Heim >Web-Frontend >HTML-Tutorial >Was ist Float in HTML?
Was ist Float in HTML?
- 醉折花枝作酒筹Original
- 2021-06-09 10:19:1126512Durchsuche
In HTML bedeutet Floating, dass sich ein Element nach links oder rechts bewegen kann, bis sein äußerer Rand den inneren Rand seines übergeordneten Elements oder den äußeren Rand des vorherigen Elements berührt. Sie müssen nur „float:left“ für das Element festlegen Der Stil „|right|none|inherit“ reicht aus.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
1. Was ist Float?
Floating ermöglicht es einem Element, sich nach links oder rechts zu bewegen, bis sein äußerer Rand den inneren Rand seines übergeordneten Elements oder den äußeren Rand des vorherigen Elements berührt (hier bezieht es sich auf das vorherige Element, unabhängig davon, ob es schwebend ist oder nicht). neben dem vorherigen Element)
2. Float (Float)-Syntax:
float: links oder rechts oder keine oder erben
left: das Element nach links schweben lassen
right: das Element nach rechts schweben lassen
none: Machen Sie das Element nicht schwebend.
inherit: Lassen Sie das Element das schwebende Attribut vom übergeordneten Element erben.
3. Floating-Eigenschaften.
1. Unterstützt alle CSS-Stile. Mehrere Elementeinstellungen werden in einer Reihe angeordnet ignoriert die Existenz dieses Elements, aber der nächste Textinhalt des Elements macht dennoch Platz für dieses Element, sodass sein eigener Textinhalt das schwebende Element umgibt. Hinweis: Unabhängig vom Attribut des Elements wird das schwebende Element ignoriert Wenn das Attribut festgelegt ist, wird das Element zum Inline-Element.
4 Spezifische Leistung von Floating
1 Der CSS-Stil ist:
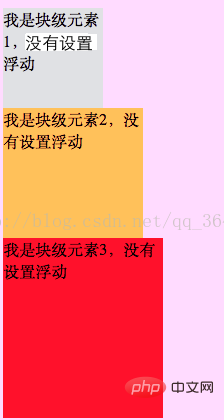
<div class="class1">我是块级元素1,没有设置浮动</div> <div class="class2">我是块级元素2,没有设置浮动</div> <div class="class3">我是块级元素3,没有设置浮动</div>
Das vom Browser angezeigte Ergebnis ist:
Wenn das erste Element so eingestellt ist, dass es nach links schwebt:.class1{width:100px;height:100px;background:palegreen;}
.class2{width:120px;height:130px;background:gold;}
.class3{width:160px;height:180px;background:red;}Der CSS-Stil ist: <div class="class1">我是块级元素1,设置向左浮动</div> <div class="class2">我是块级元素2,没有设置浮动</div> <div class="class3">我是块级元素3,没有设置浮动</div>Das vom Browser angezeigte Ergebnis ist: 🔜 Ebene3) Beim Schweben löst sich das Element vom Dokumentfluss und nachfolgende Elemente werden ignoriert. Dieses Element wird ignoriert, macht aber dennoch Platz für das schwebende Element und der Textinhalt im Element umgibt es
2. Wenn es ein Element auf Blockebene und ein Inline-Element (oder ein Inline-Element auf Blockebene) gibt, lautet der CSS-Stil:
.class1{width:100px; height:100px;background:palegreen;float:left;}
.class2{width:120px; height:130px;background:gold;}
.class3{width:160px; height:180px;background:red;}. Das vom Browser angezeigte Ergebnis lautet:
 Wenn das erste Das Element ist so eingestellt, dass es nach links schwebt:
Wenn das erste Das Element ist so eingestellt, dass es nach links schwebt:
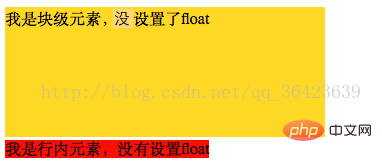
<divclass="a">我是块级元素,没有设置float</div> <span class="b">我是行内元素,没有设置float</span>
css-Stil ist:
.a{width:320px;height:230px;background:gold;}
.b{background:red;}Das vom Browser angezeigte Ergebnis ist:
 Schlussfolgerung;
Schlussfolgerung;
Das folgende Element folgt dem vorherigen Element und das folgende Element folgt Entscheiden Sie, ob es gemäß den Eigenschaften seines eigenen Elements umbrochen werden muss.
