Heim >Backend-Entwicklung >PHP-Tutorial >So erstellen Sie schnell dynamische Webseiten über HTML+CSS+MySQL+PHP
So erstellen Sie schnell dynamische Webseiten über HTML+CSS+MySQL+PHP
- 慕斯nach vorne
- 2021-05-26 14:29:0414200Durchsuche
Ich zeige Ihnen, wie Sie mithilfe von HTML+CSS+MySQL+PHP schnell dynamische Webseiten erstellen können. Lassen Sie uns gemeinsam die unbekannten Geheimnisse erkunden! ! !

1. Aufbau der Entwicklungsumgebung
(1) Aufbau der Apache+PHP+MySQL-Umgebung
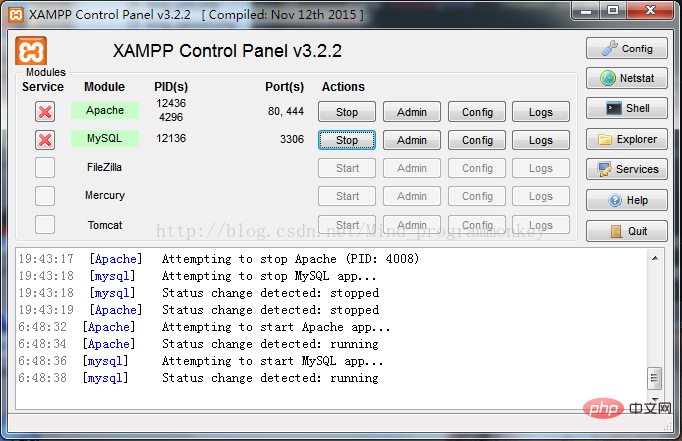
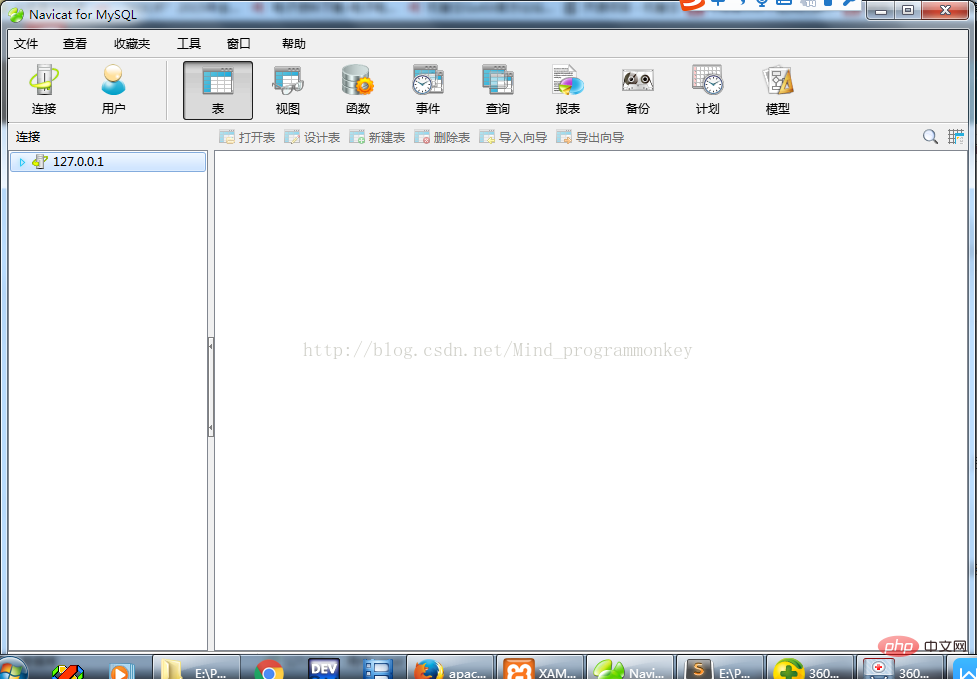
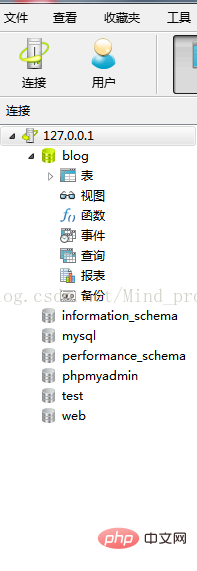
Da Apache als Server verwendet wird, wird MySQL als Datenbank zum Speichern von Daten verwendet PHP wird zum Schreiben von Code verwendet. Um die interaktiven Daten zwischen Webseiten und Datenbanken zu realisieren, müssen Sie die oben genannte Software herunterladen. Die Installationsumgebung und die Konfiguration der oben genannten Software sind jedoch sehr mühsam. Daher verwenden wir hier eine leistungsstarke Integration zum Erstellen von Websites Softwarepaket --- Sie können phpmyadmin auch direkt zum Betrieb verwenden (geben Sie nach der Installation des oben genannten xampp-Softwarepakets 127.0 in den Browser ein. 0.1/phpmyadmin kann geöffnet werden), aber phpmyadmin ist unpraktisch zu bedienen. Hier verwenden wir den von Oracle hergestellten Datenbank-Client Navicat. Klicken Sie auf die Verbindung und geben Sie den Verbindungsnamen ein (hier habe ich direkt den Namen der IP-Adresse 127.0.0.1 übernommen), der Hostname und die Portnummer müssen nicht geändert werden, hier sind der Benutzername und das Passwort. Wenn Sie xampp verwenden, lautet der Benutzername root und das Kennwort ist leer. Wenn Sie xampp nicht zur Installation verwenden, melden Sie sich einfach mit dem von Ihnen festgelegten Benutzernamen und Kennwort an. Klicken Sie nach dem Ausfüllen auf den Verbindungstest. Wenn keine Probleme auftreten, können Sie eine direkte Verbindung zur Datenbank herstellen.是 Wenn Sie die Datenbank beherrschen möchten, müssen Sie einfach jede Operation der Datenbank ausführen. Im Allgemeinen ist sie in vier Operationen unterteilt: Hinzufügen, Löschen und Ändern.
