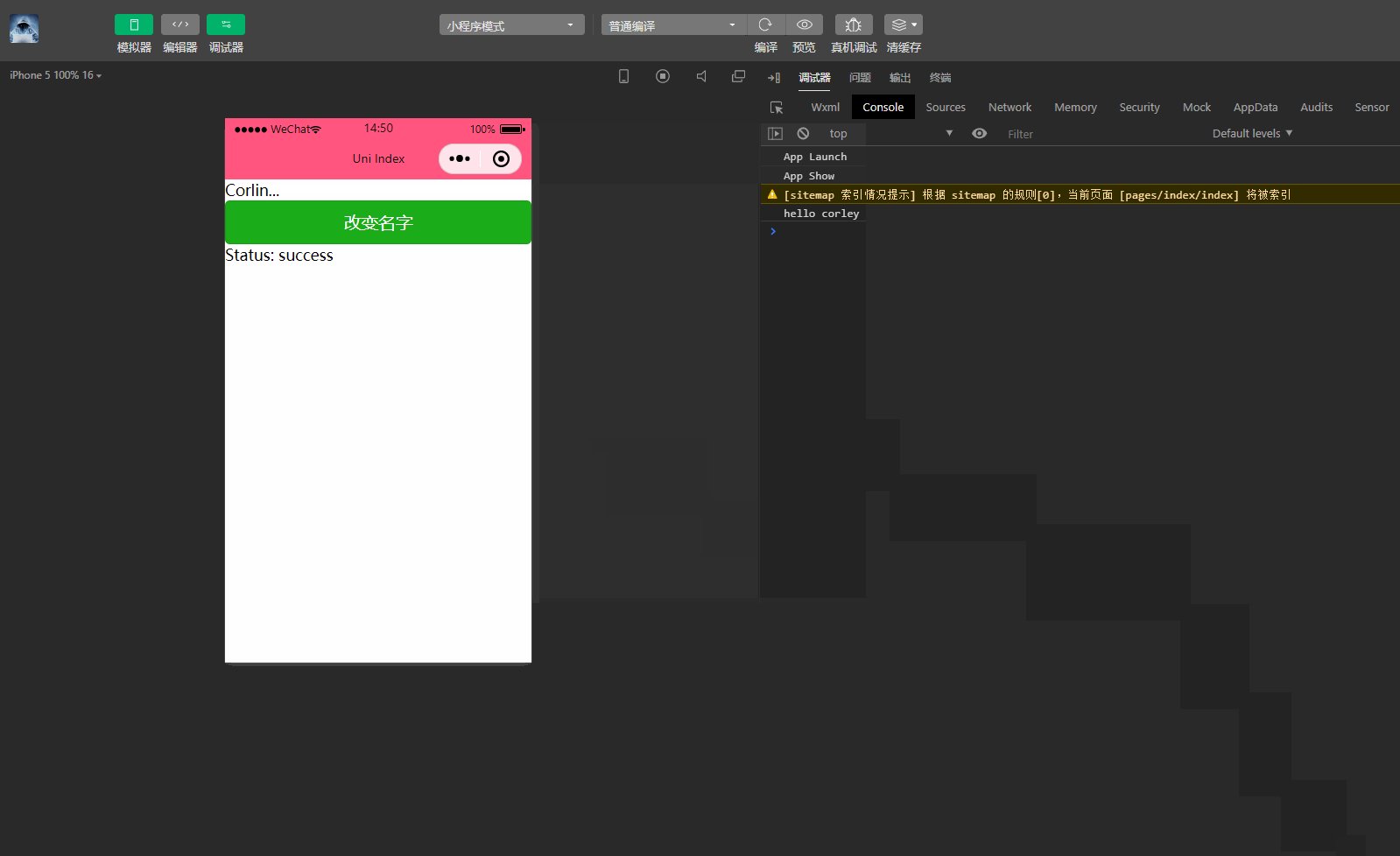
</style>index.vue如下: <template>
<view class="">
<text>{{name}}</text>
<button type="primary" @click="changeName">改变名字</button>
<text>Status: {{status}}</text>
</view></template><script>
var _self;
import common from '../../common/constants.js'
export default {
data() {
return {
name: 'Corley',
status: 'failed'
}
},
onLoad() {
_self = this;
common.sayHi();
},
onShow() {
},
onHide() {
},
methods: {
changeName: function(){
_self.name = 'Corlin';
_self.status = getApp().globalData.info;
setTimeout(function(){
_self.name = 'Corlin...'
