Heim >Web-Frontend >CSS-Tutorial >Was bedeutet Float in CSS?
Was bedeutet Float in CSS?
- 醉折花枝作酒筹Original
- 2021-07-14 10:32:095461Durchsuche
CSS Float ist eine Methode, ein Element aus dem Fluss des Dokuments zu entfernen, wodurch es nach links oder rechts verschoben wird und die Elemente um es herum neu angeordnet werden. Float wird häufig für Bilder verwendet, ist aber auch beim Layout sehr nützlich.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Das sogenannte CSS-Floating bedeutet, dass das Floating-Element vom normalen Fluss des Dokuments abweicht und sich je nach Float-Wert nach links oder rechts bewegt, bis seine äußere Grenze die innere Grenze des übergeordneten Elements oder des übergeordneten Elements berührt äußere Grenze eines anderen schwebenden Elements.
Wenn das A-Element schwebt und das Element, das ursprünglich nach dem Element eingestuft wurde, feststellt, dass sich das A-Element nicht mehr im Dokumentfluss befindet, wird es ignoriert und zum Element vor dem A-Element verschoben (PS: Aber das Text ignoriert es auch nicht. Das heißt, das A-Element bricht nicht aus dem Textfluss ab.

CSS Float verschiebt das Element und die Elemente darum herum es wird auch neu angeordnet, wird oft für Bilder verwendet, ist aber auch im Layout sehr nützlich
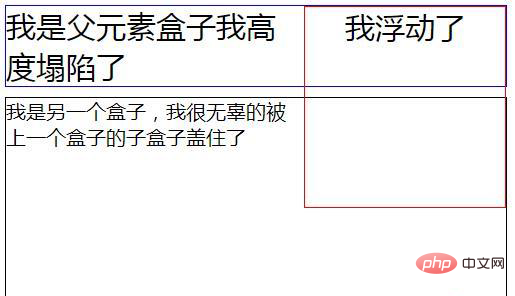
Wenn Sie Float verwenden, um den Dokumentenfluss zu unterbrechen, wird der Text in anderen Boxen weiterhin ignoriert Machen Sie Platz für dieses Element und umschließen Sie es (man kann sagen, dass es teilweise ignoriert wird).
Da sich die schwebende Box nicht im normalen Fluss des Dokuments befindet, verhalten sich die Elemente auf Blockebene im normalen Fluss des Dokuments wie folgt Wenn das schwebende Element nicht vorhanden ist
Bei Position: Absolut wird es vom Dokument getrennt. Andere Felder und Text in anderen Feldern ignorieren es.
Element schwebend:
Die horizontale Richtung des Elements dass sich das Element nur nach links und rechts, aber nicht nach oben und unten bewegen kann
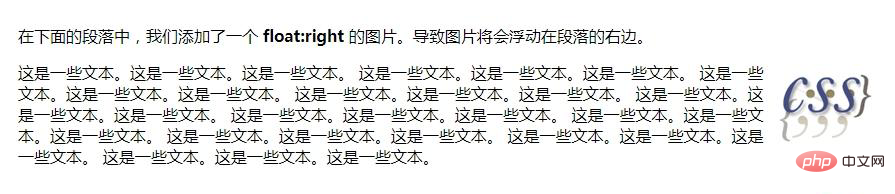
Elemente nach dem schwebenden Element werden umbrochen. Elemente vor dem schwebenden Element werden nicht beeinflusst. Wenn das Bild nach rechts schwebend ist, wird der folgende Textfluss links davon umbrochen: Beispiel:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML中文网</title>
<style>
img
{
float:right;
}
</style>
</head>
<body>
<p>在下面的段落中,我们添加了一个 <b>float:right</b> 的图片。导致图片将会浮动在段落的右边。</p>
<p>
<img src="logocss.gif" style="max-width:90%" style="max-width:90%" / alt="Was bedeutet Float in CSS?" >
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
</p>
</body>
</html>Rendering:
Empfohlenes Lernen:
CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWas bedeutet Float in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was ist ein CSS-Präprozessor?
- So setzen Sie Kursivschrift in CSS
- So fügen Sie in CSS ein Hintergrundbild zu einer Schaltfläche hinzu (ausführliche Erklärung und Beispiele)
- HTML + CSS + JS realisiert die Rotation des Sternenhimmels und den Text-Einblendeffekt (Code angehängt)
- Was sind die CSS-Vererbungsstile?
- Was bedeutet Tag in CSS?

