Heim >Web-Frontend >CSS-Tutorial >Was bedeutet Klassenliste in CSS?
Was bedeutet Klassenliste in CSS?
- 醉折花枝作酒筹Original
- 2021-07-14 11:04:447166Durchsuche
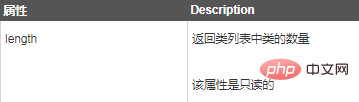
Das classList-Attribut gibt den Klassennamen des Elements als DOMTokenList-Objekt zurück. Dieses Attribut wird zum Hinzufügen, Entfernen und Wechseln von CSS-Klassen im Element verwendet. Das Attribut „classList“ ist schreibgeschützt, Sie können es jedoch mit den Methoden „add()“ und „remove()“ ändern.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer. Die Eigenschaft
classList gibt den Klassennamen des Elements als DOMTokenList-Objekt zurück.
Dieses Attribut wird zum Hinzufügen, Entfernen und Wechseln von CSS-Klassen in Elementen verwendet. Die
classList-Eigenschaft ist schreibgeschützt, Sie können sie jedoch mit den Methoden add() und remove() ändern.
Grammatik
element.classList

Methode

Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>document</title>
<style>
.mystyle {
width: 500px;
height: 50px;
padding: 15px;
border: 1px solid black;
}
.anotherClass {
background-color: coral;
color: white;
}
.thirdClass {
text-transform: uppercase;
text-align: center;
font-size: 25px;
}
</style>
</head>
<body>
<p>点击按钮为 DIV 元素添加多个类。</p>
<button onclick="myFunction()">点我</button>
<p><strong>注意:</strong> Internet Explorer 9 及更早 IE 版本浏览器不支持 classList 属性。</p>
<div id="myDIV">
我是一个 DIV 元素。
</div>
<script>
function myFunction() {
document.getElementById("myDIV").classList.add("mystyle", "anotherClass", "thirdClass");
}
</script>
</body>
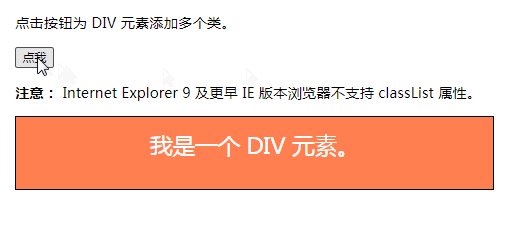
</html>Effekt:

Empfohlenes Lernen: CSS-Video
Das obige ist der detaillierte Inhalt vonWas bedeutet Klassenliste in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

