Heim >Web-Frontend >HTML-Tutorial >So passen Sie die geordnete HTML-Liste an
So passen Sie die geordnete HTML-Liste an
- 醉折花枝作酒筹Original
- 2021-06-04 17:05:094322Durchsuche
In HTML können Sie das Attribut list-style-type verwenden, um die geordnete Liste anzupassen. Sie müssen nur den Stil „list-style-type: type“ auf das ol-Element festlegen. Das list-style-type-Attribut legt den Typ des Listenelement-Markups fest.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer. Das Attribut „list-style-type“ legt den Typ des Listenelement-Tags fest.
Syntax:
元素{
list-style-type:类型;
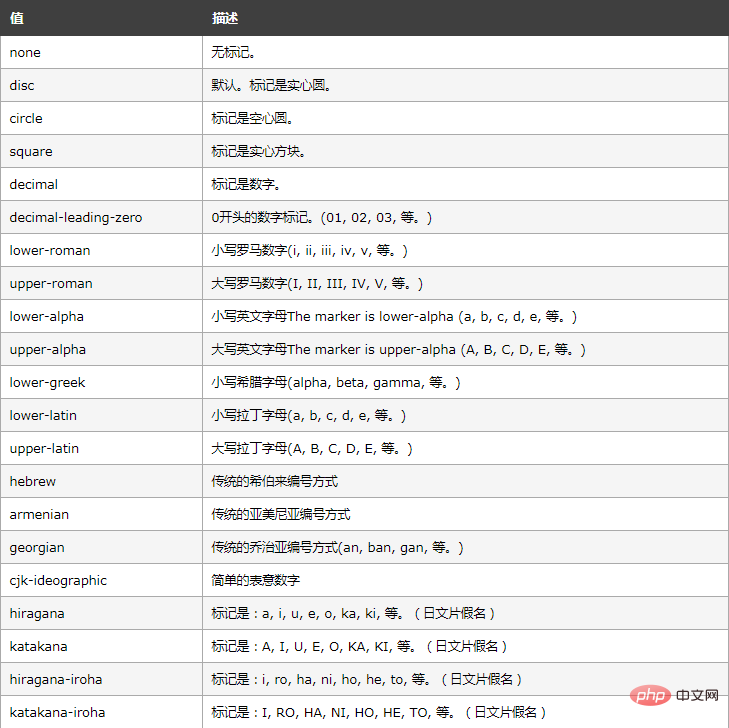
}Attributwert:
 Beispiel:
Beispiel:
<html>
<head>
<style type="text/css">
ul.circle {
list-style-type: circle;
}
ul.square {
list-style-type: square;
}
ol.upper-roman {
list-style-type: upper-roman;
}
ol.lower-alpha {
list-style-type: lower-alpha;
}
</style>
</head>
<body>
<p>Type circle:</p>
<ul class="circle">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<p>Type square:</p>
<ul class="square">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<p>Type upper-roman:</p>
<ol class="upper-roman">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<p>Type lower-alpha:</p>
<ol class="lower-alpha">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
</body>
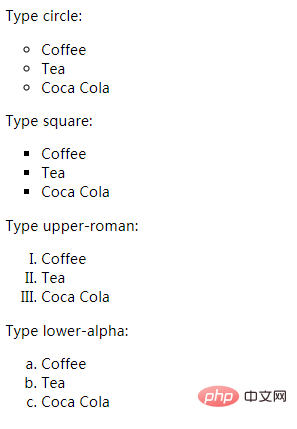
</html>Effekt:
 Empfohlenes Lernen:
Empfohlenes Lernen:
Das obige ist der detaillierte Inhalt vonSo passen Sie die geordnete HTML-Liste an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:So behalten Sie Leerzeichen im Text in HTML beiNächster Artikel:So behalten Sie Leerzeichen im Text in HTML bei

