Heim >Web-Frontend >js-Tutorial >So ändern Sie die CSS-Klasse in js
So ändern Sie die CSS-Klasse in js
- 青灯夜游Original
- 2021-07-01 17:23:023446Durchsuche
JS-Methode zum Ändern der CSS-Klasse: 1. Verwenden Sie das Attribut „className“, Syntax „element object.className="css class name"“; 2. Verwenden Sie die Methode „setAttribute()“, Syntax „element object.setAttribute(“class“, „css“. Klassenname „)“.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Methode 1: Verwenden Sie das Attribut „className“
Das Attribut „className“ legt das Klassenattribut des Elements fest oder gibt es zurück.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.mystyle{
background-color: palegoldenrod;
}
.otherstyle{
background-color: palevioletred;
}
</style>
</head>
<body id="myid" class="mystyle">
<input type="button" value="更改类名" onclick="changeClass()"/><br /><br />
<div id="div">Body CSS class名为:mystyle</div>
<script>
function changeClass(){
var x=document.getElementById('myid');
x.className="otherstyle";
document.getElementById('div').innerHTML="Body CSS class名为:"+ x.className;
}
</script>
</body>
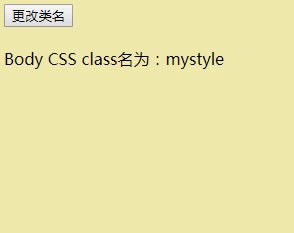
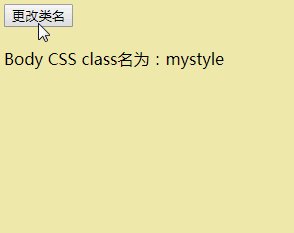
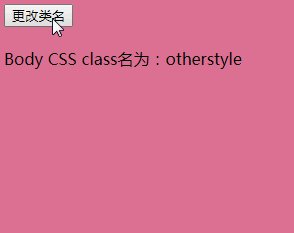
</html>Rendering:
Methode 2: Verwenden Sie die setAttribute()-Methode
setAttribute()-Methode, um das angegebene Attribut hinzuzufügen und ihm den angegebenen Wert zuzuweisen.
Setzt/ändert den Wert nur, wenn diese angegebene Eigenschaft bereits vorhanden ist.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.mystyle{
background-color: palegoldenrod;
}
.otherstyle{
background-color: palevioletred;
}
</style>
</head>
<body id="myid" class="mystyle">
<input type="button" value="更改类名" onclick="changeClass()"/><br /><br />
<div id="div">Body CSS class名为:mystyle</div>
<script>
function changeClass(){
var x=document.getElementById('myid');
x.setAttribute("class", "otherstyle");
document.getElementById('div').innerHTML="Body CSS class名为:"+ x.className;
}
</script>
</body>
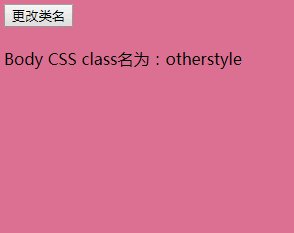
</html>Rendering:

[Verwandte Empfehlungen: Javascript-Lern-Tutorial]
Das obige ist der detaillierte Inhalt vonSo ändern Sie die CSS-Klasse in js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


