Heim >Web-Frontend >HTML-Tutorial >So deaktivieren Sie den Seitenzoom in HTML
So deaktivieren Sie den Seitenzoom in HTML
- 醉折花枝作酒筹Original
- 2021-06-08 15:57:105095Durchsuche
In HTML können Sie das Attribut „user-scalabel“ verwenden, um die Seitenskalierung zu deaktivieren. Sie müssen nur den Stil „user-scalabel=0“ zum Mate-Element hinzufügen. Das vom Benutzer skalierbare Attribut steuert, ob der Benutzer die Seite durch Gesten zoomen kann.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
html5 ermöglicht Benutzern standardmäßig das Zoomen der Seite. Wenn Sie das Zoomen deaktivieren müssen, müssen Sie user-scalabel=0 festlegen. Der spezifische Code lautet wie folgt:
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0;" name="viewport" />
user-scalable steuert, ob der Benutzer die Seite zoomen kann durch Gesten. Der Standardwert dieses Attributs ist „Ja“ und kann gezoomt werden. Sie können den Wert auch auf „Nein“ setzen, was bedeutet, dass der Benutzer die Webseite nicht zoomen darf.
Erweiterungsinformationen:
-Element kann Metainformationen über die Seite (Metainformationen) bereitstellen, wie z. B. Beschreibung und Schlüsselwörter für Suchmaschinen und Aktualisierungshäufigkeit.
-Tag befindet sich am Kopf des Dokuments und enthält keinen Inhalt. Die Eigenschaften des -Tags definieren die mit dem Dokument verknüpften Name/Wert-Paare.
Hinweis: Das -Tag befindet sich immer innerhalb des Head-Elements.
Hinweis: Metadaten werden immer in Name/Wert-Paaren übergeben.

Namensattribut
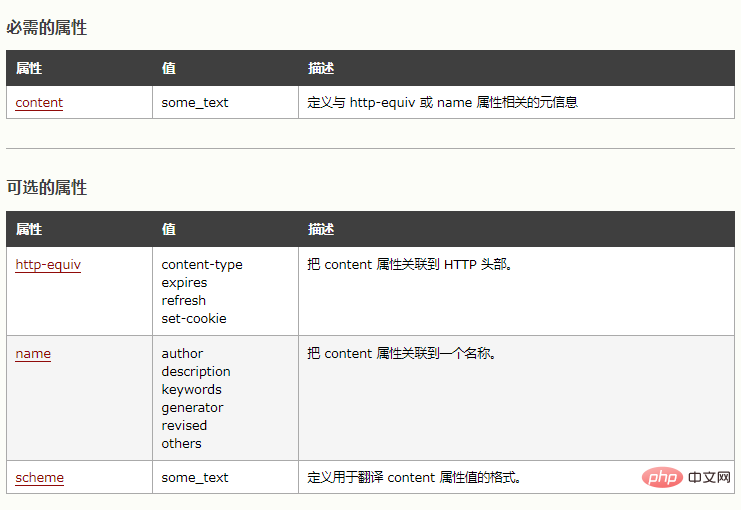
Das Namensattribut stellt den Namen in einem Name/Wert-Paar bereit. Weder HTML- noch XHTML-Tags geben vordefinierte -Namen an. Im Allgemeinen steht es Ihnen frei, Namen zu verwenden, die für Sie und die Leser des Quelldokuments aussagekräftig sind.
„Schlüsselwörter“ ist ein häufig verwendeter Name. Es definiert eine Reihe von Schlüsselwörtern für das Dokument. Einige Suchmaschinen verwenden diese Schlüsselwörter, um Dokumente zu klassifizieren, wenn sie auf sie stoßen.
Ein Meta-Tag wie dieser kann für die Indexierung durch Suchmaschinen hilfreich sein:
<meta name="keywords" content="HTML,ASP,PHP,SQL">
Wenn das Namensattribut nicht angegeben wird, nimmt der Name im Name/Wert-Paar den Wert des http-equiv-Attributs an.
http-equiv-Attribut Das
http-equiv-Attribut stellt einen Namen für ein Name/Wert-Paar bereit. und weist den Server an, Name/Wert-Paare in den Header des an den Browser zu sendenden MIME-Dokuments aufzunehmen, bevor das eigentliche Dokument gesendet wird.
Wenn der Server ein Dokument an den Browser sendet, sendet er zunächst eine Reihe von Name/Wert-Paaren. Obwohl einige Server viele dieser Name/Wert-Paare senden, senden alle Server mindestens eines: content-type:text/html. Dadurch wird der Browser angewiesen, sich auf die Annahme eines HTML-Dokuments vorzubereiten.
Bei Verwendung des -Tags mit dem http-equiv-Attribut fügt der Server das Name/Wert-Paar zum an den Browser gesendeten Inhaltsheader hinzu. Fügen Sie beispielsweise Folgendes hinzu:
<meta http-equiv="charset" content="iso-8859-1"> <meta http-equiv="expires" content="31 Dec 2008">
, damit der an den Browser gesendete Header Folgendes enthalten sollte:
content-type: text/html
charset:iso-8859-1
expires:31 Dec 2008
Natürlich nur der Browser Diese zusätzlichen Header-Felder machen nur dann Sinn, wenn sie akzeptiert und ordnungsgemäß verwendet werden.
content-Eigenschaft Die
content-Eigenschaft stellt den Wert in einem Name/Wert-Paar bereit. Der Wert kann eine beliebige gültige Zeichenfolge sein. Das Inhaltsattribut wird immer zusammen mit dem Namensattribut oder dem http-equiv-Attribut verwendet.
scheme-Attribut
scheme-Attribut wird verwendet, um das Schema anzugeben, das zum Übersetzen des Attributwerts verwendet werden soll. Dieses Schema sollte im Profil definiert werden, das durch das Profilattribut des
-Tags angegeben wird.Empfohlenes Lernen: HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo deaktivieren Sie den Seitenzoom in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