①Hinzugefügt: Daten in die Datenbank schreiben 
(PS-Neulinge müssen auf die Datentabelle achten“ Benutzer" Das folgende ``-Symbol ist ein Anführungszeichen über der Tabulatortaste und das Symbol nach Werten ist ein einfaches Anführungszeichen) ②Löschen: Vorhandene Daten löschen
Anweisung: Von Benutzern löschen WHERE id='3'③Änderung: Daten ändern
 Anweisung: Benutzer aktualisieren Benutzername='neuer Wert', Passwort='neuer Wert' WHERE id=3
Anweisung: Benutzer aktualisieren Benutzername='neuer Wert', Passwort='neuer Wert' WHERE id=3
④Prüfen: Daten aus der Datenbank lesen 
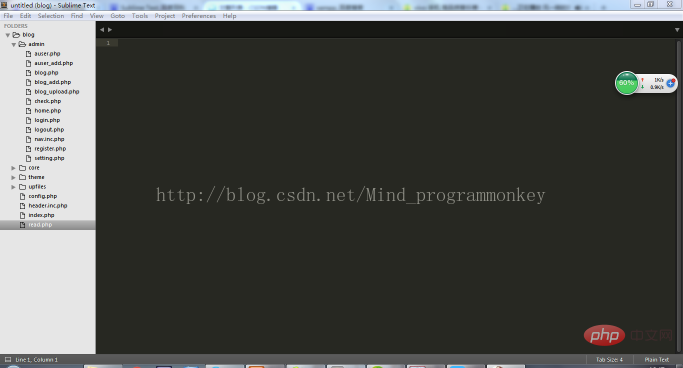
(3) HTML-Webseiten-Schreibtool Sublime Text
Sublime Text ist ein Code-Editor (Sublime Text 2 ist eine kostenpflichtige Software, die jedoch unbegrenzt ausprobiert werden kann), und das ist er auch auch fortgeschritten in HTML und Prosa-Texteditor. Sublime Text verfügt über eine schöne Benutzeroberfläche und leistungsstarke Funktionen, was sich sehr gut für Programmierer eignet, die Code schreiben. Wenn Sie Webseitencode schreiben, können Sie diesen kleinen Trick beherrschen: Erstellen Sie zuerst eine neue Datei, speichern Sie das Format als HTML-Webseitenformat, öffnen Sie es dann in Sublime Text, geben Sie html:4s ein und drücken Sie die Tabulatortaste A allgemeine Rahmenbedingungen generiert werden können. Wenn Sie diese Tastenkombination verwenden möchten, müssen Sie natürlich dem oben angegebenen Link folgen und die Schritte zur Installation des Emmet-Plug-Ins ausführen, bevor Sie es verwenden können.(
4) Konfiguration des Website-Domänennamens
