Heim >Entwicklungswerkzeuge >VSCode >Ein superpraktisches Plug-in zur Verbesserung der Entwicklungseffizienz in VSCode (teilen)
Ein superpraktisches Plug-in zur Verbesserung der Entwicklungseffizienz in VSCode (teilen)
- 青灯夜游nach vorne
- 2021-06-22 11:28:292911Durchsuche
Dieser Artikel empfiehlt einige superpraktische VSCodePlug-Ins, die die Entwicklungseffizienz von Chinesen erheblich verbessern können. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Ich glaube, dass viele Schüler, die nicht gut in Englisch sind, beim Programmieren oft auf Wörter stoßen, die sie nicht verstehen. Ich glaube auch, dass viele Schüler beim Schreiben von Projekten die Benutzeroberfläche des Frameworks vergessen und Dokumente online lesen und nachfragen müssen Fragen online für Hilfe: Wenn Sie auf ein solches Problem gestoßen sind, kann Ihnen dieses VS-Code-Plugin meiner Meinung nach sehr helfen. Es ermöglicht Ihnen, online/offline im Code zu suchen oder ihn zu übersetzen. .
【Empfohlenes Lernen: „vscode-Tutorial“】
Mit
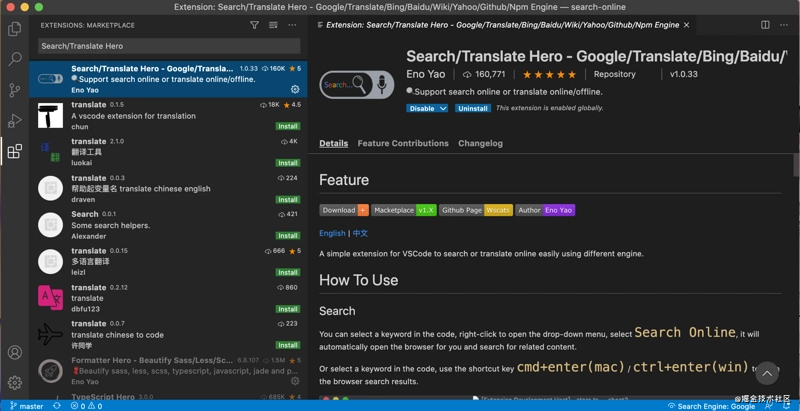
