Heim >Web-Frontend >CSS-Tutorial >So legen Sie das Gewicht in CSS fest
So legen Sie das Gewicht in CSS fest
- 青灯夜游Original
- 2021-07-01 17:35:1510824Durchsuche
In CSS können Sie die Anweisung „!important“ verwenden, um die Gewichtung festzulegen. Dies bietet Entwicklern die Möglichkeit, die Gewichtung des Stils zu erhöhen. Das Syntaxformat lautet „Eigenschaft: Attributwert !important;“. Die „!important“-Anweisung ist eine Deklaration des gesamten Stils, einschließlich der Attribute und Attributwerte dieses Stils.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
CSS-Gewicht
Es gibt zwei oder mehr Stile, die auf ein Element wirken. Wenn das Gewicht gleich ist, wird der Stil geschrieben später wird es den zuvor geschriebenen Stil überschreiben.
Gewichtungsstufe
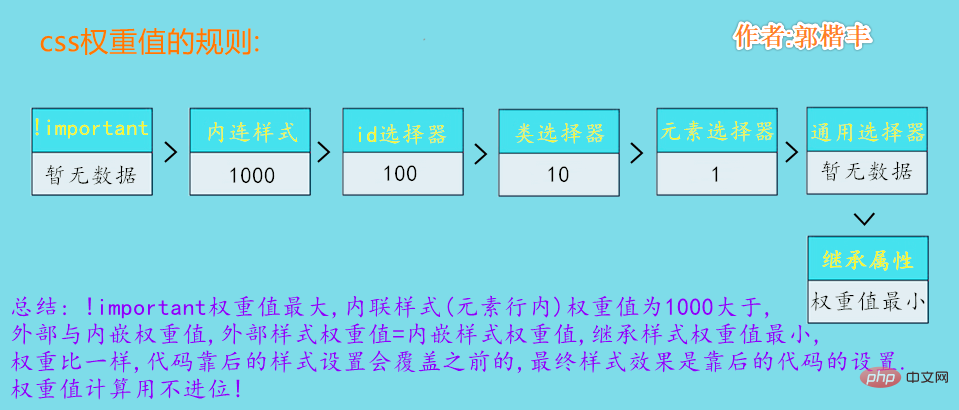
(1)! Wichtig, nach dem Stilattributwert hinzugefügt, beträgt der Gewichtungswert 10000
(2) Inline-Stil, z. B.: , der Gewichtungswert beträgt 1000
(3) ID-Selektor, wie zum Beispiel: #content, der Gewichtungswert ist 100
(4) Klassen-, Pseudoklassen- und Attributselektor, wie zum Beispiel: Inhalt, :hover, der Gewichtungswert ist 10
(5) Tag Selektor und Pseudoelementauswahl Selektor, wie zum Beispiel: div, p,: bevor der Gewichtungswert 1 ist
(6) Universeller Selektor (*), Unterselektor (>), Nachbarselektor (+), Geschwisterselektor (~ ), Gewicht Wie stelle ich das Gewicht in CSS ein, wenn der Wert 0 ist?
In CSS können Sie die Anweisung „!important“ verwenden, um die Gewichtung festzulegen, was Entwicklern eine Möglichkeit bietet, die Gewichtung des Stils zu erhöhen.
Beispiel für einen CSS-Gewichtungswert (Überlappung)Es gibt viele Selektoren in CSS. Was passiert also, wenn mehrere Selektoren auf dasselbe Element wirken?
- Zusammenfassung: Dieser Effekt tritt auf, weil der Browser anhand des Gewichtungswerts bestimmt, welcher CSS-Stil verwendet werden soll. Je höher der Gewichtungswert, desto höher ist seine Priorität und das Ergebnis wird als CSS-Stil angezeigt Der ID-Selektor ist 100> Klassenselektor 10> Label-Selektor 1, daher ist das Endergebnis der vom ID-Selektor festgelegte Stil
- Zusammenfassung : Geerbte Elemente haben keinen Gewichtungswert, daher ist das Endergebnis der vom universellen Selektor festgelegte Stil.
-
Beispiel-3-Code

