Heim >Web-Frontend >HTML-Tutorial >So legen Sie den Einzug der ersten Zeile in HTML fest
So legen Sie den Einzug der ersten Zeile in HTML fest
- 醉折花枝作酒筹Original
- 2021-06-09 10:04:1628792Durchsuche
In HTML können Sie das Attribut text-indent verwenden, um die Einrückung der ersten Zeile festzulegen. Sie müssen nur „text-indent: indent value“ für das Textelement festlegen. Das Attribut text-indent gibt die Einrückung der ersten Textzeile im Textblock an. Bei Verwendung negativer Werte wird die erste Zeile nach links eingerückt.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
<meta>
<title>缩进2字符</title>
<style>
.p {
text-indent: 2em;
}
</style>
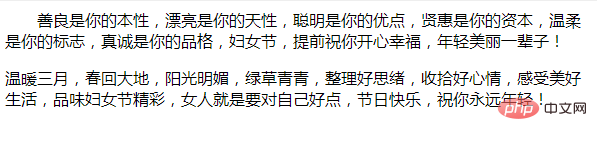
<p>
善良是你的本性,漂亮是你的天性,聪明是你的优点,贤惠是你的资本,温柔是你的标志,真诚是你的品格,妇女节,提前祝你开心幸福,年轻美丽一辈子!
</p>
<p>
温暖三月,春回大地,阳光明媚,绿草青青,整理好思绪,收拾好心情,感受美好生活,品味妇女节精彩,女人就是要对自己好点,节日快乐,祝你永远年轻!
</p>
Effekt:

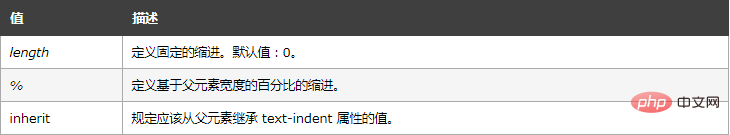
Das text-indent-Attribut gibt die Einrückung der ersten Textzeile im Textblock an.
Hinweis: Negative Werte sind zulässig. Wenn ein negativer Wert verwendet wird, wird die erste Zeile nach links eingerückt.
Hinweis: Vor CSS 2.1 erbte text-indent immer einen berechneten Wert und nicht einen deklarierten Wert.

Empfohlenes Lernen: HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo legen Sie den Einzug der ersten Zeile in HTML fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

