Heim >Web-Frontend >CSS-Tutorial >Wie erstelle ich einen Halbkreis in CSS?
Wie erstelle ich einen Halbkreis in CSS?
- 藏色散人Original
- 2021-07-10 11:24:2923003Durchsuche
So erstellen Sie einen Halbkreis in CSS: 1. Verwenden Sie border-radius, um einen Halbkreis zu zeichnen, mit Anweisungen wie „border-radius: 50px 50px 0 0;“ 2. Verwenden Sie das Clip-Attribut, um einen Halbkreis zu zeichnen, mit Anweisungen wie zum Beispiel „clip: rect(0px 50px 100px 0px );“.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, DELL G3-Computer
Wie erstelle ich einen Halbkreis mit CSS?
1. Verwenden Sie den Randradius, um einen Halbkreis zu zeichnen.
Stellen Sie die Div-Höhe (Höhe) auf die Hälfte der Breite (Breite) ein und stellen Sie nur den Abrundungsradius der oberen linken Ecke und der oberen rechten Ecke ein, um damit übereinzustimmen die Höhe des Elements und die untere rechte Ecke und Der Eckenradius der unteren linken Ecke wird auf 0 gesetzt.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
* {
margin: 0;
padding: 0;
}
.clearfix {
zoom: 1;
/*为IE6,7的兼容性设置*/
}
.clearfix:after {
content: '.';
display: block;
height: 0;
clear: both;
visibility: hidden;
}
ul li {
list-style: none;
float: left;
margin: 50px 0 50px 20px;
text-align: center;
}
li {
background: red;
}
h2 {
margin-top: 20px;
}
.circle1 {
width: 100px;
height: 50px;
border-radius: 50px 50px 0 0;
line-height: 50px;
}
.circle2 {
width: 50px;
height: 100px;
border-radius: 0 50px 50px 0;
line-height: 100px;
}
.circle3 {
width: 100px;
height: 50px;
border-radius: 0 0px 50px 50px;
line-height: 50px;
}
.circle4 {
width: 50px;
height: 100px;
border-radius: 50px 0 0 50px;
line-height: 100px;
}
.circle5 {
width: 100px;
height: 100px;
border-radius: 50px;
line-height: 100px;
}
</style>
</head>
<body>
<div>
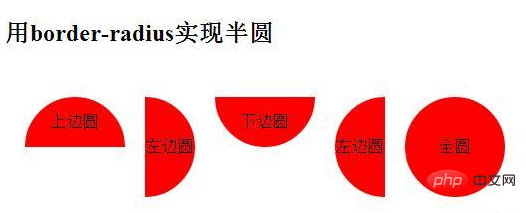
<h2>用border-radius实现半圆</h2>
<ul class="clearfix">
<li class="circle1">上边圆</li>
<li class="circle2">左边圆</li>
<li class="circle3">下边圆</li>
<li class="circle4">左边圆</li>
<li class="circle5">全圆</li>
</ul>
</div>
</body>
</html>Rendering:

2. Verwenden Sie das Clip-Attribut, um einen Halbkreis zu zeichnen. Das Clip-Attribut schneidet absolut positionierte Elemente ab.
Was passiert, wenn ein Bild größer ist als das Element, das es enthält? Mit der Eigenschaft „Clip“ können Sie die sichtbaren Abmessungen eines Elements festlegen, sodass es abgeschnitten wird und in dieser Form erscheint.
Beschreibung
Dieses Attribut wird zum Definieren eines Beschneidungsrechtecks verwendet. Bei einem absolut definierten Element ist nur der Inhalt innerhalb des Rechtecks sichtbar. Inhalte außerhalb dieses Beschneidungsbereichs werden entsprechend dem Überlaufwert verarbeitet. Der Beschneidungsbereich kann größer oder kleiner als der Inhaltsbereich des Elements sein.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
* {
margin: 0;
padding: 0;
}
.clearfix {
zoom: 1;
/*为IE6,7的兼容性设置*/
}
.clearfix:after {
content: '.';
display: block;
height: 0;
clear: both;
visibility: hidden;
}
ul li {
list-style: none;
float: left;
margin: 50px 0 50px 20px;
text-align: center;
}
li {
background: red;
}
h2 {
margin-top: 20px;
}
.demo {
/*左半圆*/
position: absolute;
/*clip 属性剪裁绝对定位元素。也就是说,只有 position:absolute 的时候才是生效的。*/
width: 100px;
height: 100px;
border-radius: 50px;
/* line-height: 50px; */
clip: rect(0px 50px 100px 0px);
/*唯一合法的形状值是:rect (top, right, bottom, left)*/
}
.right-circle {
/*右半圆*/
left: 200px;
clip: rect(0px 100px 100px 50px);
/*唯一合法的形状值是:rect (top, right, bottom, left)*/
}
</style>
</head>
<body>
<div>
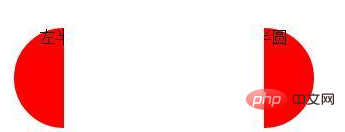
<h2>css3的clip 方法剪裁实现半圆</h2><br />
<p style="color: red;">
clip 属性剪裁绝对定位元素。也就是说,只有 position:absolute 的时候才是生效的。
唯一合法的形状值是:rect (top, right, bottom, left)
</p>
<ul class="clearfix" style="position: relative;">
<li class="demo">左半圆</li>
<li class="demo right-circle">右半圆</li>
<li></li>
</ul>
</div>
</body>
</html>Rendering:
 Empfohlenes Lernen: „
Empfohlenes Lernen: „
Das obige ist der detaillierte Inhalt vonWie erstelle ich einen Halbkreis in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