Einführung in den einfachen Verwendungsprozess: Sie können in VS Code nach Search/Translate Hero suchen und klicken, um es zu installieren Sie können es auch hier herunterladen: Search/Translate Hero 然后点击安装,你也可以在这里进行下载:
- https://marketplace.visualstudio.com/items?itemName=Wscats.search

如果你使用的是国产 Hbuider 编辑器,你可以点击这里进行下载:
- https://ext.dcloud.net.cn/plugin?id=3557
搜索
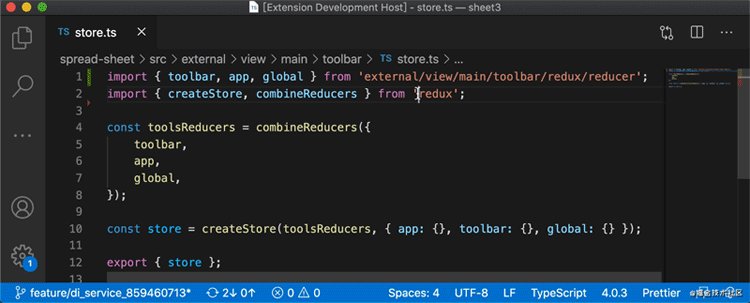
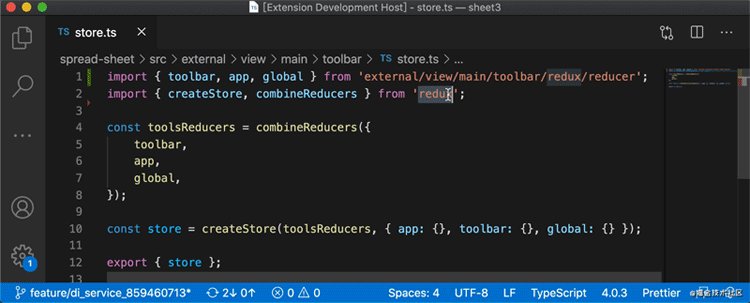
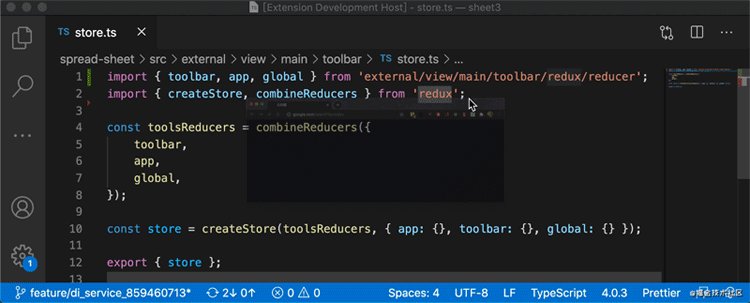
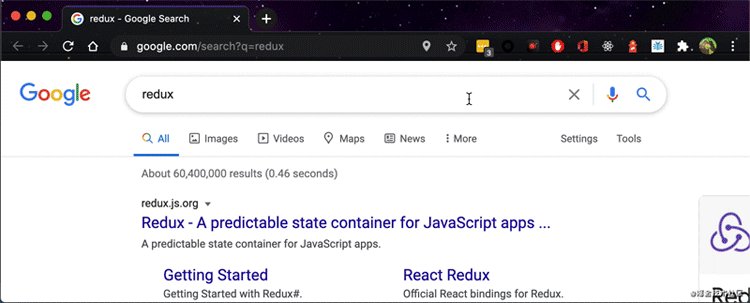
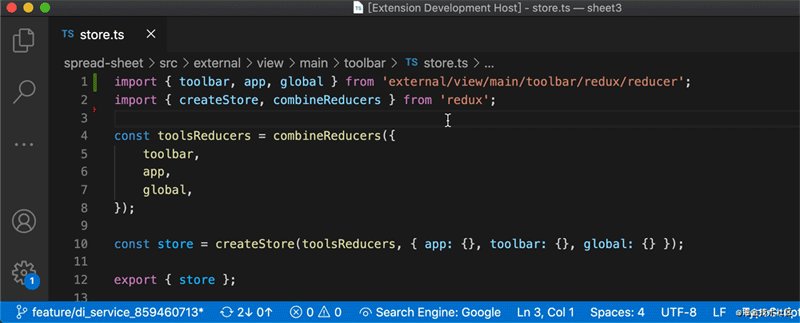
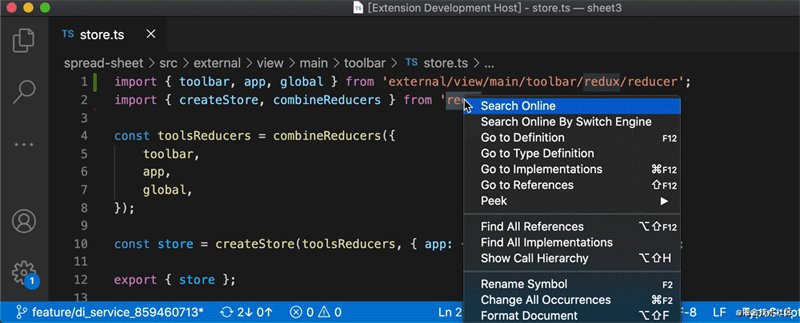
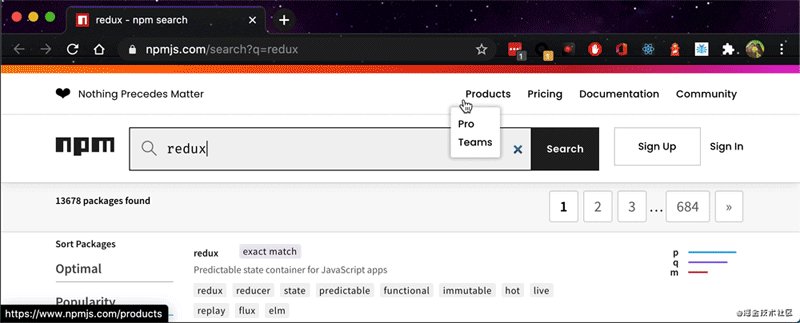
首先,第一个最重要的功能就是搜索,作为开发者,我们每天打代码肯定都离不开搜索,当你在写代码的过程中遇到不明白的库,比如:require('react'),你就可以在编辑器中,选中代码中对应的关键词 react,然后点击鼠标右键,在出现的菜单面板中选择 Search Online 菜单项,插件会自动帮你打开默认浏览器,并搜索对应的关键词和显示搜索结果。
当然你还可以选中对应的关键词后,使用快捷键 cmd+enter(mac) / ctrl+enter(win) 去打开浏览器进行搜索,这样会更高效,再也无需每次切换屏幕到浏览器,输入搜索网址键入关键词然后进行搜索啦。

翻译
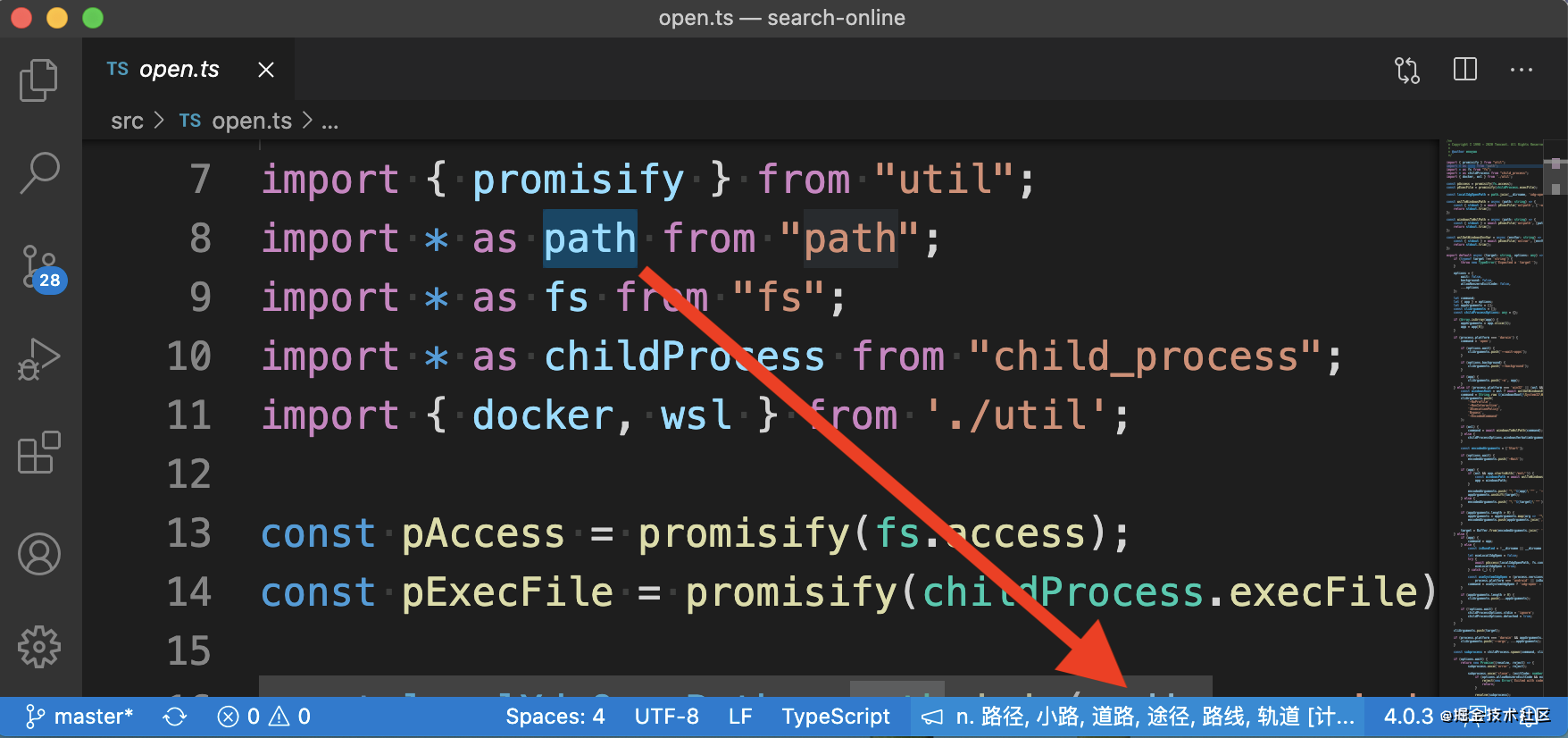
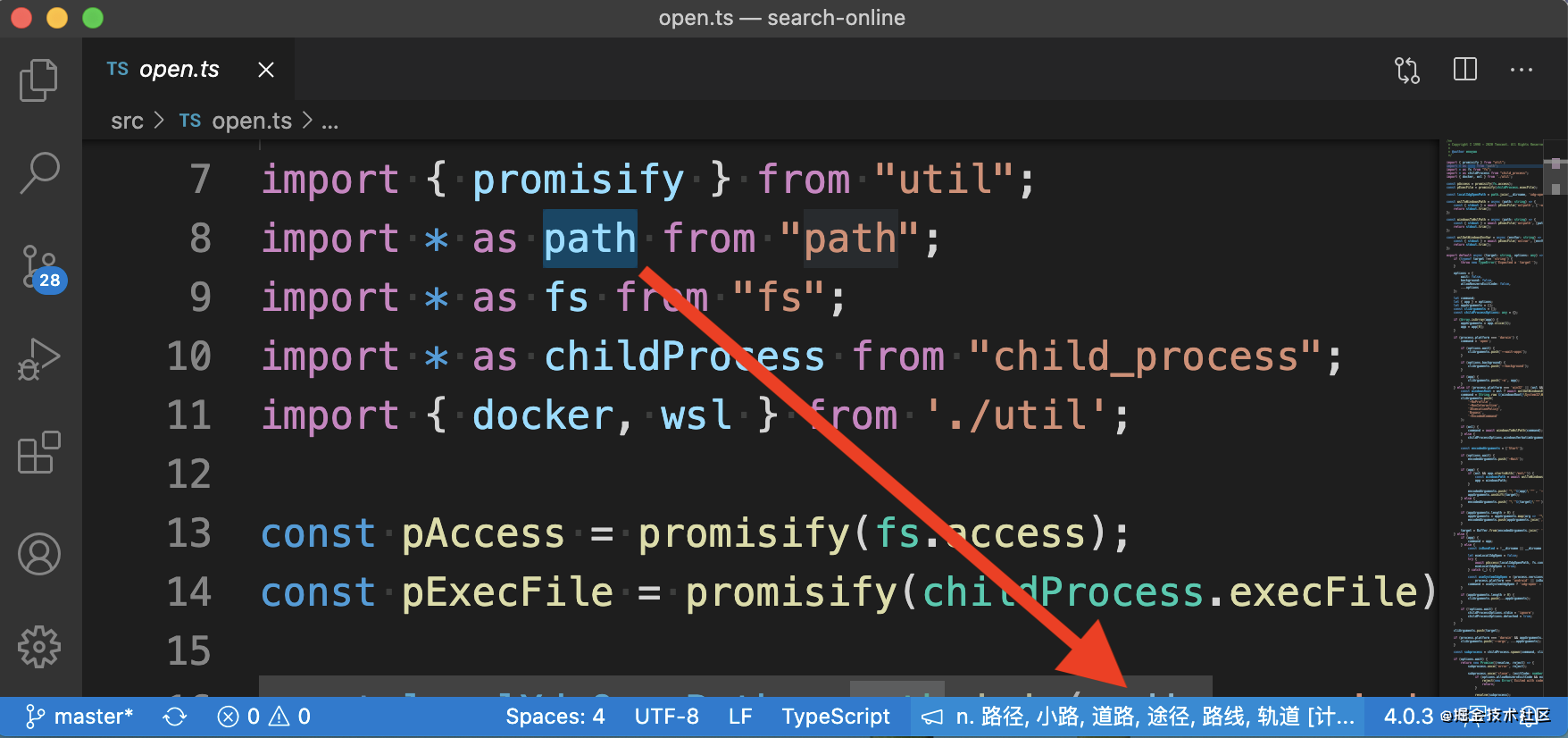
英文不好的同学的福音,当你在代码中遇到不懂的单词,你可以在编辑器中,选中代码中对应的关键词,然后点击鼠标右键,在出现的菜单面板中选择 Traslate Online 菜单项,插件会自动帮你打开默认浏览器,并进入谷歌翻译搜索,搜索对应的关键词的翻译结果。
