Heim >Web-Frontend >Front-End-Fragen und Antworten >Was tun, wenn der HTML-Beitrag verstümmelt ist?
Was tun, wenn der HTML-Beitrag verstümmelt ist?
- 藏色散人Original
- 2021-05-27 10:40:452475Durchsuche
Lösung für verstümmelten HTML-Beitrag: Öffnen Sie zuerst die entsprechende Codedatei und ändern Sie dann den vom Beitrag übergebenen ISO-codierten Inhalt in den Inhalt im UTF-8-Format.

Die Betriebsumgebung dieses Artikels: Windows 7-System, HTML5-Version, DELL G3-Computer
HTML verwendet die Post-Methode, um chinesische Inhalte zu übermitteln, und die Fehlerlösung ist verstümmelt.
Verwenden Sie heute bei der Erstellung eines Beispiels die Post-Methode zum Senden des Formulars. Wenn es Chinesisch gibt, werden bei der Anzeige auf einer anderen Seite immer verstümmelte Zeichen angezeigt.
Wenn die Übermittlungsmethode jedoch in get geändert wird, tritt dieser Fehler nicht auf.
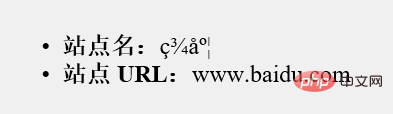
Detaillierte Fehler finden Sie in den Bildern und dem Code unten.
HTML-Code:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>测试Cookie的设置和获取</title> 6 </head> 7 <body> 8 <form action="/TestTomcat/SetCookie" method="post"> 9 站点名:<input type="text" name="name"><br> 10 站点URL:<input type="text" name="url"><br> 11 <input type="submit" value="提交" /> 12 </form> 13 </body> 14 </html>
Servlet-Code, einen Teil abfangen:
1 response.setContentType("text/html;charset=utf-8");
2
3 PrintWriter out=response.getWriter();
4
5 String title="设置Cookie实例";
6 String docType="<! DOCTYPE html>\n";
7 out.println(docType+
8 "<html>\n"+
9 "<head><title>"+title+"</title></head>"+
10 "<body bgcolor=\"#f0f0f0\">\n"+
11 "<h1 align=\"center\">"+title+"</h1>\n"+
12 "<ul>\n" +
13 " <li><b>站点名:</b>"
14 + request.getParameter("name") + "\n</li>" +
15 " <li><b>站点 URL:</b>"
16 + request.getParameter("url") + "\n</li>" +
17 "</ul>\n" +
18 "</body></html>");Fehler:

Zuerst dachte ich, der Codeblock sei an der falschen Position platziert, also habe ich den obigen Code in doPost eingefügt und es ausprobiert . Dieser Fehler tritt immer noch auf.
Wie übermittelt man also Chinesisch per Post?
Durch die Suche nach Informationen
per Post einreichen
In diesem Fall hat Response.setCharacterEncoding eine Auswirkung. Wenn Response.setCharacterEncoding nicht festgelegt ist, ist der Wert null und iso-8859-1 wird standardmäßig für die erneute Verwendung verwendet. Kodierung (Dekodierung).
Der Browser verwendet das Codierungsformat seiner eigenen Seite als Startcodierungsformat und codiert Zeichen zur Übertragung in Bytes. Wenn es um Tomcat geht, beeinträchtigt Tomcat das Neucodierungsformat (Decodierungsformat) nicht. Wenn „response.getCharacterEncoding“ null ist, wird standardmäßig „iso-8859-1“ verwendet, um Zeichen neu zu kodieren (dekodieren). Wenn festgelegt, werden Zeichen entsprechend dem eingestellten Kodierungsformat neu kodiert (dekodiert).
POST überträgt Einzelbyte-Daten. Die von POST übertragenen Daten sind daher ISO-8859-1-Einzelbyte-Daten. Daher werden Englisch und Zahlen nicht verfälscht server.xml sind ungültig. Natürlich ist auch request.setCharacterEncoding() ungültig, da das Prinzip von setCharacterEncoding das gleiche ist wie das des Filters Der übertragene ISO-codierte Inhalt wird in den Inhalt im UTF-8-Format umgewandelt und dann ausgegeben.
Empfohlenes Lernen: „
HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonWas tun, wenn der HTML-Beitrag verstümmelt ist?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

