Heim >Web-Frontend >HTML-Tutorial >Was bedeutet Kreis in HTML?
Was bedeutet Kreis in HTML?
- 醉折花枝作酒筹Original
- 2021-06-07 15:39:297468Durchsuche
Kreis bedeutet in HTML Kreis, der zur Angabe eines bestimmten grundlegenden Grafiktyps verwendet wird. Sie müssen nur „Kreis (Wert)“ für das Element festlegen. Diese Funktion erstellt einen kreisförmigen Bereich, der das Element maskiert, auf das sie angewendet wird. Ihr Radius und ihre Position können angegeben werden. Sie wird häufig bei Bildern verwendet, um abgerundete Formen zu erstellen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer. Die
CSS-Circle()-Funktion ist eine Grafikfunktion, die zur Angabe einer bestimmten Grundform
CSS
circle() lautet wie folgt: Die Funktion
circle() = circle( [<shape-radius>]? [at <position>]? ) /* where.. */ <shape-radius> = <length> | <percentage> | closest-side | farthest-side
circle() wird zum Definieren eines Kreises verwendet. Seine Parameter sind alle optionale Parameter. Wenn der erste Parameter voreingestellt ist, bestimmt der Browser seinen Standardwert.
Wenn die zweite Parameterposition Standard ist, wird der Mittelpunkt des Kreises mit dieser Funktion in der Mitte des Elements platziert. Die Syntax zum Festlegen des Positionsparameters ist dieselbe wie bei der Hintergrundposition. Wenn Sie position verwenden, müssen Sie das Schlüsselwort at verwenden. Der Parameter
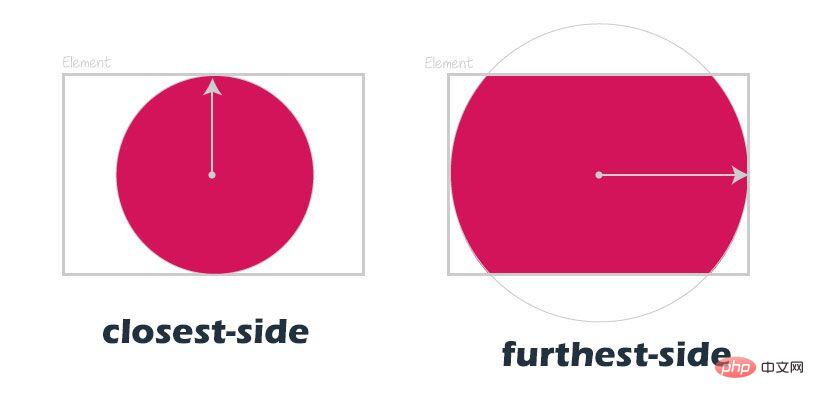
Zusätzlich zur Verwendung von Längenwerten und Prozentwerten zur Angabe des Radius eines Kreises können Sie zur Angabe auch zwei Schlüsselwörter verwenden: „nächste Seite“ und „fernste Seite“. Das Schlüsselwort „Nächste Seite“ bedeutet, dass der Browser den Abstand von der nächstgelegenen Seite des Elements zum Mittelpunkt des Kreises als Radius verwendet, wenn Sie den Radius des Kreises nicht angeben. Wie unten gezeigt. Die am weitesten entfernte Seite ist genau das Gegenteil von der am weitesten entfernten Seite. Als Radius wird der Abstand von der am weitesten entfernten Seite zum Mittelpunkt des Kreises verwendet.

Das Folgende sind alle gültigen Kreis()-Funktionsdeklarationen.
circle(); /* 使用默认值:圆形使用closest-side作为半径,圆形位于元素的中心 */ circle(100px at 30% 50%); /* 圆形的半径为100像素,位于元素的水平30%,垂直50%的位置 */ circle(farthest-side at 25% 25%); /* 圆形的半径为最远边的一半,位于元素的水平25%,垂直25%的地方 */ circle(10em at 500px 300px);
Empfohlenes Lernen: HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWas bedeutet Kreis in HTML?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