同样你还可以选中对应的关键词后,使用快捷键 cmd+shift+enter(mac) / ctrl+shift+enter(win) 去打开浏览器进行翻译。

这里还使用了离线英汉词典插件中提供的离线词典库,所以支持了离线词典的搜索,也是跟上面一样相同的操作,选中代码中的关键词,翻译结果会出现在底部栏右下角,简单的翻译无需频繁地咨询百度和谷歌翻译,在底部展示结果,方便也清晰,如果你想查看更详细的翻译结果,可以点击底部栏右下角的中文翻译结果,此时会打开你的默认浏览器进行线上翻译。

切换搜索引擎
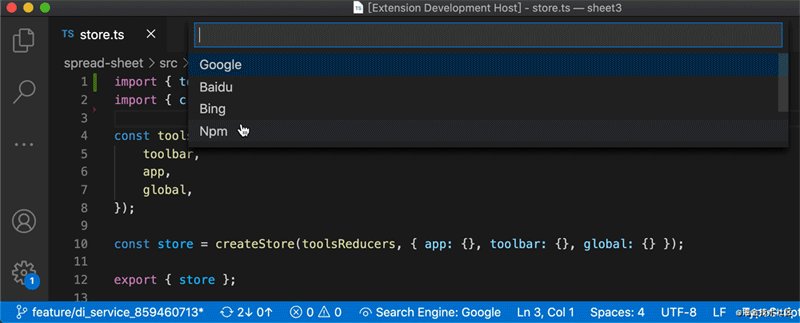
如果你有其他特别需要,你可以切换不同的搜索引擎,只需要点击在编辑器底部栏右侧 Search Engine,然后在弹窗选项中选择你需要的搜索引擎即可切换。

你还可以在右键菜单栏中选择 Search Online By Switch Engine菜单项,直接切换对应的搜索引擎进行搜索。
如果预设的搜索引擎地址不能满足你的使用,你可以手动更新搜索引擎地址,进入插件的 Extesion Settings 里设置即可。
默认的各搜索引擎地址格式如下:
注意:使用
%SELECTION%
- https://marketplace.visualstudio.com/items?itemName=Wscats.search
🎜🎜Wenn Sie den inländischen Hbuider-Editor verwenden, sind Sie Klicken Sie hier zum Herunterladen: 🎜
- https://ext.dcloud.net.cn/plugin?id=3557
🎜Suche🎜🎜🎜Zuallererst ist die Suche die erste und wichtigste Funktion, wenn wir jeden Tag beim Programmieren auf eine Bibliothek stoßen, die wir nicht verstehen. B. :
