Heim >Entwicklungswerkzeuge >VSCode >Wesentliche vscode-Plug-ins zur Verbesserung der Front-End-Entwicklungseffizienz (Teilen)
Wesentliche vscode-Plug-ins zur Verbesserung der Front-End-Entwicklungseffizienz (Teilen)
- 青灯夜游nach vorne
- 2021-06-09 11:00:133799Durchsuche
In diesem Artikel werden einige vscode wichtige Plug-Ins vorgestellt, die die Effizienz der Front-End-Entwicklung verbessern. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

【Empfohlenes Lernen: „vscode-Tutorial“】
vscode-Frontend-Essential-Plugin – Entwicklungseffizienz verbessern
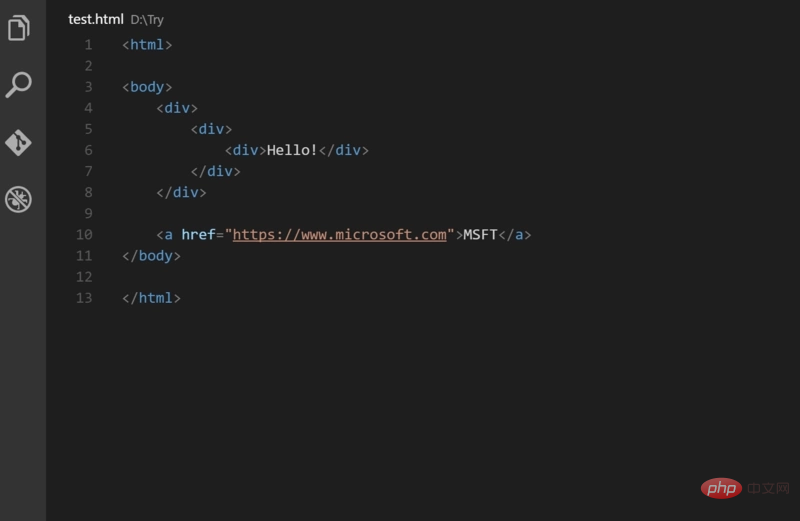
1. Auto-Close-Tag
HTML/XML automatisch schließen Tags

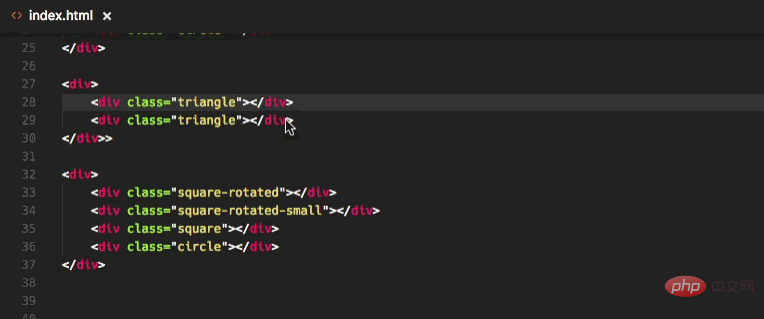
2. Tag automatisch umbenennen
Automatische Änderung des Tags auf der anderen Seite abschließen

3. Verschönern
Code formatieren, es lohnt sich das zur Kenntnis nehmen Das Beautify-Plugin unterstützt die Anpassung von Formatierungscoderegeln 5. Debugger für Chrome s
Bequem zum Anzeigen von Git-Protokollen, ein Muss für intensive Git-Benutzer Haustiere
Intelligente Eingabeaufforderungen für HTML-Tags und Beschriftungsbedeutungen
10, JavaScript (ES6)-Codefragmente
ES6-Syntax, intelligente Eingabeaufforderungen und schnelle Eingabe, unterstützt nicht nur .js, sondern auch .ts , .jsx, .tsx, .html, .vue, spart Zeit bei der Konfiguration, um verschiedene Dateien mit JS-Code zu unterstützen
11, jQuery-Code-Snippets
JQuery-Code-Smart-Tipps
12. Markdown-Vorschau verbessert 4. Material-Icon-Theme

