Heim >Web-Frontend >Front-End-Fragen und Antworten >So legen Sie die Farbe von chinesischem Text in CSS fest
So legen Sie die Farbe von chinesischem Text in CSS fest
- 藏色散人Original
- 2021-07-12 11:01:221974Durchsuche
So legen Sie die Farbe von chinesischem Text in CSS fest: Öffnen Sie zuerst die CSS-Seitendatei und verwenden Sie dann # plus hexadezimalen Farbwert, um die Schriftfarbe darzustellen, oder verwenden Sie direkt das englische Wort „color“, um die Farbe darzustellen.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, DELL G3-Computer
Wie stelle ich die Farbe von chinesischem Text in CSS ein?
Die Methode zum Festlegen der Schriftart in CSS lautet wie folgt:
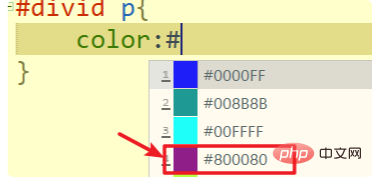
Stellen Sie auf der CSS-Seite die Schriftfarbe über den folgenden Code ein:

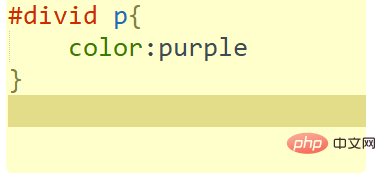
Der Farbwert der Schriftart ist normalerweise # plus hexadezimaler Farbwert, der ausgedrückt werden soll . Es gibt auch einige Compiler, die die direkte Verwendung englischer Wörter für Farben unterstützen. Wie unten gezeigt:

Farbe bedeutet, dass Farbe zum Festlegen der Vordergrundfarbe einer Beschriftung verwendet wird, die als Farbe des Elementtexts ausgedrückt wird. CSS kann auch andere Attribute der Schriftart festlegen, z. B. kann „font-familay“ den Schriftarttyp festlegen, „font-size“ kann die Schriftgröße festlegen usw.
Empfohlenes Lernen: „CSS-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo legen Sie die Farbe von chinesischem Text in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