require('react'), können Sie das entsprechende Schlüsselwortreactim Code im Editor auswählen, dann mit der rechten Maustaste klicken und das entsprechende Menüfeld auswählen erscheint. Wählen Sie den MenüpunktOnline suchenund das Plug-in öffnet automatisch den Standardbrowser, sucht nach den entsprechenden Schlüsselwörtern und zeigt die Suchergebnisse an. 🎜🎜Natürlich können Sie auch das entsprechende Schlüsselwort auswählen und mit den Tastenkombinationencmd+enter(mac)/ctrl+enter(win)den Browser öffnen und suchen Dies ist effizienter. Sie müssen nicht mehr jedes Mal den Bildschirm zum Browser wechseln, die Such-URL eingeben, Schlüsselwörter eingeben und dann suchen. 🎜🎜🎜
🎜Übersetzung🎜🎜🎜Gute Nachrichten für Schüler, die nicht gut in Englisch sind. Wenn Sie im Code auf ein Wort stoßen, das Sie nicht verstehen, können Sie den entsprechenden Schlüssel im auswählen Geben Sie den Code im Word-Editor ein, klicken Sie dann mit der rechten Maustaste und wählen Sie im angezeigten Menüfeld den Menüpunkt
Traslate Online. Das Plug-in öffnet automatisch den Standardbrowser und gibt Google Translate ein Suchen Sie nach den Übersetzungsergebnissen der entsprechenden Schlüsselwörter. 