Im Gegensatz zur IDE, die HTML direkt im Browser öffnen kann, unterstützt vscode Tastenkombinationen und die rechte Maustaste zum schnellen Öffnen von HTML-Dateien im Browser und unterstützt das benutzerdefinierte Öffnen bestimmter Browser, einschließlich: Firefox, Chrome, Opera, IE und Safari

16. Path Intellisense
Zeigt automatisch Dateipfade an und unterstützt verschiedene Schnellimportdateien


17. Redux/reagieren - Router-Syntax-Smart-Prompt
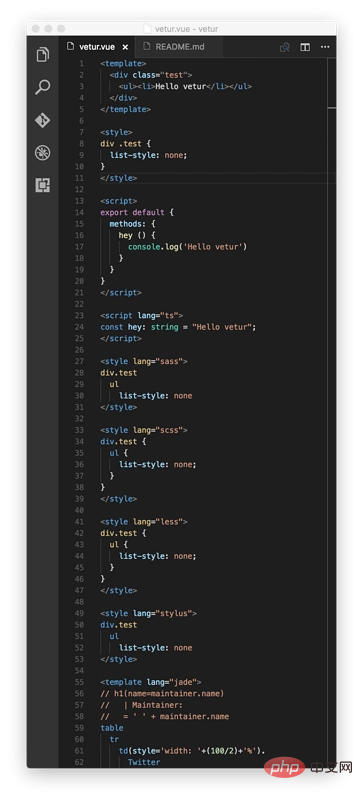
 18, Vetur
18, Vetur
Vue multifunktionales integriertes Plug-in, einschließlich: Syntaxhervorhebung, Smart-Prompts, Emmet, Fehlerprompts, Formatierung, automatische Vervollständigung, Debugger. vscode ist offiziell das Vue-Plug-in, ein Muss für Vue-Entwickler.