}, 2000);
}
},
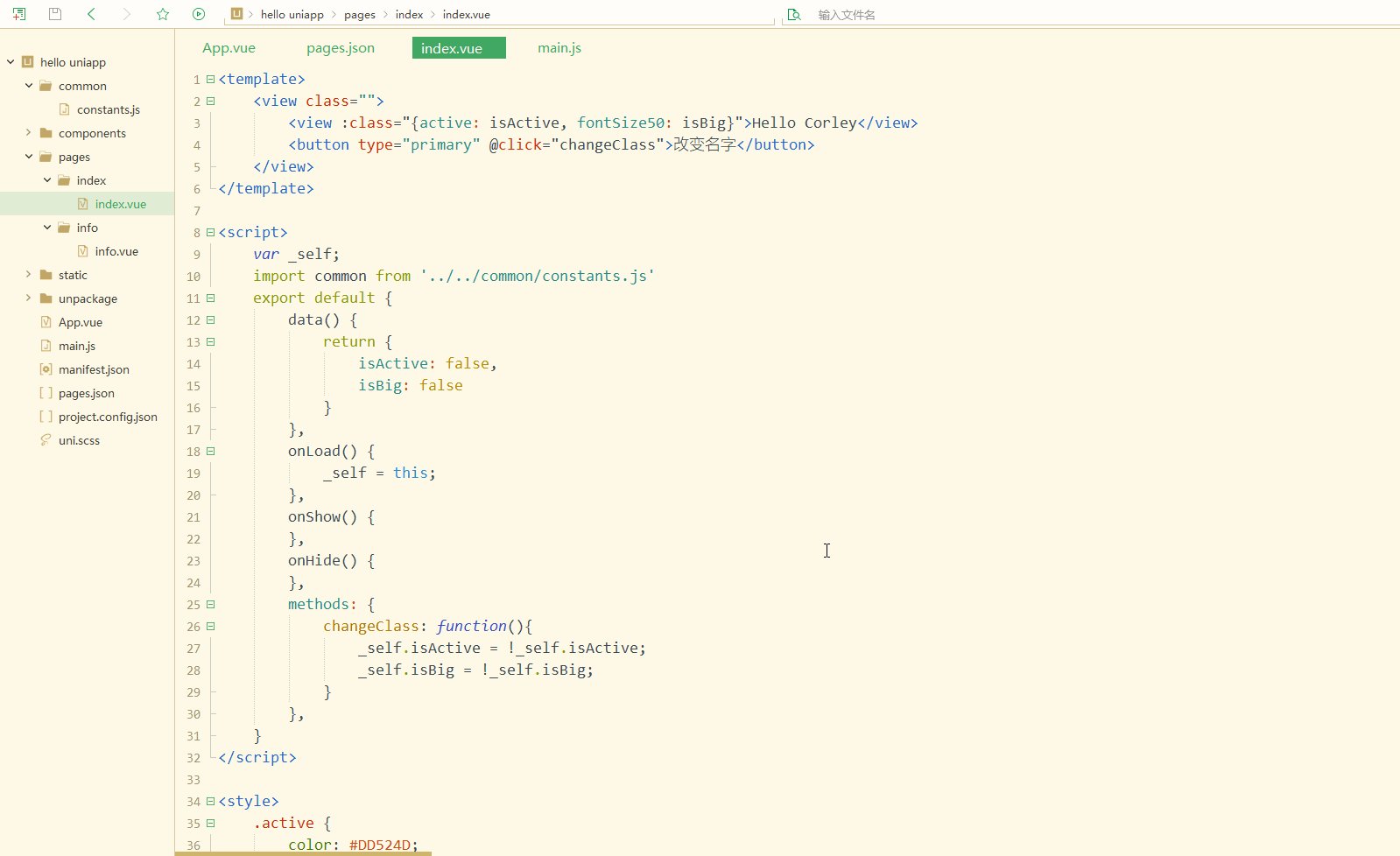
}</script><style></style>显示: 可以看到,获取到了App.vue中定义的全局变量 除了前面3种方式,还可以通过Vuex实现,具体可参考https://ask.dcloud.net.cn/article/35021。 四、Class 与 Style 绑定 为节约性能,将 Class 与 Style 的表达式通过 compiler 硬编码到 uni-app 中,实现动态绑定class和style属性。 1.对象语法 可以传给 index.vue如下: <template>
<view class="">
<view :class="{active: isActive, fontSize50: isBig}">Hello Corley</view>
<button type="primary" @click="changeClass">改变名字</button>
</view></template><script>
var _self;
import common from '../../common/constants.js'