🎜🎜Ähnlich können Sie auch das entsprechende Schlüsselwort auswählen und die Tastenkombinationencmd+shift+enter(mac) / ctrl+shift+enter(win)verwenden, um den Browser für die Übersetzung zu öffnen. 🎜🎜🎜 🎜Die Offline-Wörterbuchbibliothek im Offline Englisch-Chinesisch-Wörterbuch🎜plug- Hier wird auch „in“ verwendet, sodass die Offline-Wörterbuchsuche unterstützt wird. Dies ist derselbe Vorgang wie oben. Wählen Sie das Schlüsselwort im Code aus, und die Übersetzungsergebnisse werden in der unteren rechten Ecke der unteren Leiste angezeigt Konsultieren Sie Baidu und Google Translate. Die Ergebnisse werden unten angezeigt. Wenn Sie detailliertere Übersetzungsergebnisse anzeigen möchten, können Sie auf die chinesischen Übersetzungsergebnisse in der unteren rechten Ecke klicken Ihr Standardbrowser wird für die Online-Übersetzung geöffnet. 🎜🎜
🎜🎜🎜 Suchmaschinen wechseln🎜🎜🎜Wenn Sie andere spezielle Anforderungen haben, können Sie einfach zu anderen Suchmaschinen wechseln. Klicken Sie einfach auf
Suchmaschineauf der rechten Seite der unteren Leiste des Editors und wählen Sie dann aus, was Sie möchten Im Popup-Fenster können die Optionen der Suchmaschine umgeschaltet werden. 🎜🎜🎜 🎜Sie können auch den Menüpunkt