Wenn Sie die URL 127.0.0.1 im Browser öffnen, wird im Allgemeinen eine URL im Apache-Standardverzeichnis angezeigt. Hier ändere ich sie in das Verzeichnis, in dem Ich arbeite an dem Projekt E:PHP
xamppapacheconf, öffne die Datei httpd.conf und ändere den darin enthaltenen Pfad in das Verzeichnis, in dem du die Website speicherst. Hier habe ich ihn in
DocumentRoot „E:/“ geändert.php
/xampp/workplace“
6fbd866c3925279ade2f9dc1598c9eb5Hier sollten Sie darauf achten, den Download-Pfad zu Ihrem eigenen Verzeichnis zu ändern. Zweitens habe ich auch die URL 127.0.0.1 erneut geändert, um ihren virtuellen Domänennamen blog.com zu erstellen. Nach der Änderung starten und durchsuchen. Geben Sie blog.com ein Browser, und die folgende Szene wird angezeigt:

Hier habe ich die von mir geänderte DNS-Konfiguration gefunden. Ich weiß nicht, wann ich einen Kommentar hinzugefügt habe, der es unmöglich machte, sie zu öffnen Bitte befolgen Sie meine Anweisungen. Wenn die angegebene Verbindung nicht geöffnet werden kann, überprüfen Sie die Konfigurationsdatei auf Fehler.
Kurz gesagt, die Konfigurationsumgebung und die Tools wurden grundsätzlich erfolgreich eingerichtet. Als nächstes werde ich mit der Erläuterung dieses Blog-Projekts beginnen.
2. Schreiben der Blog-Website
1. Gesamtgerüst
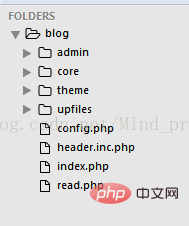
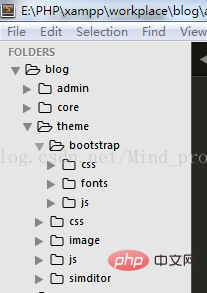
Zunächst stelle ich hier mein Gesamtgerüst vor und erkläre es, damit sich jeder damit vertraut machen kann.是 g BLOG ist der Name des Projekts. Der Kernordner wird in der Hintergrund-Anmeldedatei gespeichert. Die Stildatei der Webseite zum Speichern des Themenordners ist die vom lokalen Bereich auf den Server hochgeladene Bildinformation. Dann ist die Datei config.php die Konfigurationsdatei der gesamten Blog-Website, header.inc.php lädt Informationen zum Seitenstil, die Datei index.php ist die Homepage der Website und die Datei read.php ist der spezifische Link zum Artikel auf der Homepage der Website.

