Heim >Web-Frontend >Front-End-Fragen und Antworten >So löschen Sie eine Position im CSS
So löschen Sie eine Position im CSS
- 藏色散人Original
- 2021-05-27 14:19:124208Durchsuche
So brechen Sie die Position in CSS ab: Erstellen Sie zuerst eine neue HTML-Datei und erstellen Sie ein Modul mit dem div-Tag. Setzen Sie dann das Positionierungsattribut des div auf relative Positionierung. Erstellen Sie schließlich einen Stil mit dem Klassennamen „clearpos“ und legen Sie die Position fest Attribut zu static Can.

Die Betriebsumgebung dieses Artikels: Windows 7-System, HTML5- und CSS3-Version, DELL G3-Computer
Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie CSS die Positionierung löscht.

Verwenden Sie in der Datei test.html das div-Tag, um ein Modul zu erstellen und seine Klasse auf con zu setzen. Dies wird hauptsächlich zum Festlegen des CSS-Stils über diese Klasse unten verwendet.

Erstellen Sie in der Datei test.html ein weiteres div-Modul innerhalb des div und setzen Sie seine Klasse auf pos.

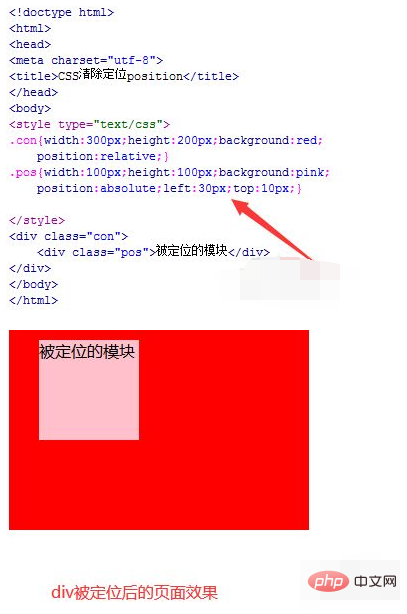
Legen Sie im CSS-Tag den Stil des Div mit dem Klassennamen con fest, verwenden Sie das Attribut width, um die Breite des Div auf 300 Pixel festzulegen, und verwenden Sie das Attribut height, um die Höhe des Div auf 200 Pixel festzulegen. und verwenden Sie das Hintergrundattribut, um die Hintergrundfarbe des Div auf Rot zu setzen. Das Positionierungsattribut position wird auf relative Positionierung (relativ) gesetzt.

Legen Sie im CSS-Tag den Stil des Div mit dem Klassennamen pos fest, verwenden Sie das Attribut width, um die Breite des Div auf 100 Pixel festzulegen, und verwenden Sie das Attribut height, um die Höhe des Div auf 100 Pixel festzulegen. und verwenden Sie das Hintergrundattribut, um die Hintergrundfarbe des Div auf rosa zu setzen, das Positionierungsattribut position wird auf absolute Positionierung (absolut) gesetzt und verwenden Sie gleichzeitig die Attribute left und top, um das Div auf 30 Pixel festzulegen links und 10 Pixel von oben.

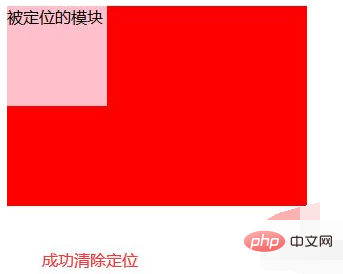
Erstellen Sie im CSS-Tag einen Stil mit dem Klassennamen „clearpos“ und setzen Sie das Positionsattribut auf „statisch“, d. h. durch Löschen des Positionierungsattributs wird die Positionierung gelöscht. Fügen Sie diesen Namenstyp dem Modul hinzu, dessen div pos ist, und löschen Sie dessen Positionierung.

Öffnen Sie die Datei test.html im Browser, um den Effekt zu sehen.

Empfohlenes Lernen: „HTML-Video-Tutorial“ „CSS-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo löschen Sie eine Position im CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