export default {
data() {
return {
isActive: false,
isBig: false
}
},
onLoad() {
_self = this;
},
onShow() {
},
onHide() {
},
methods: {
changeClass: function(){
_self.isActive = !_self.isActive;
_self.isBig = !_self.isBig;
}
},
}</script><style>
.active {
color: #DD524D;
}
.fontSize50 {
font-size: 50upx;
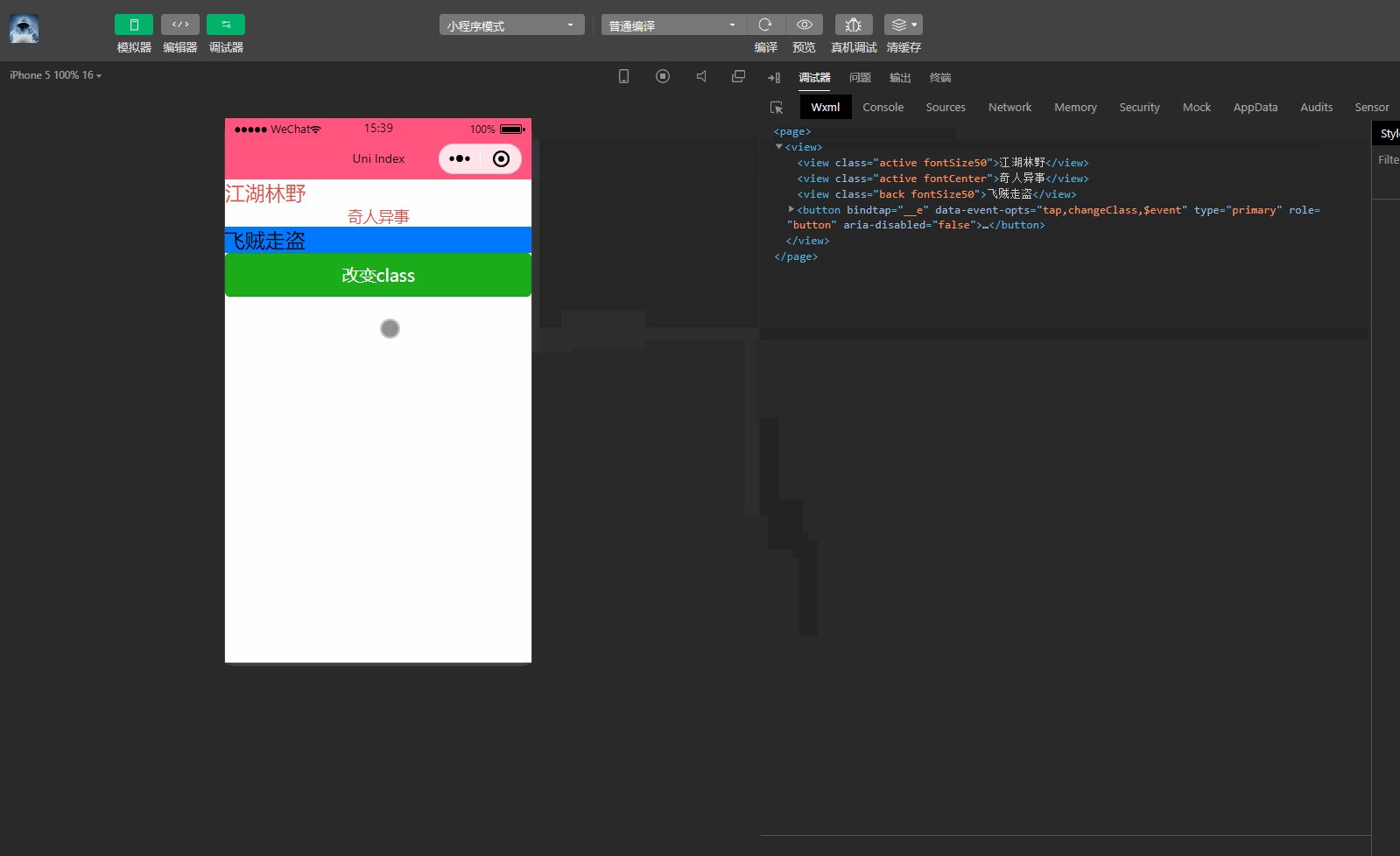
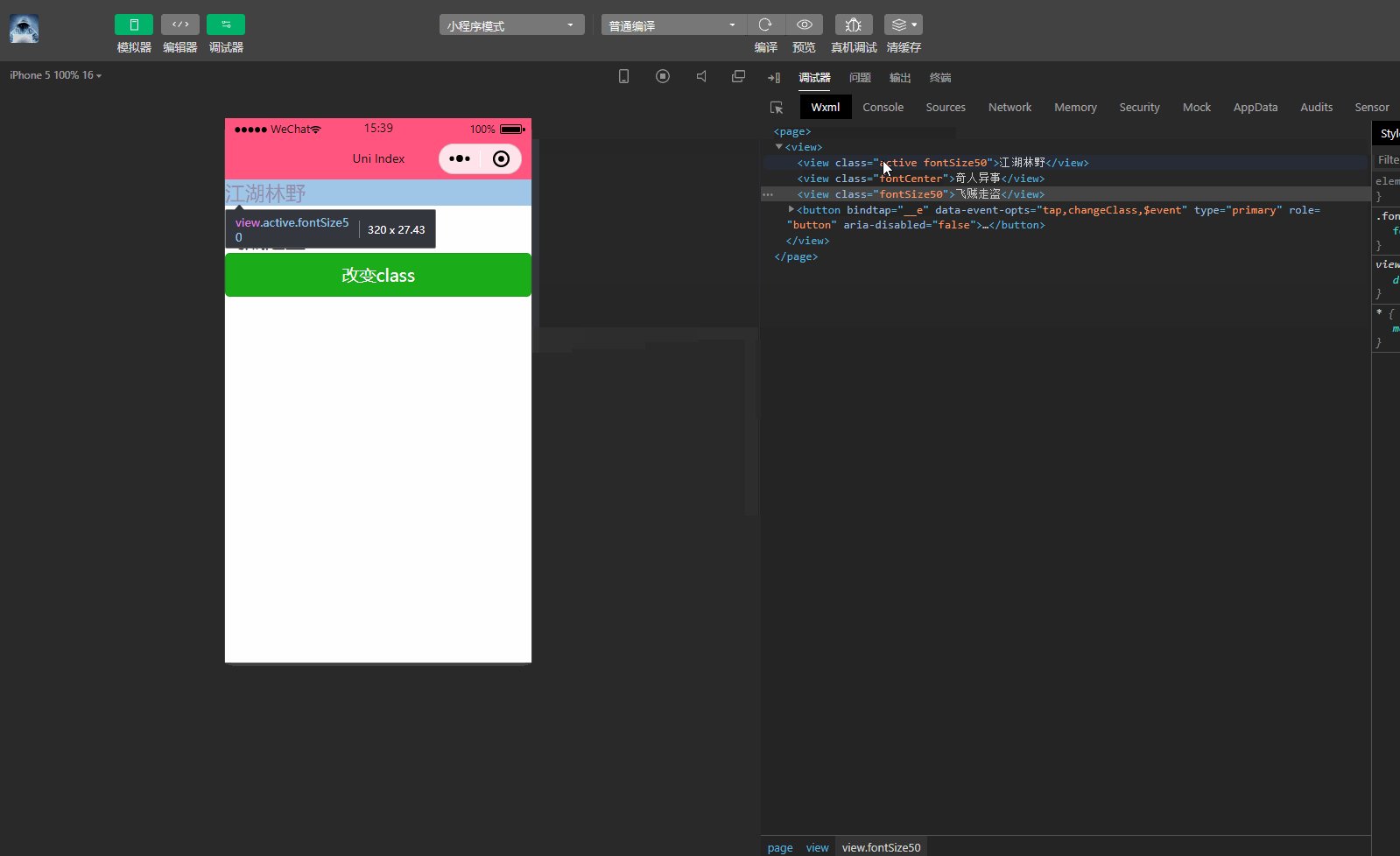
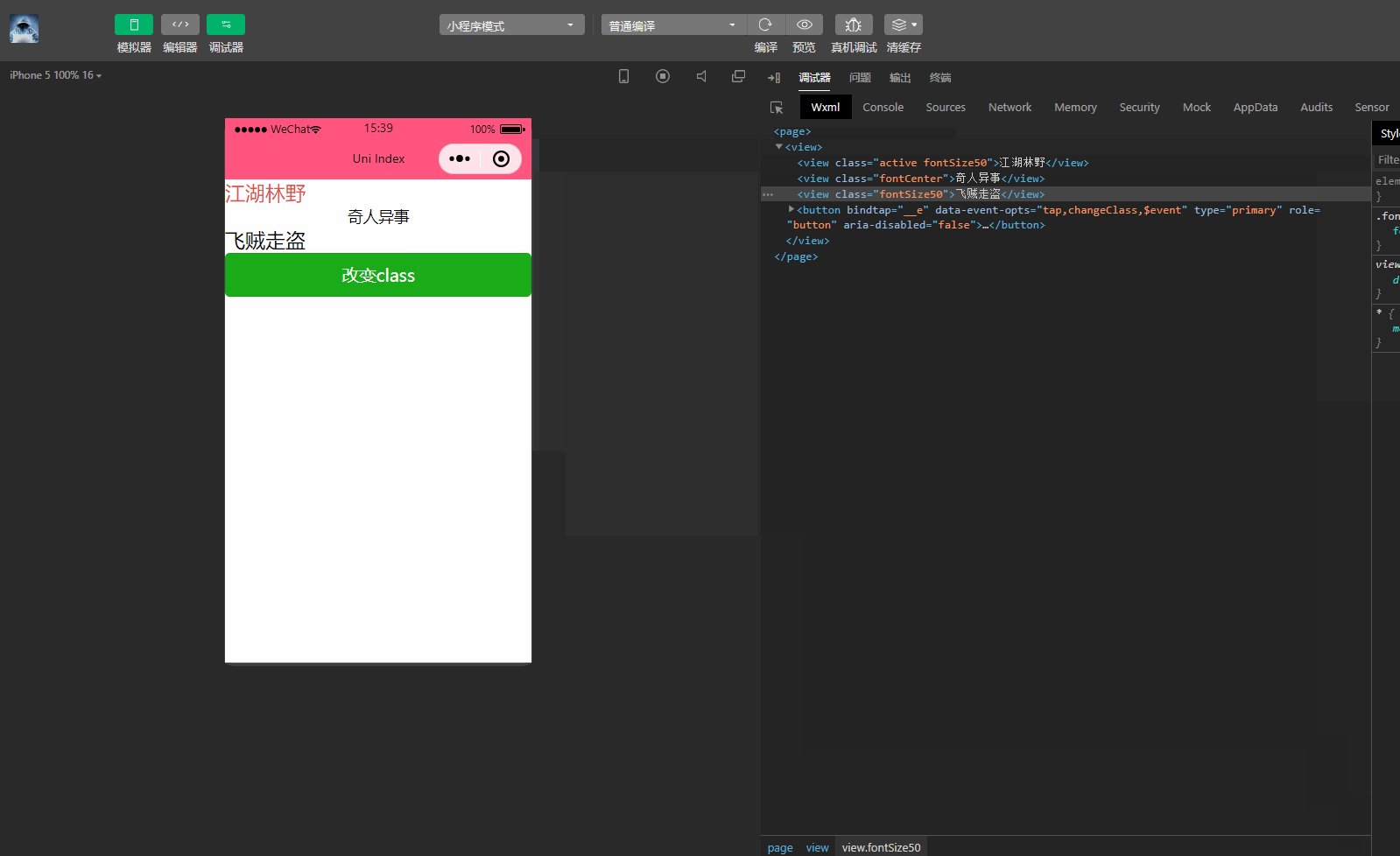
}</style>显示: 可以看到,通过对象实现了动态切换class属性。 2.数组语法 可以把一个数组传给 <template>
<view class="">
<view :class="['active', 'fontSize50']">江湖林野</view>
