Heim >Web-Frontend >Front-End-Fragen und Antworten >So legen Sie Text fest, der in CSS nicht mehr ausgeblendet ist
So legen Sie Text fest, der in CSS nicht mehr ausgeblendet ist
- 藏色散人Original
- 2021-06-01 11:16:204309Durchsuche
So stellen Sie ein, dass der Text in CSS ausgeblendet wird: Erstellen Sie zuerst eine neue HTML-Datei. Verwenden Sie dann das div-Tag, um eine Textzeile zu erstellen. Setzen Sie dann das Klassenattribut des div-Tags auf txtdiv. versteckt“ in CSS, um zu erkennen, dass der Text im div Wenn er die Breite überschreitet, wird er einfach ausgeblendet und nicht angezeigt.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie der überschüssige Teil im CSS ausgeblendet wird.

Verwenden Sie in der Datei test.html ein div-Tag, um eine Textzeile zum Testen zu erstellen.

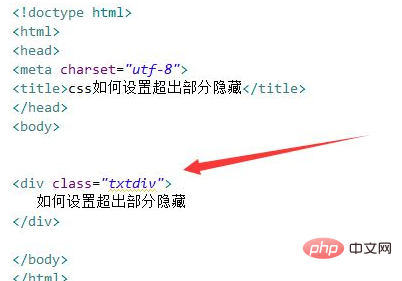
Setzen Sie in der Datei test.html das Klassenattribut des div-Tags auf txtdiv, das zur Definition seines Stils über diese Klasse unten verwendet wird.

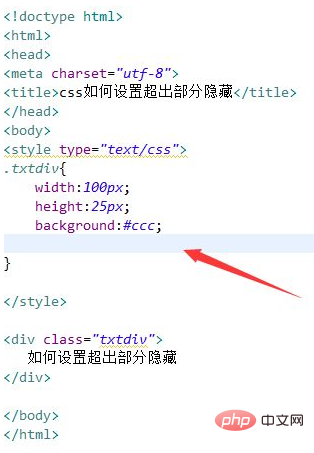
Legen Sie im CSS-Tag den Stil der Div-Through-Klasse fest, definieren Sie die Breite auf 100 Pixel, die Höhe auf 25 Pixel und die Hintergrundfarbe auf Grau.

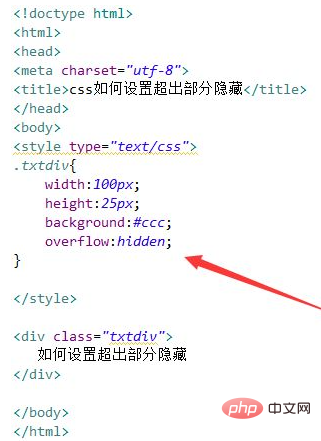
Verwenden Sie im CSS-Tag „overflow:hidden“, um es so einzustellen, dass es ausgeblendet und nicht angezeigt wird, wenn der Text im div die Breite überschreitet.

Öffnen Sie die Datei test.html im Browser, um die Ergebnisse anzuzeigen.

Empfohlenes Lernen: „CSS-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo legen Sie Text fest, der in CSS nicht mehr ausgeblendet ist. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