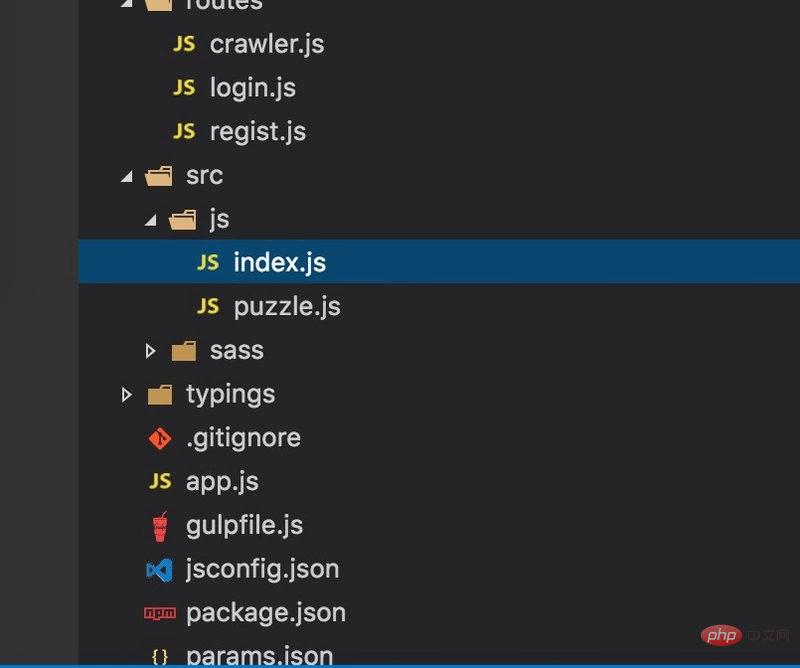
 19、vscode-icon
19、vscode-icon
Lassen Sie das vscode-Ressourcenbaumverzeichnis hinzufügen
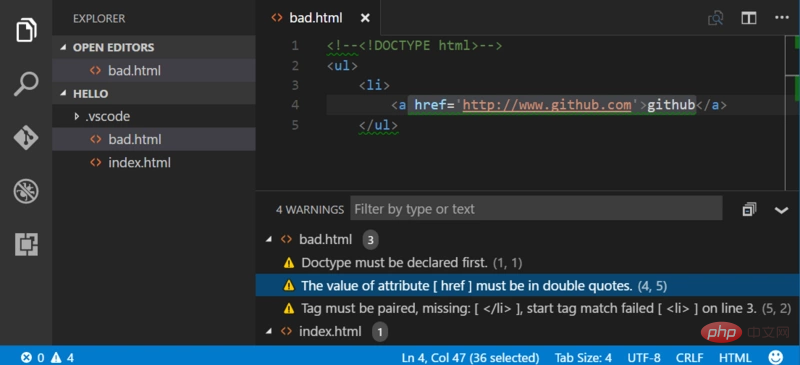
 20、HTMLHint
20、HTMLHint
HTML-Code-Erkennung
 21、Projektmanager
21、Projektmanager
Tools zum schnellen Wechseln zwischen mehreren Projekten
22, Dateikopf
Die oberste Anmerkungsvorlage kann Autor, Zeit und andere Informationen definieren und aktualisiert automatisch den Zeitpunkt der letzten Änderung Beginnen Sie am Anfang der Datei. Geben Sie die Autoreninformationen und Änderungsinformationen ein.
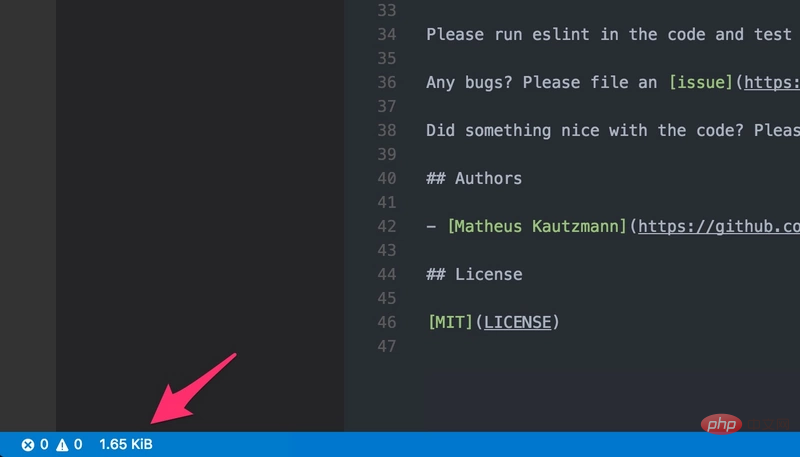
 23, Dateigröße. Die aktuelle Dateigröße wird in der Statusleiste unten angezeigt. Nach dem Klicken können Sie auch die detaillierte Erstellung sehen und Änderungszeit
23, Dateigröße. Die aktuelle Dateigröße wird in der Statusleiste unten angezeigt. Nach dem Klicken können Sie auch die detaillierte Erstellung sehen und Änderungszeit
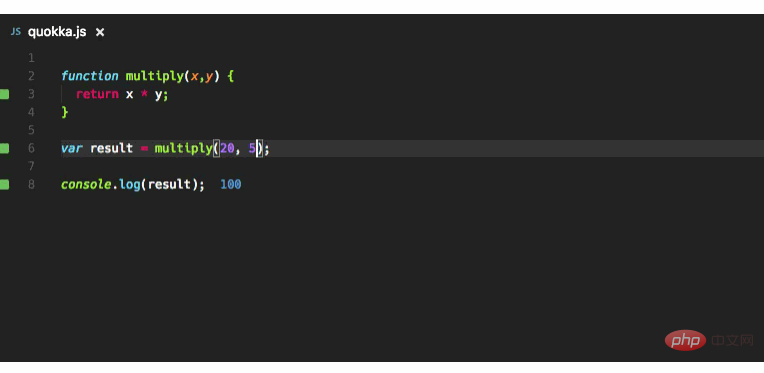
24, quokka
 Ein Debugging-Tool-Plug-in, das Echtzeit-Feedback basierend auf dem von Ihnen geschriebenen Code liefert. Es ist einfach zu konfigurieren und bietet die Möglichkeit, eine Vorschau von Funktionen und berechneten Wertergebnissen von Variablen anzuzeigen. Darüber hinaus kann es in Projekten, die JSX oder TypeScript verwenden, sofort verwendet werden das Stylesheet. Wenn Sie mit der rechten Maustaste auf den Selektor in der HTML-Datei klicken und die Option „Gehe zu Definition und Peek-Definition“ auswählen, wird Ihnen der CSS-Code für das Styling gesendet.
Ein Debugging-Tool-Plug-in, das Echtzeit-Feedback basierend auf dem von Ihnen geschriebenen Code liefert. Es ist einfach zu konfigurieren und bietet die Möglichkeit, eine Vorschau von Funktionen und berechneten Wertergebnissen von Variablen anzuzeigen. Darüber hinaus kann es in Projekten, die JSX oder TypeScript verwenden, sofort verwendet werden das Stylesheet. Wenn Sie mit der rechten Maustaste auf den Selektor in der HTML-Datei klicken und die Option „Gehe zu Definition und Peek-Definition“ auswählen, wird Ihnen der CSS-Code für das Styling gesendet.
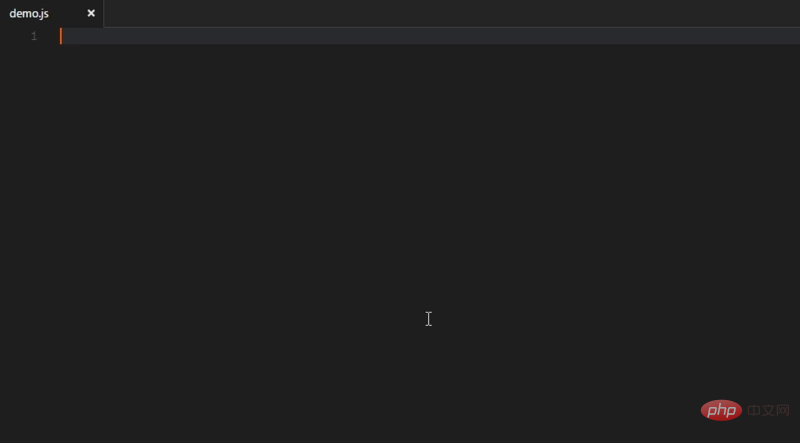
26. HTML-Boilerplate
 Durch die Verwendung des HTML-Vorlagen-Plugins entfällt die Mühe, die Head- und Body-Tags für neue HTML-Dateien neu zu schreiben. Geben Sie einfach HTML in eine leere Datei ein und drücken Sie die Tabulatortaste, um eine saubere Dokumentstruktur zu erstellen.
