Heim >Web-Frontend >CSS-Tutorial >So überlaufen und verbergen Sie CSS-Bilder
So überlaufen und verbergen Sie CSS-Bilder
- 藏色散人Original
- 2021-06-01 14:08:3113470Durchsuche
Methode: 1. Erstellen Sie ein div-Element, das als übergeordneter Container fungiert, und umschließen Sie das Bild-img-Tag. 2. Verwenden Sie die Breite- und Höhenattribute, um die Breite und Höhe des div-Elements festzulegen ;"-Stil für das div-Element, um das aktuelle zu erreichen. Wenn das Bild die Breite und Höhe des div überschreitet, schneiden Sie den überlaufenden Inhalt des Bildes ab und blenden Sie ihn aus.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
Wie überlaufe ich CSS-Bilder und verstecke sie?
Erstellen Sie eine neue HTML-Datei und nennen Sie sie test.html, um zu erklären, wie div+css die zusätzlichen Teile des Bildes verbirgt.

Verwenden Sie in der Datei test.html das div-Tag, um ein Modul zu erstellen, um die Höhe des Bildes zu begrenzen. Setzen Sie gleichzeitig das Klassenattribut des div-Tags auf jj, das hauptsächlich zum Festlegen verwendet wird Der CSS-Stil durch diese Klasse unten.

Verwenden Sie in der Datei test.html im div-Tag das img-Tag, um ein Bild zu erstellen. Das Bild ist das 3.jpg-Bild im Bilderordner.

Schreiben Sie in die Datei test.html das Tag und der CSS-Stil der Seite wird in dieses Tag geschrieben.

Legen Sie im CSS-Tag den CSS-Stil des Div über den Klassennamen jj fest, verwenden Sie das Attribut width, um die Breite des Div auf 250 Pixel festzulegen, und verwenden Sie das Attribut height, um die Höhe des Div festzulegen 100px.


Setzen Sie im CSS-Tag den Überlauf auf „versteckt“, um den zusätzlichen Teil des Bildes auszublenden, wenn er die Höhe des Div überschreitet.

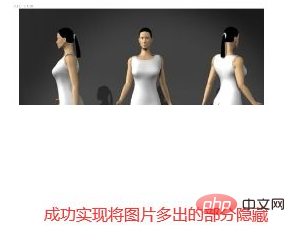
Öffnen Sie die Datei test.html im Browser, um den Effekt zu sehen.

Empfohlenes Lernen: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo überlaufen und verbergen Sie CSS-Bilder. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

