Heim >Web-Frontend >CSS-Tutorial >So fügen Sie Unterstreichungen in CSS hinzu
So fügen Sie Unterstreichungen in CSS hinzu
- 王林Original
- 2021-06-22 16:13:373359Durchsuche
Die Möglichkeit, in CSS eine Unterstreichung hinzuzufügen, besteht darin, das Textdekorationsattribut auf den Text und den Attributwert auf Unterstreichung festzulegen, z. B. [h3 {text-decoration:underline;}].

Die Betriebsumgebung dieses Artikels: Windows 10-System, CSS 3, Thinkpad T480-Computer.
Um einem Textstück Unterstreichungen, Überstreichungen, Durchstreichungen usw. hinzuzufügen, fügen Sie einfach das Textdekorationsattribut zum Text hinzu. Lassen Sie uns kurz das Textdekorationsattribut vorstellen.
Das Textdekorationsattribut gibt die dem Text hinzugefügten Dekorationen an, z. B. Unterstreichung, Überstreichung, Durchstreichung usw.
Häufig verwendete Attributwerte sind wie folgt:
keine Standardeinstellung. Text, der den Standard definiert.
underline Definiert eine Zeile unter dem Text.
overline Definiert eine Zeile im Text.
line-through Definiert eine Linie, die unter dem Text verläuft.
blink Definieren Sie blinkenden Text.
inherit gibt an, dass der Wert des text-decoration-Attributs vom übergeordneten Element geerbt werden soll.
Codebeispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
h1 {text-decoration:overline;}
h2 {text-decoration:line-through;}
h3 {text-decoration:underline;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
</body>
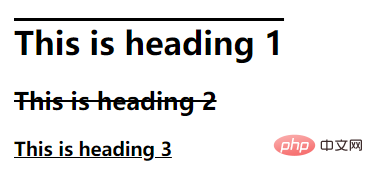
</html>Das Laufergebnis ist wie folgt:

Verwandte Empfehlungen: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo fügen Sie Unterstreichungen in CSS hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