<view :class="[isActive?'active':'', fontCenter]">奇人异事</view>
<view :class="[{back: renderBack}, 'fontSize50']">飞贼走盗</view>
<button type="primary" @click="changeClass">改变class</button>
</view></template><script>
var _self;
import common from '../../common/constants.js'
export default {
data() {
return {
isActive: true,
isBig: false,
fontCenter: 'fontCenter',
back: 'back',
renderBack: true
}
},
onLoad() {
_self = this;
},
onShow() {
},
onHide() {
},
methods: {
changeClass: function(){
_self.isActive = !_self.isActive;
_self.isBig = !_self.isBig;
_self.renderBack = !_self.renderBack;
}
},
}</script><style>
.active {
color: #DD524D;
}
.fontSize50 {
font-size: 50upx;
}
.fontCenter{
text-align: center;
}
.back{
background-color: #007AFF;
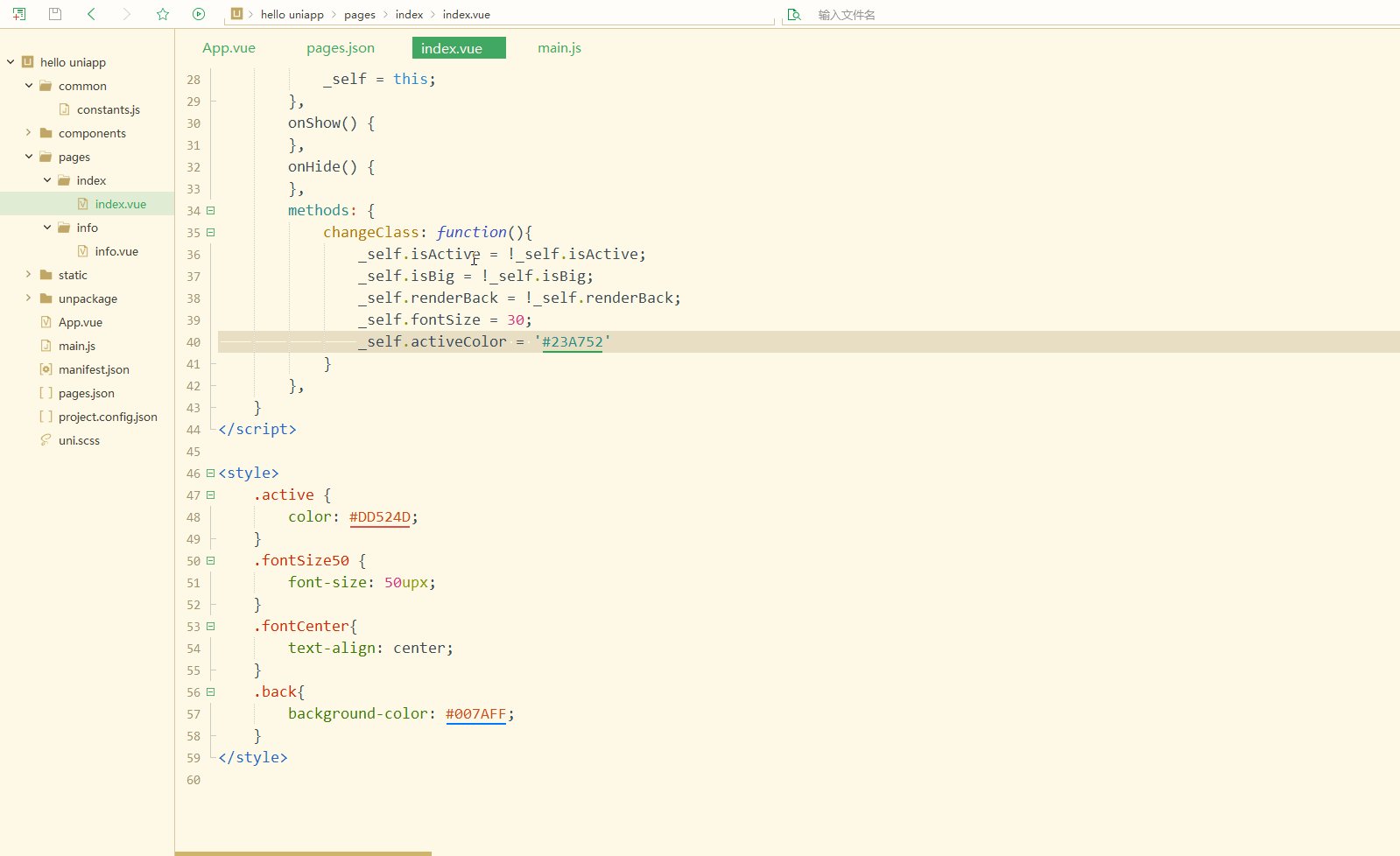
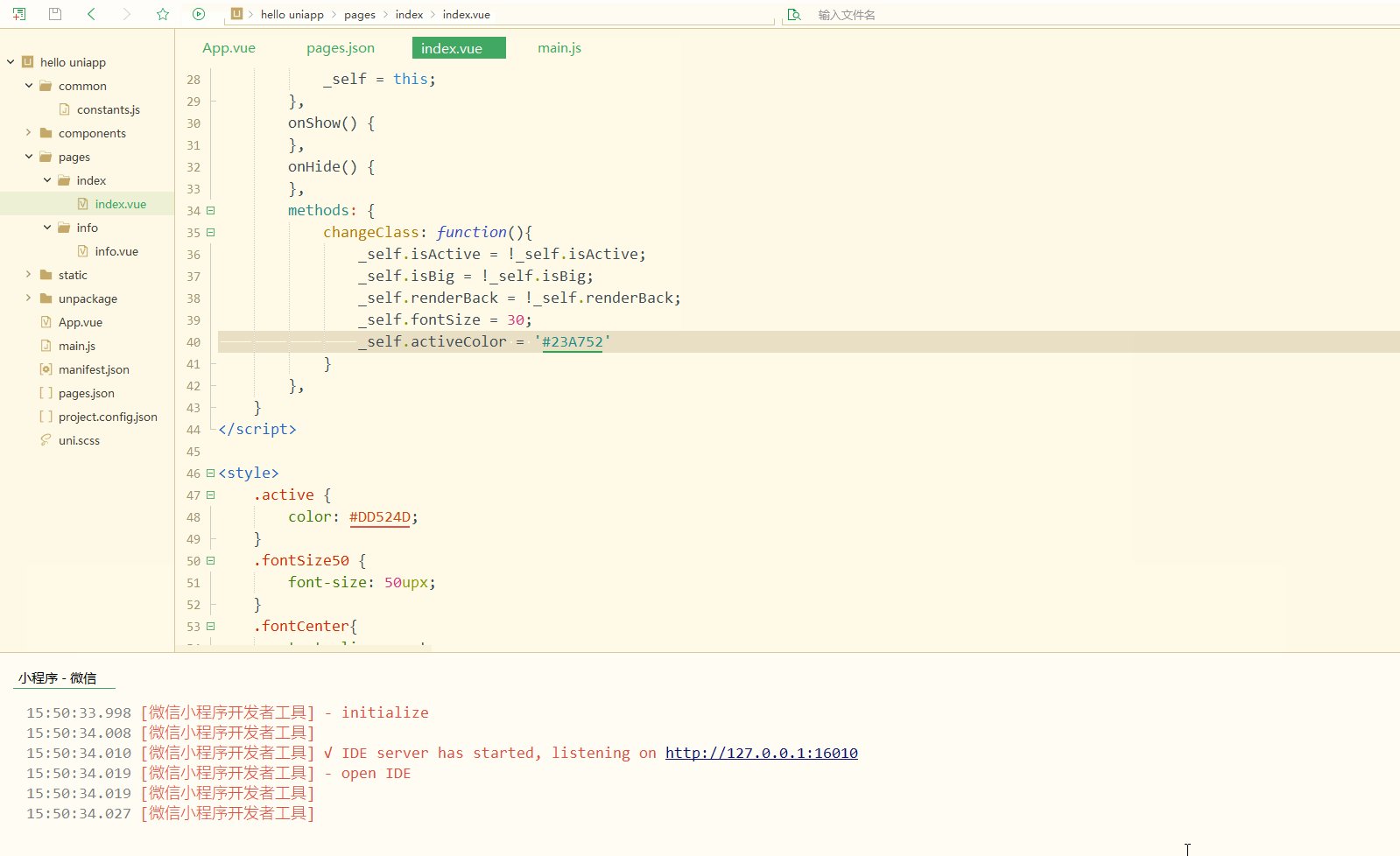
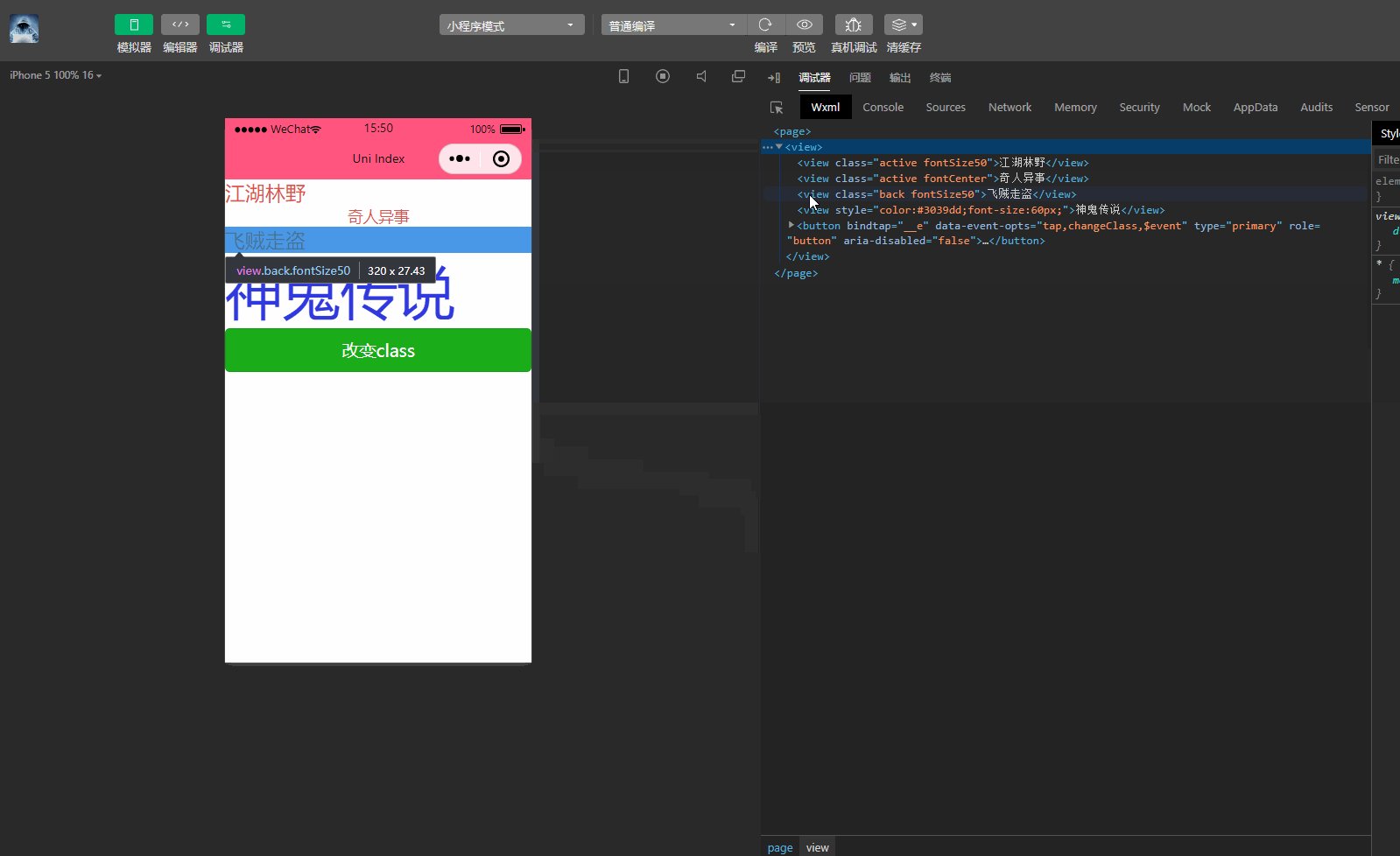
}</style>显示: 显然,实现了动态切换多个class。 style使用如下: <template>
<view class="">
<view :class="['active', 'fontSize50']">江湖林野</view>
<view :class="[isActive?'active':'', fontCenter]">奇人异事</view>