Online suchen nach Engine wechselnin der Rechtsklick-Menüleiste auswählen, um direkt zur entsprechenden Suchmaschine für die Suche zu wechseln. 🎜🎜🎜 🎜Wenn die Standardsuchmaschinenadresse Ihre Anforderungen nicht erfüllen kann, können Sie die Suchmaschinenadresse manuell aktualisieren und in den
Erweiterungseinstellungendes Plug-ins festlegen. 🎜🎜🎜🎜Standard Das Adressformat jeder Suchmaschine ist wie folgt: 🎜
🎜Hinweis: Verwenden Sie%SELECTION%, um die von der Suchmaschine ausgewählten Schlüsselwörter zu ersetzen🎜
Engine URL www.google.com/search?q=%S… Bing www.bing.com/search ?q =%S… Github www.github.com/search?q=%S… Baidu www.baidu.com/search?q=%S… Npm www.npmjs.com/search?q=%S… Yahoo search.yahoo.com/search?p=%S… Wiki wikipedia.org/wiki/%SELEC… Duck duckduckgo.com/?q=%SELEC… Code Pen codepen.io/search/pens… Code Sandbox codesandbox.io/search?quer… Sie können beispielsweise eine Suchmaschine der Color-Website aufrufen und während der Eingabe jederzeit in den Salbei-Wellenmodus wechseln Code. (Handbuch lustig).