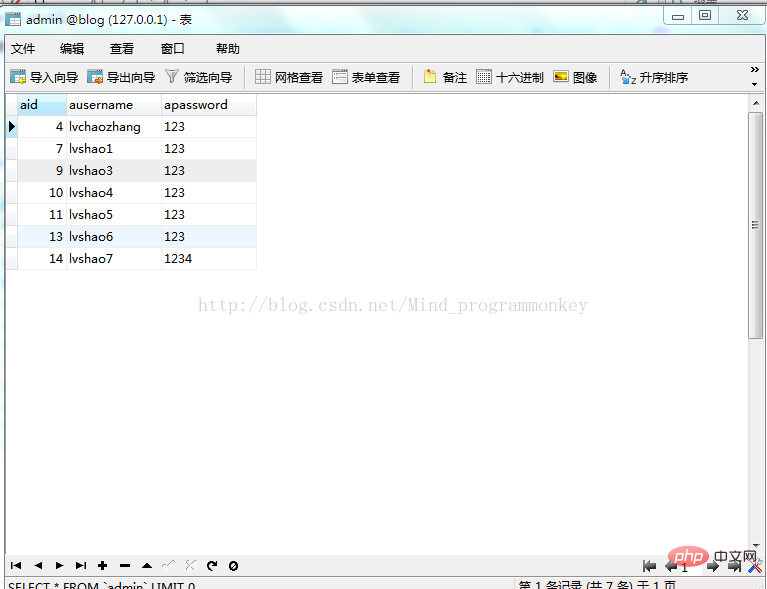
Ich gebe hier das Design der Datenbanktabellen als Referenz und zum Studium an. Hier erstelle ich hauptsächlich drei Tabellen, in denen die Registrierungs- und Anmeldedaten des Hintergrundadministrators gespeichert werden Passwort:

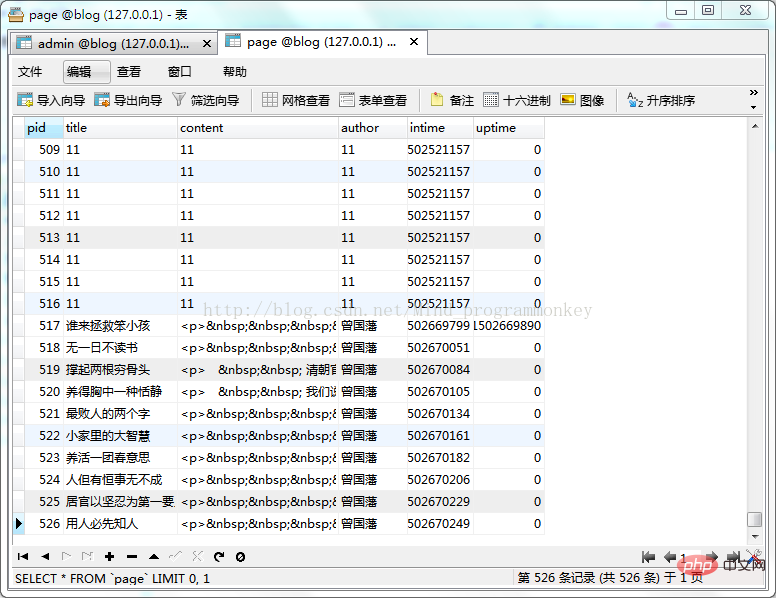
Die Seitentabelle wird hauptsächlich zum Speichern von Blog-Informationen verwendet, um die Installation von Bildern zum Erstellen der Tabelle zu erleichtern:

Schließlich wird die Einstellungstabelle angegeben, die hauptsächlich verwendet wird Wird zum Speichern der Systemeinstellungen des Blogs verwendet. :
 网 2. Der Hintergrund des Schreibens des Website-Administrators
网 2. Der Hintergrund des Schreibens des Website-Administrators
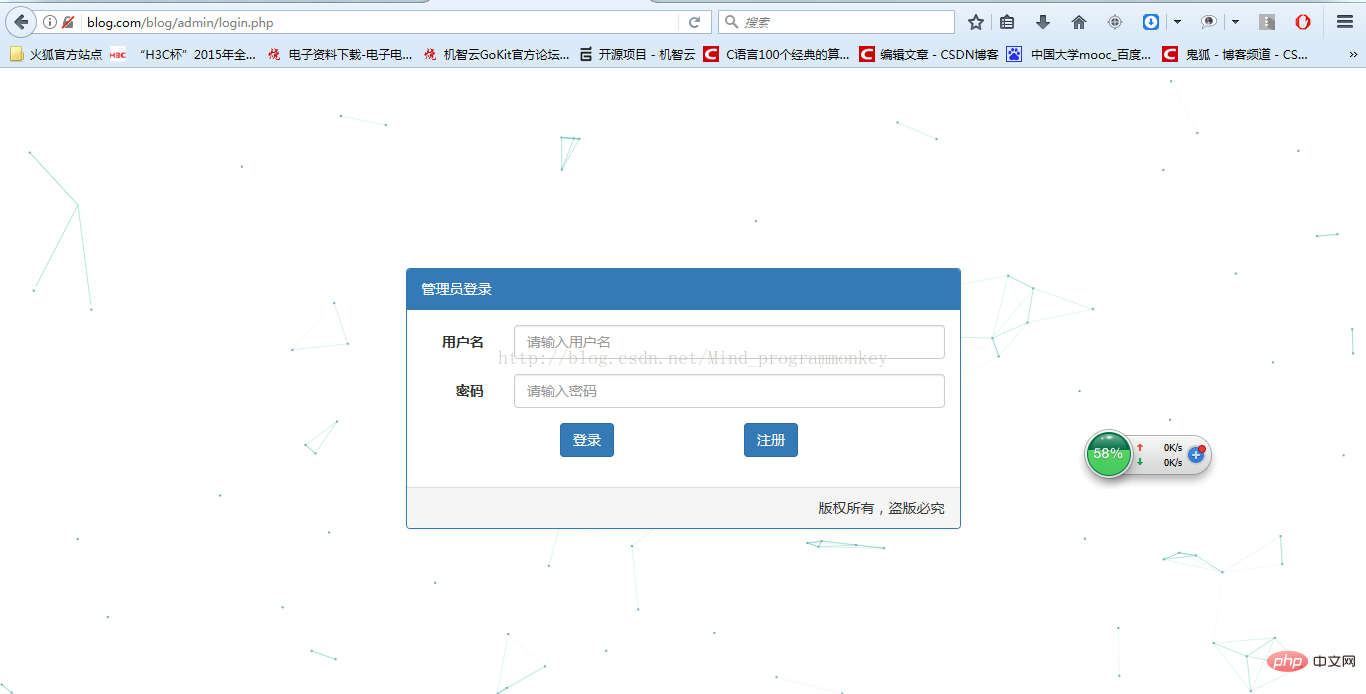
 1) Anmeldeschnittstelle (login.php)
1) Anmeldeschnittstelle (login.php)
Über diese Seite werde ich Geben Sie hier den Quellcode ein und melden Sie sich tatsächlich auf der Seite an. Ich habe hauptsächlich Bootstrap verwendet, um diese Anmeldeseite zu entwerfen. Wenn Sie es nicht verstehen, können Sie es verwenden enthält verschiedene Stile und Komponenten sowie ein JavaScript-Plug-in, das als sehr nützlich bezeichnet werden kann. Hier erfahren Sie, wie ich Bootstrap herunterlade, dann die Datei kopiere und sie in den Ordner des Themes kopiere. Die Aufrufmethode finden Sie im Quellcode unten. Quellcode: <?php
/*
后台管理员登录窗口
*/
/*启动session服务,记录账号登录的cookies*/
session_start();
/*包含一个配置文件*/
include('../config.php');
if($input->get('do')=='check'){
/*获取页面提交的用户名和密码数据*/
$ausername=$input->post('ausername');
$apassword=$input->post('apassword');
/*查询页面提交的数据是否在数据库提供的数据存在的sql语句*/
$sql="select * from admin where ausername='{$ausername}' and apassword='{$apassword}' ";
/*数据库查询语句返回结果*/
$mysqli_result=$db->query($sql);
/*以数组形式存储数据库查询语句的返回结果*/
$row=$mysqli_result->fetch_array( MYSQLI_ASSOC);
/*如果row确实返回了结果,则将结果的aid存储在session里,并转向home.php文件*/
if(is_array($row)){
$_SESSION['aid']=$row['aid'];
header("location:home.php");
}else{
echo("账户或密码错误");
}
}
?>
<!--后台管理员登录界面></!-->
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>管理员登录界面</title>
<!--加载包含bootstrap里css和javascript里的文件></!-->
<?php include(PATH . '/header.inc.php');?>
</head>
<body>
