Heim >WeChat-Applet >Mini-Programmentwicklung >Eine kurze Diskussion darüber, wie man Pulldown-Aktualisierung implementiert und mehr Effekte in Miniprogrammen lädt
Eine kurze Diskussion darüber, wie man Pulldown-Aktualisierung implementiert und mehr Effekte in Miniprogrammen lädt
- 青灯夜游nach vorne
- 2021-06-30 11:33:346978Durchsuche
In diesem Artikel werden Ihnen verschiedene Methoden vorgestellt, mit denen Sie die Pulldown-Funktion zum Aktualisieren und Laden weiterer Effekte in WeChat-Miniprogrammen nutzen können. Ich hoffe, Sie beherrschen sie.

[Verwandte Lernempfehlungen: Mini-Tutorial zur Programmentwicklung]
## Pulldown-Aktualisierung
Es gibt derzeit zwei Möglichkeiten, die Pulldown-Aktualisierung zu implementieren
1 Die API des Systems, die von der Pulldown-Aktualisierungs-API-Schnittstelle des Systems bereitgestellt wird

2. Überwachen Sie die Scroll-Ansicht und passen Sie die Pulldown-Aktualisierung an. Erinnern Sie sich, dass es in der Scroll-Ansicht ein bindscrolltoupper-Attribut gibt? Wenn Sie es vergessen haben, lesen Sie bitte den vorherigen Artikel: Praktisches Kapitel zum WeChat Mini-Programm – E-Commerce (2). Beim Scrollen nach oben/links wird das Scrolltoupper-Ereignis ausgelöst, sodass wir dieses Attribut verwenden können, um die Pulldown-Aktualisierungsfunktion zu implementieren .
Die erste Methode ist relativ einfach und leicht zu verwenden. Die zweite Methode ist für kleine Programme geeignet, die den Pulldown-Aktualisierungsstil anpassen möchten. Wir erklären Ihnen einfach die erste Möglichkeit, die das System bereitstellt. Der Hauptzweck besteht darin, jedem beizubringen, wie man es nutzt. Nehmen Sie die Homepage als Beispiel
1. Home.json-Parameterkonfiguration
"enablePullDownRefresh": true
Welche Seite wir zum Aktualisieren herunterziehen müssen, konfigurieren Sie einfach das obige Attribut in der xxx.json-Datei, die dieser Seite entspricht Attribut können Sie auch wissen, ob Pulldown zum Aktualisieren zulässig ist. Wenn Sie nicht jedes einzelne so konfigurieren möchten, dass Pulldown-Aktualisierung zulässig ist, können Sie das obige Attribut natürlich direkt im Fenster der globalen Variablen-App konfigurieren .json, damit das gesamte Projekt eine Pulldown-Aktualisierung ermöglicht. Dies muss hinzugefügt werden, da der Systemstandard nicht
2 ist, home.js
//下拉刷新
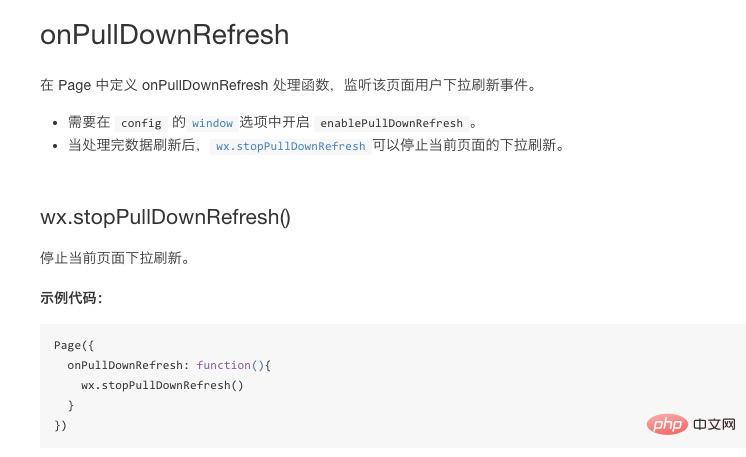
onPullDownRefresh:function()
{
wx.showNavigationBarLoading() //在标题栏中显示加载
//模拟加载
setTimeout(function()
{
// complete
wx.hideNavigationBarLoading() //完成停止加载
wx.stopPullDownRefresh() //停止下拉刷新
},1500);
},
onPullDownRefresh mit PullDown-Aktualisierungsfunktion, Pull- Wenn Sie die Aktualisierungsereignisüberwachung heruntergefahren haben, werfen Sie einen detaillierten Blick auf den darin enthaltenen Code: wx.showNavigationBarLoading() und wx.hideNavigationBarLoading(). Diese beiden Sätze werden verwendet, um das Ein- und Ausblenden der kleinen Chrysantheme zu steuern, da wir die Netzwerkanforderung nicht erklärt haben Dennoch habe ich das Laden des Netzwerks simuliert und über die Methode setTimeout eine Zeitverzögerungsmethode geschrieben. Diese Methode kann die Zeit simulieren, die das Laden des Netzwerks verbraucht, und es gibt auch wx.stopPullDownRefresh(), wenn das Laden des Netzwerks abgeschlossen ist Stoppen Sie die Pulldown-Aktualisierung.
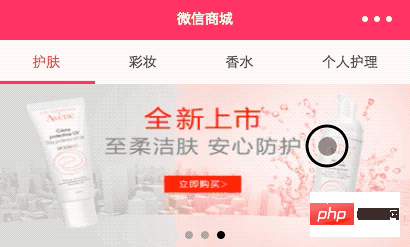
Diese Pulldown-Aktualisierungsfunktion ist bisher abgeschlossen, aber sie ist noch nicht perfekt. Das heißt, es gibt keine Animation in der Pulldown-Aktualisierung. ~ Ich war auch überrascht Wie konnte das Pulldown-Aktualisierungspaket damals so aussehen? Später habe ich auf den von anderen geschriebenen Code verwiesen und einen kleinen Blick auf den Effekt geworfen, nachdem ich die Lücke gefüllt habe Ist es für das Auge angenehmer? Ich möchte wissen, wie ich es Ihnen verrate. Es ist eigentlich nur ein einziger Codesatz, um die folgenden Eigenschaften zu konfigurieren app.json. Dies dient dazu, die Hintergrundfarbe des gesamten Systems zu konfigurieren. Der Grund dafür ist, dass in der Pulldown-Aktualisierung selbst eine Animation angezeigt wird Wenn Sie die Hintergrundfarbe nicht konfigurieren, ist das System standardmäßig auf Weiß eingestellt und die Animation ist ebenfalls weiß, sodass wir den Animationseffekt nicht sehen können, haha~~
"backgroundColor": "#f0145a"
 # #Mehr laden
# #Mehr laden
Es gibt zwei Möglichkeiten, mehr zu laden.
Rufen Sie die System-API auf Die Verarbeitungsmethode unterscheidet sich geringfügig von der Pulldown-Aktualisierung, ist jedoch ähnlich. Nehmen wir die Homepage als Beispiel: home.js: onReachBottom: Die vom System bereitgestellte Bottom-Event-Überwachung das Dropdown-Menü. Genau wie beim Aktualisieren simulieren wir auch einige Daten und fügen ein zeitverzögertes Ereignis hinzu, isHideLoadMore, einen benutzerdefinierten Wert, um die Anzeige und das Ausblenden der Ladesteuerung zu steuern
- 2 Home.wxml
//加载更多 onReachBottom: function () { console.log('加载更多') setTimeout(() => { this.setData({ isHideLoadMore: true, recommends: [ { goodId: 7, name: 'OLAY玉兰油精油沐浴露玫瑰滋养二合一450ml', url: 'bill', imageurl: 'http://mz.djmall.xmisp.cn/files/product/20161213/148162245074.jpg', newprice: "¥36.60", oldprice: "¥40.00", }, { goodId: 10, name: '兰蔻玫瑰清滢保湿柔肤水嫩肤水化妆水400ml补水保湿温和不刺激', url: 'bill', imageurl: 'http://mz.djmall.xmisp.cn/files/product/20161201/148057937593.jpg', newprice: "¥30.00", oldprice: "¥80.00", }, { goodId: 11, name: 'Lancome/兰蔻清莹柔肤爽肤水/粉水400ml补水保湿玫瑰水化妆水', url: 'bill', imageurl: 'http://mz.djmall.xmisp.cn/files/product/20161201/148057953326.jpg', newprice: "¥30.00", oldprice: "¥80.00", }, { goodId: 12, name: '美国CLINIQUE倩碧黄油无油/特效润肤露125ml', url: 'bill', imageurl: 'http://mz.djmall.xmisp.cn/files/product/20161201/14805828016.jpg', newprice: "¥239.00", oldprice: "¥320.00", }, { goodId: 13, name: '法国LANCOME兰蔻柔皙轻透隔离防晒乳霜50ML2017年3月到期', url: 'bill', imageurl: 'http://mz.djmall.xmisp.cn/files/product/20161201/148058014894.jpg', newprice: "¥130.00", oldprice: "¥180.00", }, ], }) }, 1000) }Fügen Sie es hinzu Unten in home.wxml Der obige Code dient zum Laden weiterer Steuerelemente und ist nicht so gut wie zum Aktualisieren. Das System bietet keine Animation zum Laden weiterer Steuerelemente, daher müssen wir sie selbst erstellen - 3 .home.wxss
<view class="weui-loadmore" hidden="{{isHideLoadMore}}"> <view class="weui-loading"></view> <view class="weui-loadmore__tips">正在加载</view> </view>Das ist unser individueller Stil. Der Stil ist sehr einfach, nur eine einfache Ladechrysantheme. Ich möchte hier den Hintergrund im Weui-Ladestil erklären, data:image/svg+ xml;base64Was bedeutet das? Früher haben wir den Hintergrund festgelegt und die Farbe direkt hinzugefügt. Dieses Bild ist im Base64-Format und kann natürlich auch direkt hinzugefügt werden Schreiben Sie den Bildpfad in die URL. OK, schauen wir uns gemeinsam den Effekt an!