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> p{ color:red; font-size: 10px; } #wrap{ color: deeppink; font-size: 30px; } .box{ color:yellow; font-size: 50px; } </style> </head> <body> <p id="wrap"> 猜猜我是什么颜色 </p> </body> </html> Ausführungsergebnis
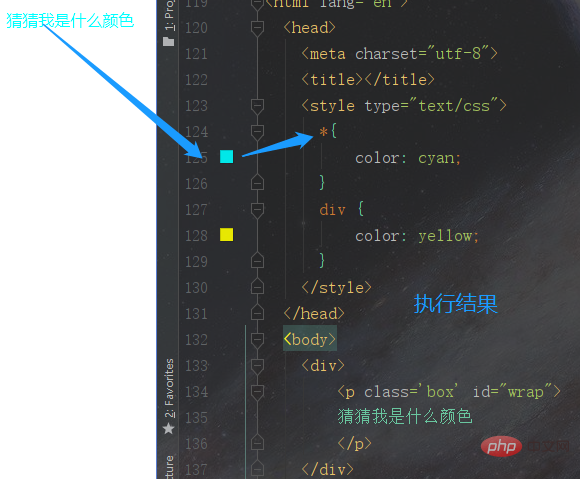
- Zusammenfassung: Der Gewichtungswert des Tags Der Selektor ist 1, aber er ist immer noch größer als der universelle Selektor, sodass das Endergebnis der vom Tag-Selektor festgelegte Stil ist Code
!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{
color: cyan;
}
div {
color: yellow;
}
</style>
</head>
<body>
<div>
<p id="wrap">
猜猜我是什么颜色
</p>
</div>
</body>
</html>
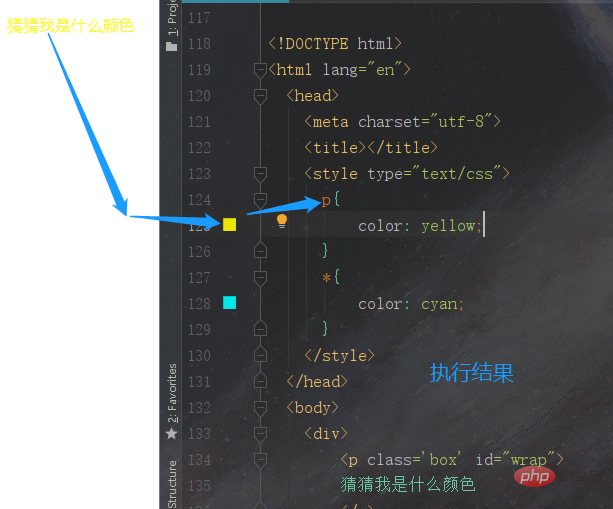
!wichtiges Beispiel für die Erhöhung des Gewichtungswerts
Wenn wir Webseitencode erstellen, gibt es einige besondere Situationen, in denen wir mit Sicherheit den höchsten Gewichtungswert festlegen müssen Stile. Was sollen wir tun? Wenn wir beispielsweise wissen, dass der Gewichtungswert des Inline-Stils 1000 beträgt, was relativ groß ist, können wir ihn mit !important lösen.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
p{
color: yellow;
}
*{
color: cyan;
}
</style>
</head>
<body>
<div>
<p id="wrap">
猜猜我是什么颜色
</p>
</div>
</body>
</html>
- Ausführungsergebnisse

-
Zusammenfassung: Die Verwendung von !important ist eine schlechte Angewohnheit und sollte so weit wie möglich vermieden werden, da sie die inhärenten
Gewichtungswert-Vergleichsregeln im Stylesheet ernsthaft beschädigt. Es wird schwieriger, das Debuggen von Fehlern zu erschweren. Wenn zwei widersprüchliche Regeln mit !important für dasselbe Tag gelten, wird diejenige mit der höchsten Priorität verwendet.
- Unter welchen Umständen können Sie !important verwenden? Freunde schreiben Ich habe ein paar schlechte Inline-Stile
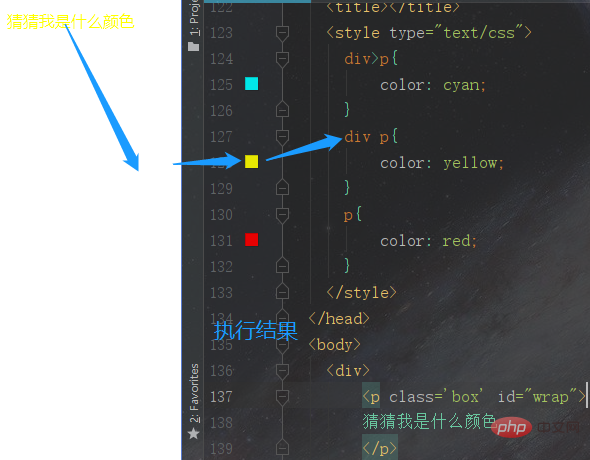
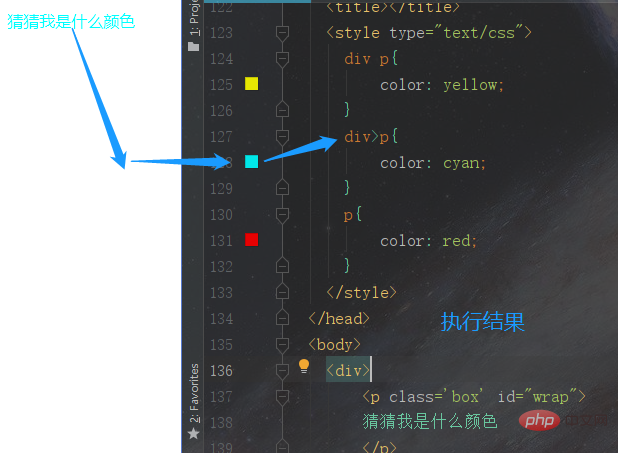
 Der zweite
Der zweite
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div p{
color: yellow;
}
div>p{
color: cyan;
}
p{
color: red;
}
</style>
</head>
<body>
<div>
<p id="wrap">
猜猜我是什么颜色
</p>
</div>
</body>
</html>- Wie kann ich die Textfarbe rot machen? Wenn !important in diesem Fall nicht zutrifft, ist die erste Regel immer größer als die zweite Regel.
-
Zusammenfassung

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo legen Sie das Gewicht in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was ist der Gewichtsausgleichswert?
- Detaillierte Erläuterung des Gewichtsproblems des CSS-Z-Index
- Erfahren Sie mehr über das Will-Change-Attribut in CSS
- Eine kurze Diskussion über die Ähnlichkeiten und Unterschiede zwischen dem CSS-Perspektivattribut und der Funktion perspective()
- Verwenden Sie geschickt die CSS-Funktion „steps()', um einen zufälligen Kartenumdrehungseffekt zu erzielen!