Heim >Web-Frontend >CSS-Tutorial >So deaktivieren Sie die Fettschrift in CSS
So deaktivieren Sie die Fettschrift in CSS
- 醉折花枝作酒筹Original
- 2021-04-21 11:19:558980Durchsuche
In CSS können Sie das Attribut „font-weight“ verwenden, um die Fettschrift abzubrechen. Sie müssen nur den Stil „font-weight:normal“ für das Element festlegen Text des angezeigten Elements. Wenn der Wert normal ist, handelt es sich um den Standardwert, der angibt, dass das Standardzeichen definiert ist.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
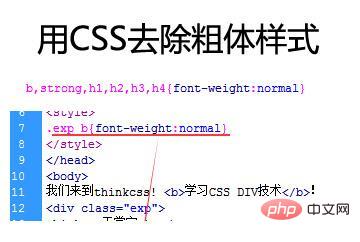
Verwenden Sie CSS, um den fetten Schriftstil zu entfernen. Einige HTML-Tags verfügen über einen fetten Schriftstil. Sie können den CSS-Stil verwenden, um den fetten Schriftstil zu entfernen.

Entfernen Sie fett gedruckte CSS-Attributwörter.
font-weight - fett, Wörter im fetten Stil.
Entfernen und deaktivieren Sie den fett gedruckten Fettstil:
font-weight:normal.
Allgemeine Methode zum Entfernen von Fettdruck aus CSS.
Egal Welches HTML-Tag hat seine eigene fette Schriftart? Wenn Sie die Entfernung abbrechen möchten, ist die CSS-Entfernungsmethode dieselbe.
Methods, um fett fett gedruckte Schriftarten mit kräftigen Stilen zu entfernen:
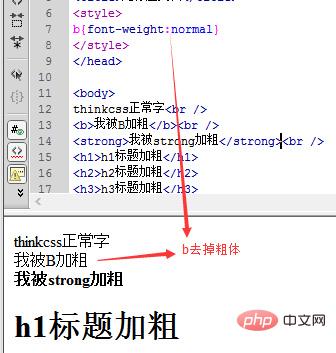
Remove B -Tag kühn
b{font-weight:normal}

cancel html b tag mutiges Screenshot
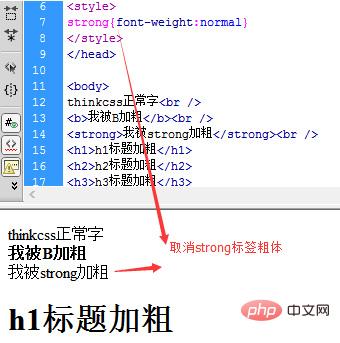
Cancel Strong Tag Bold Text in der fett gedruckten Beschriftung
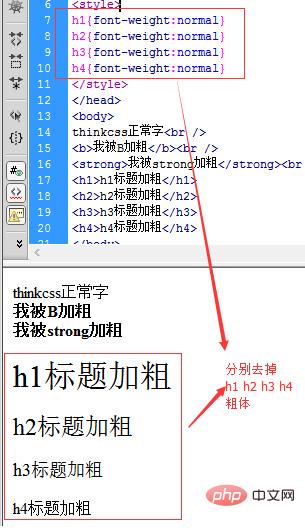
Entfernen Sie auf ähnliche Weise h1 h2 h3 h4
strong{font-weight:normal}
entfernen Sie jeweils den fett gedruckten Stil h1 h2 h3 h4
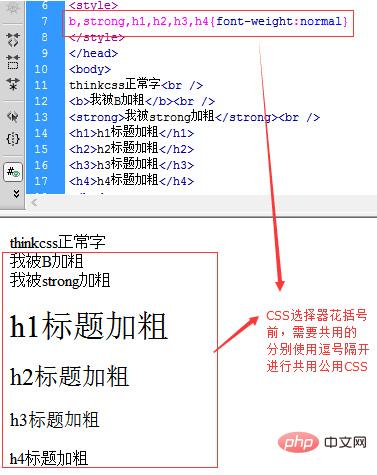
Verwenden Sie dieselbe CSS-Methode, um die Fettschrift dieser Beschriftungen einheitlich zu entfernen
h1{font-weight:normal}
h2{font-weight:normal}
h3{font-weight:normal}
h4{font-weight:normal}
Teilen CSS-Methoden, um diese häufig verwendeten HTML-Fettdruckeffekte auf codesparende Weise zu entfernen.
Empfohlenes Lernen:  CSS-Video-Tutorial
CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo deaktivieren Sie die Fettschrift in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