Durch die Verwendung des HTML-Vorlagen-Plugins entfällt die Mühe, die Head- und Body-Tags für neue HTML-Dateien neu zu schreiben. Geben Sie einfach HTML in eine leere Datei ein und drücken Sie die Tabulatortaste, um eine saubere Dokumentstruktur zu erstellen.
27, Prettier
 Prettier ist derzeit der beliebteste Codeformatierer in der Webentwicklung. Sobald dieses Plugin installiert ist, kann es Prettier automatisch anwenden und das gesamte JS- und CSS-Dokument schnell in einen einheitlichen Codestil formatieren. Wenn Sie dennoch ESLint verwenden möchten, gibt es auch ein Prettier – Eslint-Plugin, das Sie nicht verpassen sollten!
Prettier ist derzeit der beliebteste Codeformatierer in der Webentwicklung. Sobald dieses Plugin installiert ist, kann es Prettier automatisch anwenden und das gesamte JS- und CSS-Dokument schnell in einen einheitlichen Codestil formatieren. Wenn Sie dennoch ESLint verwenden möchten, gibt es auch ein Prettier – Eslint-Plugin, das Sie nicht verpassen sollten!
28、Farbinfo
 Bietet Ihnen relevante Informationen zur Verwendung von Farben in CSS. Sie können eine Vorschau der Informationen zum Farbmodell (HEX, RGB, HSL und CMYK) im Farbblock anzeigen, indem Sie einfach den Cursor über die Farbe bewegen.
Bietet Ihnen relevante Informationen zur Verwendung von Farben in CSS. Sie können eine Vorschau der Informationen zum Farbmodell (HEX, RGB, HSL und CMYK) im Farbblock anzeigen, indem Sie einfach den Cursor über die Farbe bewegen.
29. Symbolschriftarten
 Dies ist ein Plug-in, das dem Projekt Symbolschriftarten hinzufügen kann. Das Plugin unterstützt mehr als 20 beliebte Symbolsätze, darunter Font Awesome, Ionicons, Glyphicons und Material Design Icons
Dies ist ein Plug-in, das dem Projekt Symbolschriftarten hinzufügen kann. Das Plugin unterstützt mehr als 20 beliebte Symbolsätze, darunter Font Awesome, Ionicons, Glyphicons und Material Design Icons
30, Minify
 Dies ist eine Anwendung zum Komprimieren und Zusammenführen von JavaScript- und CSS-Dateien. Es bietet zahlreiche anpassbare Einstellungen sowie die Option zum automatischen Komprimieren, Speichern und Exportieren in .min-Dateien. Es funktioniert mit JavaScript, CSS und HTML über uglify-js, clean-css bzw. html-minifier. Verwenden Sie F1, um den Dateireduzierer Minify
Dies ist eine Anwendung zum Komprimieren und Zusammenführen von JavaScript- und CSS-Dateien. Es bietet zahlreiche anpassbare Einstellungen sowie die Option zum automatischen Komprimieren, Speichern und Exportieren in .min-Dateien. Es funktioniert mit JavaScript, CSS und HTML über uglify-js, clean-css bzw. html-minifier. Verwenden Sie F1, um den Dateireduzierer Minify

