Heim >Web-Frontend >HTML-Tutorial >So machen Sie Schriftarten in HTML fett
So machen Sie Schriftarten in HTML fett
- 王林Original
- 2021-06-23 09:37:3815525Durchsuche
Um die Schriftart in HTML fett darzustellen, fügen Sie dem Text, der fett dargestellt werden soll, ein Paar -Tags hinzu, z. B. [fetter Text]. Das -Tag ist ein Phrasen-Tag, das wichtigen Text für ein Beispiel eines Computerprogramms definiert.

Die Betriebsumgebung dieses Artikels: Windows 10-System, HTML 5, Thinkpad T480-Computer.
In HTML müssen wir einen Textabschnitt fett formatieren, ohne auf das Attribut „font-weight“ in CSS zurückzugreifen. Wir müssen dem Text nur ein Paar -Tags hinzufügen. Seine Funktion besteht darin, den Text fett darzustellen, was sehr praktisch ist.
Ein Tag ist ein Phrasen-Tag, mit dem wichtiger Text für ein Beispiel eines Computerprogramms definiert wird.
Ähnliche Tags sind:
Definieren Sie wichtigen Text.
Definieren Sie ein Definitionselement.
Definiert Computercodetext.Beispieltext definieren.
Codebeispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<em>强调文本</em><br>
<strong>加粗文本</strong><br>
<dfn>定义项目</dfn><br>
<code>一段电脑代码 print("Hello World")</code><br>
<samp>计算机样本</samp><br>
<kbd>键盘输入</kbd><br>
<var>变量</var>
</body>
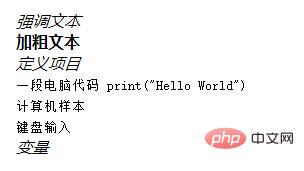
</html>Werfen wir einen Blick auf den Laufeffekt:

Zugehörige Videofreigabe: HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo machen Sie Schriftarten in HTML fett. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