<view :class="[{back: renderBack}, 'fontSize50']">飞贼走盗</view>
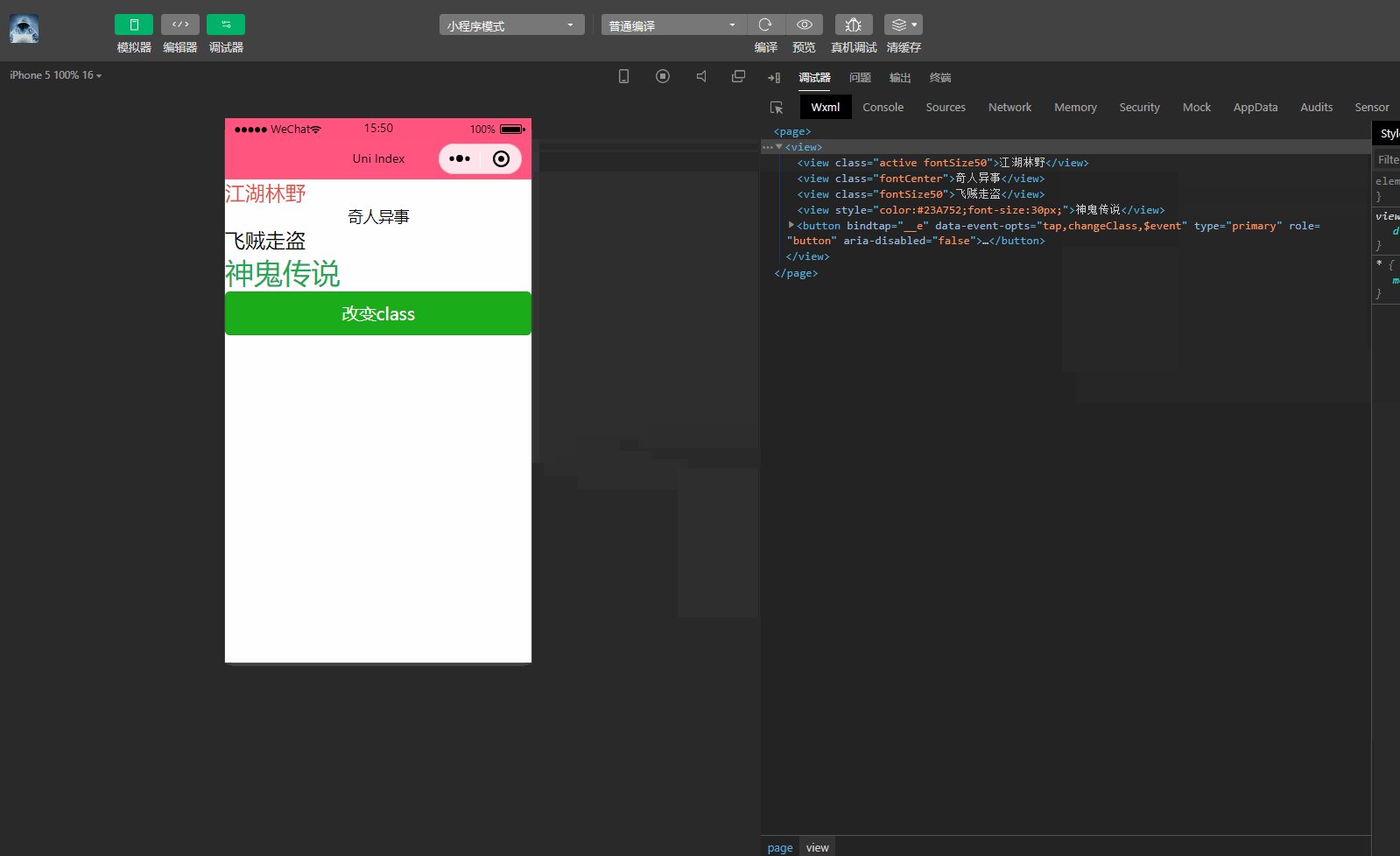
<view :style="[{ color: activeColor, fontSize: fontSize + 'px' }]">神鬼传说</view>
<button type="primary" @click="changeClass">改变class</button>
</view></template><script>
var _self;
import common from '../../common/constants.js'
export default {
data() {
return {
isActive: true,
isBig: false,
fontCenter: 'fontCenter',
back: 'back',
renderBack: true,
fontSize: 60,
activeColor: '#3039dd'
}
},
onLoad() {
_self = this;
},
onShow() {
},
onHide() {
