Heim >Web-Frontend >js-Tutorial >So fügen Sie Elemente in Javascript hinzu
So fügen Sie Elemente in Javascript hinzu
- 青灯夜游Original
- 2021-06-23 15:57:1614891Durchsuche
Methoden: 1. Die Methode appendChild() fügt am Ende ein neues Element mit der Syntax „appendChild(newchild)“ ein. 2. Die Methode insertBefore() fügt am Anfang ein neues Element mit der neuen Syntax „insertBefore(newchild)“ ein ,refchild)“.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Es gibt zwei Möglichkeiten, neue Knoten (Elemente) in das Dokument einzufügen: Eine besteht darin, sie am Anfang einzufügen, und die andere darin, sie am Ende einzufügen.
appendChild()-Methode: Fügen Sie am Ende einen neuen Knoten ein.
Die JavaScript-Methode appendChild() fügt am Ende der Liste der untergeordneten Knoten des aktuellen Knotens einen neuen untergeordneten Knoten hinzu. Die Verwendung ist wie folgt:
appendChild(newchild)
Der Parameter newchild stellt das neu hinzugefügte Knotenobjekt dar und gibt den neu hinzugefügten Knoten zurück.
Beispiel 1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p id="demo">单击按钮创建并添加p标签</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
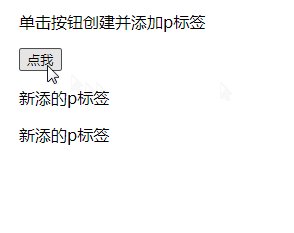
var p=document.createElement("p");
var t=document.createTextNode("新添的p标签");
p.appendChild(t);
document.body.appendChild(p);
};
</script>
</body>
</html>Rendering:

Wenn der Parameterknoten bereits im Dokumentenbaum vorhanden ist, wird er aus dem Dokumentenbaum gelöscht und dann an der neuen Position wieder eingefügt. Wenn der hinzugefügte Knoten ein DocumentFragment-Knoten ist, wird er nicht direkt eingefügt, sondern seine untergeordneten Knoten werden am Ende des aktuellen Knotens eingefügt.
Fügen Sie ein Element zum Dokumentbaum hinzu und der Browser rendert es sofort. Danach werden alle an diesem Element vorgenommenen Änderungen in Echtzeit im Browser angezeigt.
insertBefore()-Methode: Einen neuen Knoten am Anfang einfügen
Die JavaScript-Methode insertBefore() fügt einen neuen untergeordneten Knoten am Anfang der untergeordneten Knotenliste des aktuellen Knotens hinzu. Die Verwendung ist wie folgt:
insertBefore(newchild, refchild)
Der Parameter newchild stellt den neu eingefügten Knoten dar, und refchild stellt den Knoten dar, in den der neue Knoten eingefügt wird, und wird verwendet, um die benachbarte Position hinter dem eingefügten Knoten anzugeben. Nach erfolgreichem Einfügen gibt diese Methode den neu eingefügten untergeordneten Knoten zurück.
Beispiel 2
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<ul id="myList"><li>Coffee</li><li>Tea</li></ul>
<p id="demo">单击按钮插入一个项目列表</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var newItem=document.createElement("LI")
var textnode=document.createTextNode("Water")
newItem.appendChild(textnode)
var list=document.getElementById("myList")
list.insertBefore(newItem,list.childNodes[0]);
}
</script>
</body>
</html>
}Rendering:

[Verwandte Empfehlungen: Javascript-Lerntutorial]
Das obige ist der detaillierte Inhalt vonSo fügen Sie Elemente in Javascript hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