Hmpf, Sie können die Standardsuchmaschine auch festlegen, indem Sie die Datei
.vscode/setting.jsonändern, beispielsweise die Konfigurationsparameter vonsearch-online.search-engine ändern. code> zu <code>Binghinzufügen, können SieBingals Standardsuchmaschine für die Suche verwenden..vscode/setting.json文件,来设置默认搜索引擎,例如修改search-online.search-engine的配置参数为Bing,即可使用Bing作为默认搜索引擎来搜索。{ "search-online.search-engine": "Bing" }通过更改
.vscode/setting.json文件的search-online.add-search-engine的配置参数,可以添加额外的搜索引擎。{ "search-online.add-search-engine": [ { "name": "Visual Studio Marketplace", "url": "https://marketplace.visualstudio.com/search?term=%SELECTION%&target=VSCode" }, { "name": "Pypi", "url": "https://pypi.org/search/?q=%SELECTION%" } ] }如果你嫌上面的操作都很麻烦,那你还可以通过可视化界面来增加搜索引擎,在切换引擎的面板底部点击
Zusätzliche Suchmaschinen können hinzugefügt werden, indem die Konfigurationsparameter von➕ Add Search Enginerrreeesearch-online.add-search-enginein der Datei.vscode/setting.jsongeändert werden.rrreeeWenn Sie die oben genannten Vorgänge als problematisch empfinden, können Sie Suchmaschinen auch über die visuelle Benutzeroberfläche hinzufügen. Klicken Sie unten im Bedienfeld auf
➕ Suchmaschine hinzufügen. Anschließend werden zwei Eingaben angezeigt . Füllen Sie im Feld jeweils den folgenden Inhalt aus, um Suchmaschinen hinzuzufügen: ↓Name: Visual Studio MarketplaceURL: https://marketplace.visualstudio.com/search?term=%25SELECTION%25&target=VSCode

Mit diesen können Sie verwandte Codes auf Github durchsuchen, verwandte Tool-Bibliotheken in Npm durchsuchen, professionelle Einträge im Wiki durchsuchen und Ihre kleinen Geheimnisse in Duck Duck Go mit einem Klick hinterlassen Code Pen und komm zurück. Kurz gesagt, es ist unvernünftig und hat keine moralische Integrität.
