Heim >Entwicklungswerkzeuge >atom >Wenn Sie eine kleine Programmdatei in Atom konfigurieren, lassen Sie den Code hervorheben!
Wenn Sie eine kleine Programmdatei in Atom konfigurieren, lassen Sie den Code hervorheben!
- 青灯夜游nach vorne
- 2021-06-10 11:07:393625Durchsuche
In diesem Artikel erfahren Sie, wie Sie mit Atomdie Codehervorhebung für WeChat-Applet-Dateien konfigurieren. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Die mit dem Applet verbundenen Dateisuffixe sind .wxml, .wxss, .wxs, der Atom-Editor jedoch nicht Standardmäßig werden diese Dateitypen automatisch identifiziert. Beim Öffnen dieser Dateien werden nur menschenfeindliche Schwarz-Weiß-Codes angezeigt. .wxml, .wxss, .wxs ,可是 Atom 编辑器默认不会自动识别这些类型的文件,打开这些文件只能看到反人类的黑白代码。
一个优雅的方案是,通过修改 Atom 的配置,使 Atom 把 .wxml 当成 .html, 把 .wxss 当成 .css, 把 .wxs 当成 .js. 这样在打开这些类型的文件时就会看到彩色的代码了。【相关推荐:《atom教程》】
操作步骤
1、打开 config.cson 配置文件
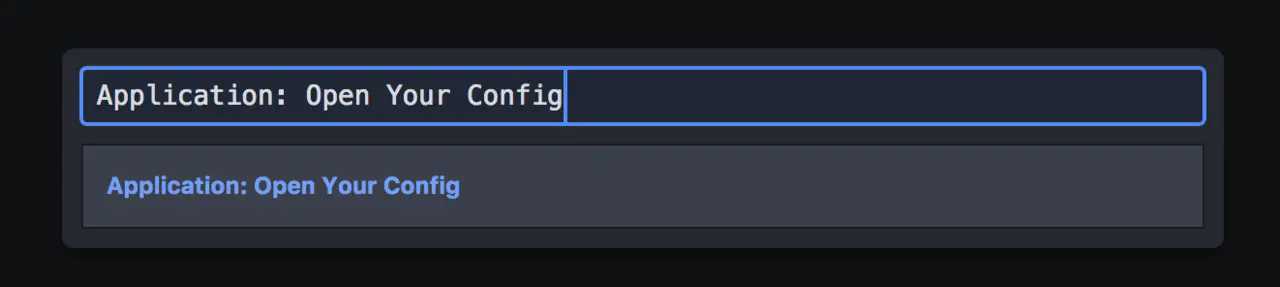
同时按下快捷键 Command + Shift + P 唤起命令面板, 输入 Application: Open Your Config , 点击回车键 , 将会打开文件 config.cson

2、修改 config.cson 配置文件
在 core 下面添加
customFileTypes:
'text.html.basic': [
'wxml'
]
'source.css': [
'wxss'
]
'source.js': [
'wxs'
]文件大致结构
"*":
core:
customFileTypes:
'text.html.basic': [
'wxml'
]
'source.css': [
'wxss'
]
'source.js': [
'wxs'
]这个文件中可能还有很多其他的属性,因为有些插件会自动将配置加到这个文件中
配置完成! 重新打开 .wxml, .wxss, wxs 后缀的文件,将会看到彩色的代码。
原理
其实,Atom 并不是把 wxml 文件识别成 html文件,而是用和 html 文件一样的语法规则去高亮显示 wxml 文件中的代码。text.html.basic, source.css, source.js 就是相应的语法规则名称,这些名称可以在 language-xxx
.wxml als .html und .wxss als behandelt. css, behandeln Sie .wxs als .js. Auf diese Weise werden Ihnen beim Öffnen dieser Dateitypen farbige Codes angezeigt. [Verwandte Empfehlungen: „Atom Tutorial"]Vorgangsschritte
1. Öffnen Sie die Konfigurationsdatei
Drücken Sie gleichzeitig die Tastenkombinationen config.csonBefehl + Umschalt + P, um das Befehlsfeld aufzurufen. Geben Sie ein Anwendung: Öffnen Sie Ihre Konfiguration, klicken Sie auf Eingabetaste, die Datei config.cson wird geöffnet
 🎜
🎜2 . Ändern Sie die config.cson-Konfigurationsdatei
🎜Hinzufügen🎜rrreee🎜unter core🎜rrreee🎜grobe Dateistruktur🎜rrreee🎜Möglicherweise Es gibt viele andere in diesem Dateiattribut, da einige Plug-Ins die Konfiguration automatisch zu dieser Datei hinzufügen🎜🎜Konfiguration abgeschlossen! Öffnen Sie die Datei erneut mit dem Suffix
.wxml, .wxss, wxs und Sie sehen den farbigen Code. 🎜Prinzip
🎜Eigentlich erkennt Atomwxml-Dateien nicht als html Datei, verwendet jedoch dieselben Syntaxregeln wie die Datei html, um den Code in der Datei wxml hervorzuheben. text.html.basic, source.css, source.js sind die entsprechenden Namen der Grammatikregeln. Diese Namen sind in zu finden language- xxx Ein solches Atom ist integriert oder befindet sich in Paketen von Drittanbietern. 🎜🎜Weitere Kenntnisse zum Thema Programmierung finden Sie unter: 🎜Einführung in die Programmierung🎜! ! 🎜Das obige ist der detaillierte Inhalt vonWenn Sie eine kleine Programmdatei in Atom konfigurieren, lassen Sie den Code hervorheben!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie chinesisiert man Atom? Methodeneinführung
- Eine kurze Diskussion über Atoms Methode zur Implementierung der HTML-Echtzeitvorschau
- Installation und Verwendung des Atom-Blockkommentar-Plug-Ins mit mehreren Kommentaren
- Detaillierte Erklärung, wie Atom die virtuelle Python-Umgebung (Windows-Umgebung) konfiguriert
- Eine kurze Diskussion darüber, wie Atom WePY unterstützt
- Eine kurze Diskussion zur Installation des Atom-Editors unter Linux

