Heim >Web-Frontend >js-Tutorial >So löschen Sie ein Attribut aus einem Javascript-Objekt
So löschen Sie ein Attribut aus einem Javascript-Objekt
- 青灯夜游Original
- 2021-06-23 18:16:2421048Durchsuche
In JavaScript können Sie den Löschoperator verwenden, um die Eigenschaften eines Objekts zu löschen. Das Syntaxformat lautet „Objekt.Eigenschaftsname löschen;“. Wenn eine Objekteigenschaft gelöscht wird, wird die Eigenschaft vollständig vom Objekt gelöscht, anstatt den Eigenschaftswert auf „undefiniert“ zu setzen.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
In JavaScript sind Objekte Referenz- und zusammengesetzte Daten; Objektattribute werden auch Name-Wert-Paare genannt, einschließlich Attributnamen und Attributwerten. Der Attributname kann eine beliebige Zeichenfolge sein, einschließlich der leeren Zeichenfolge. In einem Objekt können nicht zwei Attribute mit demselben Namen vorhanden sein. Attributwerte können beliebige Datentypen sein.
Attribute löschen
Verwenden Sie den Löschoperator, um Attribute eines Objekts zu löschen.
Beispiel 1
Das folgende Beispiel verwendet den Löschoperator, um das angegebene Attribut zu löschen.
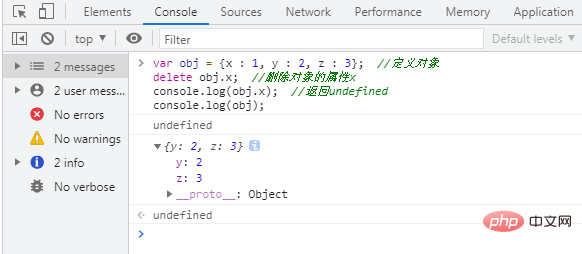
var obj = {x : 1, y : 2, z : 3}; //定义对象
delete obj.x; //删除对象的属性x
console.log(obj.x); //返回undefined
console.log(obj);Ausgabe:

Wenn eine Objekteigenschaft gelöscht wird, wird die Eigenschaft vollständig vom Objekt gelöscht, anstatt den Eigenschaftswert auf undefiniert zu setzen. Wenn Sie eine for/in-Anweisung zum Aufzählen von Objekteigenschaften verwenden, werden nur Eigenschaften mit dem Eigenschaftswert undefiniert aufgezählt, gelöschte Eigenschaften werden jedoch nicht aufgezählt.
【Verwandte Empfehlungen: Javascript-Lern-Tutorial】
Das obige ist der detaillierte Inhalt vonSo löschen Sie ein Attribut aus einem Javascript-Objekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