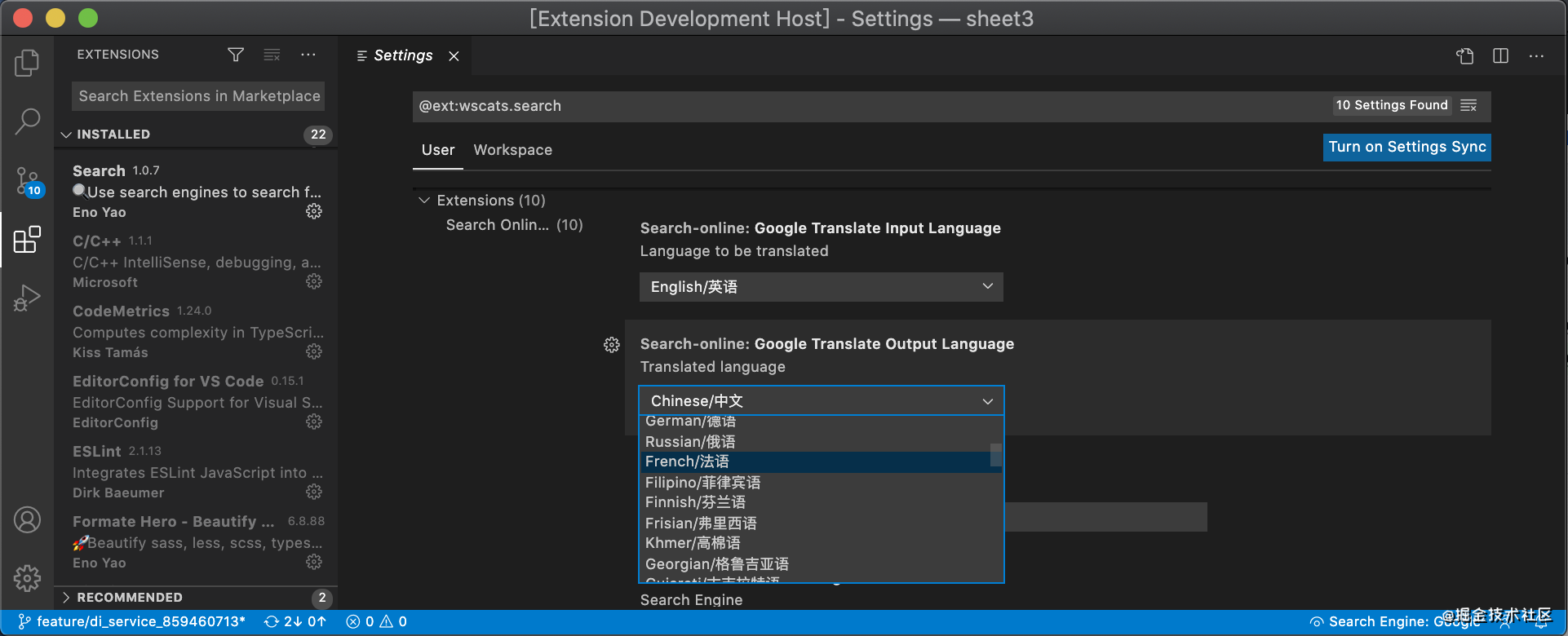
Übersetzungs-Engine wechseln
Im Allgemeinen können Sie die zu übersetzende Sprache im Einstellungsfeld ändern. Die Standardeinstellung ist die Übersetzung von Englisch ins Chinesische.
Das obige ist der detaillierte Inhalt vonEin superpraktisches Plug-in zur Verbesserung der Entwicklungseffizienz in VSCode (teilen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine kurze Diskussion über vscode mit dem i18n-ally-Plug-in, um eine Internationalisierung zu erreichen
- Wesentliche vscode-Plug-ins zur Verbesserung der Front-End-Entwicklungseffizienz (Teilen)
- Lassen Sie uns darüber sprechen, wie Sie eine benutzerdefinierte Vue-Dateivorlage in vscode konfigurieren
- 10 wunderschöne Lichtthemen in VSCode (teilen)
- Einige häufig verwendete Plug-Ins und Tastenkombinationen in VSCode können Ihnen dabei helfen, die Entwicklungseffizienz zu verbessern! !
- Erfahren Sie mehr über die Installation und Konfiguration häufig verwendeter Plug-Ins im Frontend von VSCode


)
)
 🎜 🎜Wenn die Standardsuchmaschinenadresse Ihre Anforderungen nicht erfüllen kann, können Sie die Suchmaschinenadresse manuell aktualisieren und in den
🎜 🎜Wenn die Standardsuchmaschinenadresse Ihre Anforderungen nicht erfüllen kann, können Sie die Suchmaschinenadresse manuell aktualisieren und in den