Heim >Web-Frontend >HTML-Tutorial >Was bedeutet „klar' in HTML?
Was bedeutet „klar' in HTML?
- 醉折花枝作酒筹Original
- 2021-06-07 14:49:447432Durchsuche
In HTML bedeutet „clear“ klar. Sie müssen nur den „clear:-Attributwert“ für das Floating-Element festlegen. Das Attribut „clear“ definiert, welche Seiten des Elements keine schwebenden Elemente enthalten dürfen. Über den Rändern des Elements wird Freiraum hinzugefügt, ohne die Ränder selbst zu ändern.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Die Funktion von Clear in CSS besteht darin, den schwebenden Effekt von Elementen zu löschen.
In CSS1 und CSS2 wird dies durch das automatische Hinzufügen eines oberen Rands zu klaren Elementen (d. h. Elementen mit dem klaren Attributsatz) erreicht. In CSS2.1 wird über dem oberen Rand des Elements Freiraum hinzugefügt, der Rand selbst ändert sich jedoch nicht.
Egal welche Änderung vorgenommen wird, das Endergebnis ist dasselbe. Wenn es als links oder rechts klar deklariert wird, liegt der obere äußere Rand des Elements knapp unter dem unteren Rand des schwebenden Elements auf dieser Seite.
clear-Attributwert:
left Floating-Elemente sind auf der linken Seite nicht zulässig.
right Floating-Elemente sind auf der rechten Seite nicht erlaubt.
Beide erlauben keine schwebenden Elemente auf der linken und rechten Seite.
kein Standardwert. Ermöglicht die Anzeige schwebender Elemente auf beiden Seiten.
inherit gibt an, dass der Wert des Clear-Attributs vom übergeordneten Element geerbt werden soll.
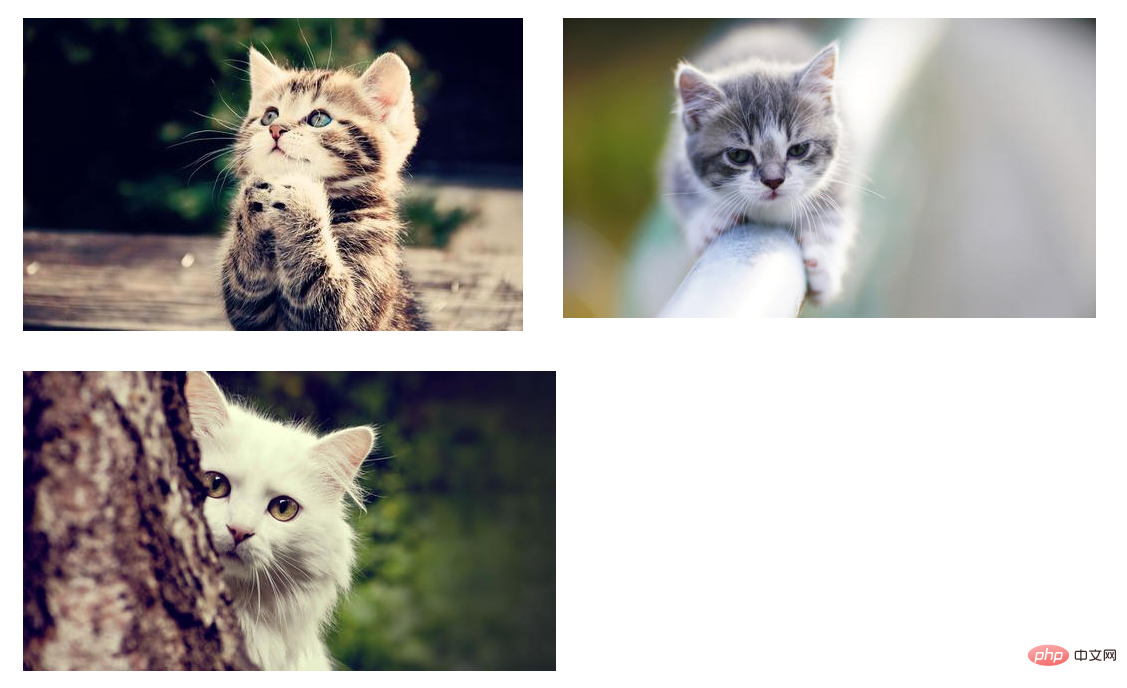
Beispiel:
<html>
<head>
<style type="text/css">
div {
float: left;
margin: 20px;
}
.three{
clear: both;
}
</style>
</head>
<body>
<div>
<img src="images/1.jpg" / alt="Was bedeutet „klar' in HTML?" >
</div>
<div>
<img src="images/2.jpg" / alt="Was bedeutet „klar' in HTML?" >
</div>
<div class="three">
<img src="images/3.jpg" / alt="Was bedeutet „klar' in HTML?" >
</div>
</body>
</html>Effekt:

Empfohlenes Lernen: HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWas bedeutet „klar' in HTML?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