},
methods: {
changeClass: function(){
_self.isActive = !_self.isActive;
_self.isBig = !_self.isBig;
_self.renderBack = !_self.renderBack;
_self.fontSize = 30;
_self.activeColor = '#23A752'
}
},
}</script><style>
.active {
color: #DD524D;
}
.fontSize50 {
font-size: 50upx;
}
.fontCenter{
text-align: center;
}
.back{
background-color: #007AFF;
}</style>显示: 可以看到,动态修改了行内样式。 总结 作为使用 Vue.js 开发前端应用的框架,uni-app中支持使用Vue语法,发布时也支持大部分甚至全部Vue的语法,在属性方法的使用、Class和Style的动态绑定等方面有很大的一致性,同时uni-app丰富了生命周期,增加了定义全局变量的方法,扩展了功能,有利于快速开发。 |
|---|
Das obige ist der detaillierte Inhalt vonErfahren Sie, wie Sie Vue in der Uni-App verwenden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Einführungs-Tutorial zur Uni-App: Datenbindung, Stilbindung und Ereignisverarbeitung
- Einführungs-Tutorial zur Uni-App zur Beherrschung der grundlegenden Verwendung von Komponenten
- Grundlegende Verwendung von Schnittstellen im Einführungs-Tutorial zur Uni-App
- Einführungs-Tutorial zur Uni-App: Erweiterte Anwendung der Schnittstelle
- Einführungs-Tutorial zur Uni-App – Anmeldung und Freigabe durch Dritte