31, VueHelper
Snippet-Code-Snippets

32, Vue 2-Snippets
33, Vue VSCode-Snippets
Plug-in zur automatischen Vervollständigung des VUE-Codes
34, Git-Verlauf
Git-Übermittlungsverlauf
35、Synchronisierung einstellen
Synchronisieren Sie Ihre Einstellungen und Plug-Ins
36、Reactjs-Codeschnipsel
Ein automatisches Ergänzungstool für React.
37, Terminal
im Vergleich zum integrierten Befehlszeilen-Plug-in des Codes ist auch praktischer.
38, npm Intellisense
Wird zum automatischen Füllen von npm-Modulen in Importanweisungen verwendet.
39, npm
Diese Erweiterung unterstützt die Ausführung von in Dateien definierten npm-Skripten, package.json并根据中定义的依赖项验证已安装的模块package.json.
40, Fensterfarben
Jedes VSCode-Fenster kann eindeutig und automatisch gefärbt werden.

41. Live-Server-Plugin
Öffnen Sie den lokalen Server

42. Kommentieren Sie das Übersetzungs-Plug-in, wählen Sie den zu übersetzenden Text aus
43、Tiny Light
Beiges Augenschutzthema, ähnlich wie Hbuild

Einführung in die Programmierung ! !
! !
Das obige ist der detaillierte Inhalt vonWesentliche vscode-Plug-ins zur Verbesserung der Front-End-Entwicklungseffizienz (Teilen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- 10 VSCode-Plug-in-Artefakte, es gibt immer eines, das zu Ihnen passt! !
- So konfiguriert vscode eslint+prettier zum Formatieren von Vue-Code
- So konfigurieren Sie die PHP-Entwicklungsumgebung in VSCode (detaillierte Version)
- Eine kurze Diskussion über vscode mit dem i18n-ally-Plug-in, um eine Internationalisierung zu erreichen
- So konfigurieren Sie die chinesische Schnittstelle (chinesische Version) in VSCode
- Eingehende Analyse der VSCode-Code-Hervorhebungsprinzipien

