Heim >Web-Frontend >js-Tutorial >So löschen Sie den aktuellen Knoten in Javascript
So löschen Sie den aktuellen Knoten in Javascript
- 藏色散人Original
- 2021-07-01 11:17:044404Durchsuche
So löschen Sie den aktuellen Knoten in JavaScript: 1. Erstellen Sie ein neues HTML-Dokument und schreiben Sie die Grundstruktur. 2. Schreiben Sie die Funktion, die das Ereignis in das Skript-Tag bindet. 3. Rufen Sie den übergeordneten Knoten des Div ab Verwenden Sie die Funktion „removeChild“, um den Knoten zu löschen.

Die Betriebsumgebung dieses Artikels: Windows7-System, Javascript-Version 1.8.5, DELL G3-Computer
Wie lösche ich den aktuellen Knoten mit Javascript?
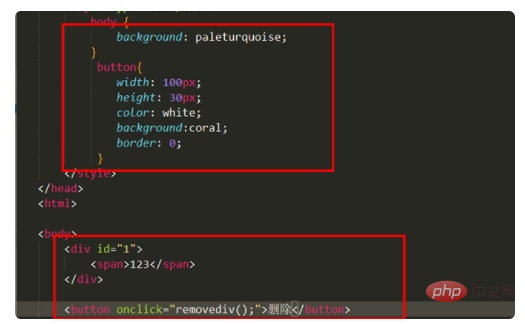
1. Erstellen Sie zuerst ein neues HTML-Dokument, schreiben Sie die Grundstruktur, fügen Sie eine Schaltfläche hinzu und binden Sie zur einfachen Demonstration ein Klickereignis an die Schaltfläche:

2 Schreiben Sie dann einige Stile, um die Benutzeroberfläche zu verschönern Rufen Sie hier zuerst den DOM-Knoten des Div ab, dann den übergeordneten Knoten des Div und verwenden Sie schließlich die Funktion „removeChild“, um den Knoten zu löschen:

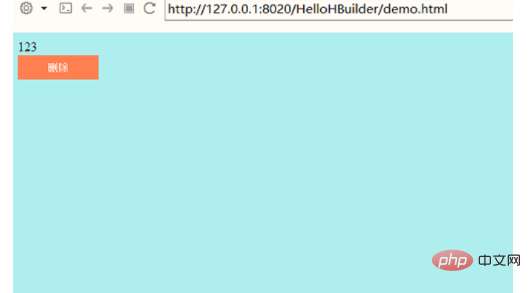
3 Sie kommen zum Browser und können ihn zuerst sehen. Der Inhalt des Div und eine Schaltfläche:

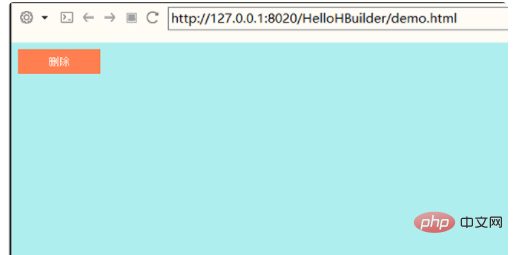
Klicken Sie abschließend auf die Schaltfläche, und das Div oben wird gelöscht. Das Obige ist die Methode zum Löschen des aktuellen Knotens in JS. Die Zusammenfassung besteht darin, den aktuellen Knotendom abzurufen. Verwenden Sie nach dem Abrufen des übergeordneten Knotens die Funktion „removeChild“, um ihn zu löschen:

Empfohlenes Lernen: „Javascript-Tutorial für Fortgeschrittene "
Das obige ist der detaillierte Inhalt vonSo löschen Sie den aktuellen Knoten in Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

