Heim >Web-Frontend >js-Tutorial >Was sind die Nachteile von var in JavaScript?
Was sind die Nachteile von var in JavaScript?
- 青灯夜游Original
- 2021-06-29 17:27:384636Durchsuche
Fehler von var in JavaScript: 1. Von var definierte Variablen haben keinen Blockbereich. 2. Von var definierte globale Variablen fügen automatisch Attribute des globalen Fensterobjekts hinzu. 3. Von var definierte Variablen werden im Voraus geladen.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Die Verwendung von var zum Definieren von Variablen kann zu folgenden Problemen führen:
- Von var definierte Variablen haben keinen Blockbereich.
- Durch var definierte globale Variablen fügen automatisch Attribute des globalen Fensterobjekts hinzu.
Variablen, die durch var definiert sind, werden im Voraus geladen.
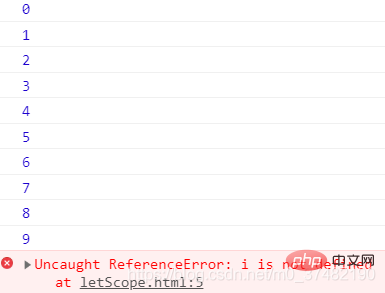
Wie kann man also die Mängel von var ausgleichen? Sie können das Schlüsselwort „let“ verwenden, um das oben genannte Problem zu lösen Oben: Das Programm verwendet let in der for-Schleife, um den Schleifenzähler zu definieren, sodass der Schleifenzähler i nur in der for-Schleife gültig ist, sodass das Programm einen Fehler meldet, wenn auf die i-Variable außerhalb des Schleifenkörpers zugegriffen wird. Wenn Sie var zum Definieren der i-Variablen verwenden, wird der Gültigkeitsbereich außerhalb der Schleife erweitert.
2. Durch let definierte globale Variablen werden nicht automatisch zu den Eigenschaften des Fensterobjekts hinzugefügt:
Schauen wir uns ein weiteres Beispiel an:
<script>
for(let i = 0;i < 10; i++){
console.log(i);
}
console.log("循环体之外:" + i);//报错:letScope.html:5 Uncaught ReferenceError: i is not defined
</script>
Laufergebnisse: 
3. Mit let definierte Variablen werden nicht im Voraus geladen:
Sehen Sie sich das folgende Beispiel an:<script> let name = '巴啦啦'; console.log(name); //输出巴啦啦 console.log(window.name); //window.name不存在 </script>Ausführungsergebnisse:

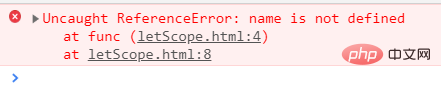
Mit let definierte Variablen warten nicht, bis der Programmfluss die Zeile erreicht Der Code, in dem die Variable definiert ist, wird reproduziert. Das obige Programm definiert zunächst einen globalen Variablennamen und verwendet dann die Funktion func(), um eine Namensvariable mit demselben Namen zu definieren. Zu diesem Zeitpunkt überschreibt der lokale Variablenname die globale Namensvariable. Da mit let definierte Variablen jedoch nicht im Voraus geladen werden, verursacht die Funktion func () einen Fehler, wenn auf die Namensvariable zugegriffen wird, bevor let zum Definieren des lokalen Variablennamens verwendet wird -----
Wenn das Schlüsselwort der Namensvariablen ist ist in der Funktion func() definiert. Eine Änderung in var hat unterschiedliche Auswirkungen.Die geänderten Ausführungsergebnisse lauten wie folgt:

Zusammenfassend gleicht das Schlüsselwort let die Mängel von var aus.
Das obige ist der detaillierte Inhalt vonWas sind die Nachteile von var in JavaScript?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So löschen Sie ein Attribut aus einem Javascript-Objekt
- Über 50 Hilfsfunktionen in JavaScript (Zusammenfassung)
- 20 Tipps zur Verbesserung der Geschwindigkeit und Effizienz der JavaScript-Entwicklung
- Welche Programme können kein Javascript bearbeiten?
- So finden Sie die Fakultät von 5 in Javascript
- Wozu dient die Javascript-Methode save()?