<!--最外面的container容器></!-->
<p class="container">
<!--bootstrap使用时建议使用一个row表格类,包含12个列></!-->
<p class="row" style="margin-top:200px;">
<!--距左边3个列></!-->
<p class="col-md-3"></p>
<!--中间部分占据6列></!-->
<p class="col-md-6" ">
<p class="panel panel-primary">
<!--登录头部分></!-->
<p class="panel-heading">管理员登录</p>
<!--登录的身体部分></!-->
<p class="panel-body">
<form class="form-horizontal" action="login.php?do=check" method="post">
<!--登录的用户名那一行></!-->
<p class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">用户名</label>
<p class="col-sm-10">
<input type="text" class="form-control" name="ausername" id="ausername" placeholder="请输入用户名" datatype="*3-10" errormsg="请输入长度 范围在3-10之间的昵称">
</p>
</p>
<!--登录的密码那一行></!-->
<p class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">密码</label>
<p class="col-sm-10">
<input type="password" class="form-control" name="apassword" id="apassword" placeholder="请输入密码">
</p>
</p>
<!--登录、注册那一行></!-->
<p class="form-group">
<p class="col-sm-3"></p>
<!--登录></!-->
<p class="col-sm-4">
<input type="submit" value="登录" class='btn btn-primary'>
</p>
<!--注册></!-->
<p class="col-sm-4">
<a href="register.php"><input type="button" value="注册" class="btn btn-primary"> </a>
</p>
</p>
</form>
</p>
<!--登录的尾部分></!-->
<p class="panel-footer text-right">版权所有,盗版必究</p>
</p>
</p>
<!--距离右边三列></!-->
<p class="col-md-3"></p>
</p>
</p>
<!--窗口背景的script加载></!-->
<script type="text/javascript">
window.onload = function() {
var config = {
vx : 4,
vy : 4,
height : 2,
width : 2,
count : 100,
color : "121, 162, 185",
stroke : "100, 200, 180",
dist : 6000,
e_dist : 20000,
max_conn : 10
}
CanvasParticle(config);
}
</script>
<script type="text/javascript" src="../theme/js/canvas-particle.js"></script>
</script>
</body>
</html>


<?php
/*包含一个配置文件*/
include('../config.php');
if($input->get('do')=='check'){
/*获取用户页面注册传来的用户名和密码数据*/
$ausername=$input->post('ausername');
$apassword=$input->post('apassword');
$aconfirmpassword=$input->post('aconfirmpassword');
/*注册时的处理*/
if($apassword!=$aconfirmpassword){
echo "前后两次输入的密码不一致";
exit;
}
/*将用户填入的数据插入到数据库的sql语句*/
$sql="INSERT INTO admin(`ausername`,`apassword`) values('$ausername','$apassword')";
/*提交sql语句到数据库处理*/
$is=$db->query($sql);
/*判断是否注册成功*/
if($is){
echo "注册成功";
header("Location:login.php");