3 Wenn das vorherige Element ein Inline-Element ist, wird das folgende Element wie folgt angezeigt vom Browser ist:
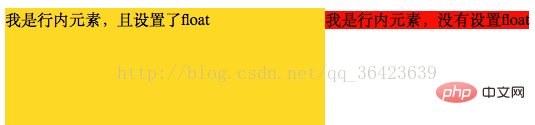
Wenn das erste Element auf Float eingestellt ist<div class="a">我是块级元素,且设置了float</div> <span class="b">我是行内元素,没有设置float</span>CSS-Stil ist:
.a{width:320px; height:230px; background:gold;float:left;}
.b{background:red;}Das vom Browser angezeigte Ergebnis ist:

4. Wenn beide Inline-Tags sind
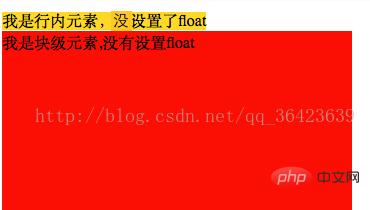
<span class="c">我是行内元素,没有设置float</span> <div class="d">我是块级元素,没有设置float</div>
 css-Stil:
css-Stil: .c{width:320px;height:230px;background:gold;}
.d{width:350px;height:280px;background:red;}Das vom Browser angezeigte Ergebnis ist:
Wenn Float für das erste festgelegt ist:<span class="c">我是行内元素,并且设置float</span> <div class="d">我是块级元素,没有设置float</div>css-Stil:
.c{width:320px; height:230px; background:gold;float:left;}
.d{width:350px; height:280px;background:red;}Das Ergebnis Vom Browser angezeigt wird: 
 1) Das schwebende Element wird den enthaltenden Block des übergeordneten Elements in seiner schwebenden Richtung nicht überlaufen lassen
1) Das schwebende Element wird den enthaltenden Block des übergeordneten Elements in seiner schwebenden Richtung nicht überlaufen lassen
Das heißt, das Element schwebt nach links, sein linker äußerer Rand überschreitet nicht den linken inneren Rand des übergeordneten Elements und das Element schwebt nach rechts. Sein rechter äußerer Rand wird den rechten inneren Rand seines übergeordneten Elements nicht überschreiten
2) Die Position des schwebenden Elements wird durch die schwebenden Elemente derselben Ebene und in derselben Richtung beeinflusst
也就是说同一父级中有多个浮动元素,后一个元素的位置会受到前一个浮动元素位置的影响,他们不会相互遮挡,后一个浮动元素会紧挨着前一个浮动元素的左外边距进行定位,如果当前空间不足,则会换行,否则会放置在前一个浮动元素的下面
<div id="wrap2"> <div class="class1"></div> <div class="class2"></div> <div class="class3"></div> <div class="class4"></div> </div>
css样式
#wrap2{width:550px;height:600px;border:3pxsolid red;}
.class1{width:200px;height:400px;background: blue;float:left;}
.class2{width:200px;height:200px;background: yellow;float:left;}
.class3{width:200px;height:200px;background: fuchsia;float:left;}
.class4{width:200px;height:200px;background: chartreuse;float:left;}3)浮动元素不会与不同方向的浮动元素相重叠
4)如果父级中的浮动元素的高度大于父级的高度,则该浮动元素会溢出该父级元素
<p id="wrap3"> <p class="class5"></p> <p class="class6"></p> <p class="class7"></p> <p class="class8"></p> </p>
css样式
#wrap3{width:350px;height:600px;border:3pxsolid red;}
.class5{width:200px;height:200px;background: blue;float:left;}
.class6{width:200px;height:200px;background: yellow;float:right;}
.class7{width:200px;height:200px;background: fuchsia;float:left;}
.class8{width:200px;height:200px;background: chartreuse;float:right;}推荐学习:html视频教程
Das obige ist der detaillierte Inhalt vonWas ist Float in HTML?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