##Zusammenfassung
Das war's für heute. Pulldown zum Aktualisieren und Laden von mehr sind wesentliche Kenntnisse für Front-End-Programme, die jeder beherrschen muss Die Haupterklärung hier ist die Pulldown-Aktualisierung und das Laden weiterer APIs, die mit dem Miniprogramm geliefert werden. Sie können versuchen, die zweite Methode herauszufordern und sie zu implementieren Video
! !Das obige ist der detaillierte Inhalt vonEine kurze Diskussion darüber, wie man Pulldown-Aktualisierung implementiert und mehr Effekte in Miniprogrammen lädt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie integriert das WeChat-Applet Audio- und Videoanruffunktionen in Echtzeit?
- Was ist der Unterschied zwischen Importieren und Einbinden in ein Miniprogramm?
- Eine kurze Diskussion darüber, wie integrierte und externe Symbole in WeChat-Miniprogrammen eingeführt und verwendet werden
- Eine kurze Diskussion über die Technologien, die für die Entwicklung kleiner Programme erforderlich sind
- Wie entwickle ich ein WeChat-Applet und lade das NPM-Paket? Methodeneinführung
- So lösen Sie das Problem des Sitzungsfehlers bei der Anforderung von Miniprogrammen
- Wenn Sie eine kleine Programmdatei in Atom konfigurieren, lassen Sie den Code hervorheben!