}else{
echo "注册失败";
}
}
?>
<!--后台管理员登录界面></!-->
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>管理员注册界面</title>
<!--加载包含bootstrap里css和javascript里的文件></!-->
<?php include(PATH . '/header.inc.php');?>
</head>
<body>
<!--最外面的container容器></!-->
<p class="container">
<!--bootstrap使用时建议使用一个row表格类,包含12个列></!-->
<p class="row" style="margin-top:200px;">
<!--距左边3个列></!-->
<p class="col-md-3"></p>
<!--中间部分占据6列></!-->
<p class="col-md-6" ">
<p class="panel panel-primary">
<!--注册头部分></!-->
<p class="panel-heading">管理员注册</p>
<!--注册的身体部分></!-->
<p class="panel-body">
<form class="form-horizontal" action="register.php?do=check" method="post">
<!--注册的用户名那一行></!-->
<p class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">用户名</label>
<p class="col-sm-10">
<input type="text" class="form-control" name="ausername" id="ausername" placeholder="请输入用户名">
</p>
</p>
<!--注册的密码那一行></!-->
<p class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">密码</label>
<p class="col-sm-10">
<input type="password" class="form-control" name="apassword" id="apassword" placeholder="请输入密码">
</p>
</p>
<!--注册的密码确定那一行></!-->
<p class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">确认密码</label>
<p class="col-sm-10">
<input type="password" class="form-control" name="aconfirmpassword" id="aconfirmpassword" placeholder="请再次输入密码">
</p>
</p>
<!--提交注册那一行></!-->
<p class="form-group">
<p class="col-sm-4"></p>
<p class="col-sm-6">
<input type="submit" value="注册" class='btn btn-primary btn-lg btn-block'>
</p>
</p>
</form>
</p>
<!--登录的尾部分></!-->
<p class="panel-footer text-right">版权所有,盗版必究</p>
</p>
</p>
<!--距离右边三列></!-->
<p class="col-md-3"></p>
</p>
</p>
<!--窗口背景的script加载></!-->
<script type="text/javascript">
window.onload = function() {
var config = {
vx : 4,
vy : 4,
height : 2,
width : 2,
count : 100,
color : "121, 162, 185",
stroke : "100, 200, 180",
dist : 6000,
e_dist : 20000,
max_conn : 10
}
CanvasParticle(config);
}
</script>
<script type="text/javascript" src="../theme/js/canvas-particle.js"></script>
</script>
</body>
</html> (
Nehmen Sie im Quellcode den Titelteil der oben genannten Website separat heraus und erstellen Sie eine Datei (nav.inc.php). Hier wird auch der Quellcode bereitgestellt, damit jeder ihn lernen und nachschlagen kann.
