Heim >Web-Frontend >js-Tutorial >So verwenden Sie die Eingabeaufforderungsmethode in Javascript
So verwenden Sie die Eingabeaufforderungsmethode in Javascript
- 醉折花枝作酒筹Original
- 2021-07-15 14:07:1115228Durchsuche
In JavaScript ist das Syntaxformat der Eingabeaufforderungsmethode „Eingabeaufforderung (im Dialogfeld anzuzeigender Text, Eingabetext)“. Mit der Methode prompt() wird ein Dialogfeld angezeigt, das den Benutzer zur Eingabe auffordert.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer. Die Methode
prompt() wird verwendet, um ein Dialogfeld anzuzeigen, das den Benutzer zur Eingabe auffordert.
Syntax
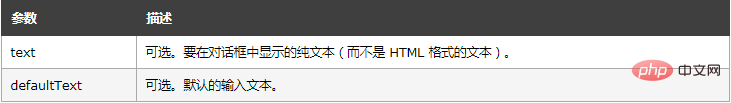
prompt(text,defaultText)

Beschreibung
Wenn der Benutzer auf die Schaltfläche „Abbrechen“ im Eingabeaufforderungsfeld klickt, wird null zurückgegeben. Wenn der Benutzer auf die Schaltfläche „Bestätigen“ klickt, wird der aktuell angezeigte Text des Eingabefelds zurückgegeben.
Es blockiert alle Benutzereingaben im Browser, bis der Benutzer auf die Schaltfläche „OK“ oder „Abbrechen“ klickt, um das Dialogfeld zu schließen. Wenn prompt() aufgerufen wird, wird die Ausführung des JavaScript-Codes angehalten und die nächste Anweisung wird erst ausgeführt, wenn der Benutzer antwortet.
Beispiel:
<html>
<head>
<script type="text/javascript">
function disp_prompt()
{
var name=prompt("Please enter your name","")
if (name!=null && name!="")
{
document.write("Hello " + name + "!")
}
}
</script>
</head>
<body>
<input type="button" onclick="disp_prompt()"
value="Display a prompt box" />
</body>
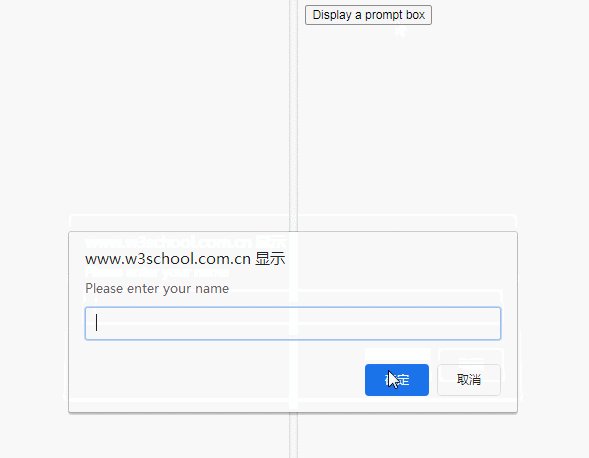
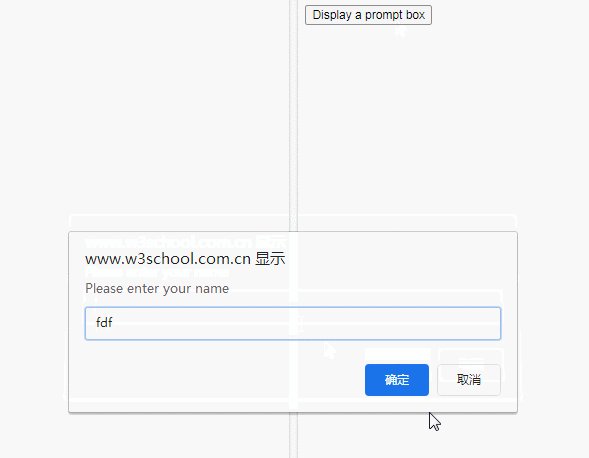
</html>Effekt:

[Empfohlenes Lernen: Javascript-Tutorial für Fortgeschrittene]
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Eingabeaufforderungsmethode in Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