home.php-Quellcode<?php /* 后台管理员登录之后php控制端 */ include ('check.php'); ?> <!--后台管理员登录之后的界面<>/!--> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>管理员登录</title> <?php include(PATH . '/header.inc.php');?> <!--所有的页面都需加载这个文件></!--> </head> <body> <?php include('nav.inc.php');?> <!--管理员登录页面的标题部分></!--> </body> </html>nav.inc.php
<!--后台管理界面的上方标题></!--> <nav class="navbar navbar-default" role="navigation"> <p class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <p class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="home.php">ADMIN</a> </p> <!-- Collect the nav links, forms, and other content for toggling --> <p class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li ><a href="blog.php">博客管理 <span class="sr-only">(current)</span></a></li> <li><a href="auser.php">管理员管理</a></li> <li><a href="setting.php">系统管理</a></li> </ul> <ul class="nav navbar-nav navbar-right"> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false"> <?php echo $session_user['ausername'];?> <span class="caret"></span></a> <!--输出此时登录的账户名></!--> <ul class="dropdown-menu"> <li><a href="logout.php">退出</a></li> </ul> </li> </ul> </p><!-- /.navbar-collapse --> </p><!-- /.container-fluid --> </nav>
 (4) Blog-Verwaltungsschnittstelle (blog.php)
(4) Blog-Verwaltungsschnittstelle (blog.php)Hier gibt es drei Funktionen: Blog-Schnittstelle ändern, löschen und hinzufügen. Nachfolgend werde ich die Schnittstelle zum Hinzufügen eines Blogs separat auflisten

在这里这个编辑器如果需要图片上传功能的话,需要在文件中设置,这个文件设置为(blog_uopload.php)
blog_add.php源码
<?php
/*后台除去管理员登录界面,均需加载这个文件,来验证该页面管理员是否登录*/
include ('check.php');
/*取出传来的pid从而判断是添加还是修改操作*/
$pid=$input->get('pid');
/*初始化page,为了区别添加还是修改操作*/
$page=array(
'title' => '',
'author' => '',
'content' => '',
);
/*如果pid大于0,可以得出并不是添加操作,而是修改操作*/
if($pid>0){
$sql="select * from page where pid ='{$pid}' ";
$res=$db->query($sql);
$page=$res->fetch_array(MYSQLI_ASSOC);
}
/*对于添加操作操作而言,账户或密码不能为空*/
if($input->get('do')=='add'){
$title=$input->post('title');
$author=$input->post('author');
$content=$input->post('content');
if(empty($title)||empty($author)||empty($content)){
echo("数据不能为空");
}
/*如果aid大于1,则得出更新操作,否则执行添加操作*/
if($pid>0){
$uptime=time();
$sqlTpl="UPDATE page set title='%s',author='%s',content='%s',uptime='%d' where pid='%d' ";
$sql=sprintf($sqlTpl,$title,$author,$content,$uptime,$pid);
}
else{
$intime=time();
$sqlTpl="INSERT INTO page(`title`,`author`,`content`,`intime`,`uptime`) values('%s','%s','%s','%d','%d')";
$sql=sprintf($sqlTpl,$title,$author,$content,$intime,0);
}
/*判断是否有结果*/
$is=$db->query($sql);
if($is){
header("location:blog.php");
}else{
echo "执行失败";
}
}
?>
<!--管理员添加博客或修改博客的界面<>/!-->
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>添加博客</title>
<?php include(PATH . '/header.inc.php');?>
<!--加载simiditor编辑器的文件></!-->
<link rel="stylesheet" type="text/css" href="../theme/simditor/styles/simditor.css" />
<script type="text/javascript" src="../theme/simditor/scripts/module.js"></script>
<script type="text/javascript" src="../theme/simditor/scripts/hotkeys.js"></script>
<script type="text/javascript" src="../theme/simditor/scripts/uploader.js"></script>
<script type="text/javascript" src="../theme/simditor/scripts/simditor.js"></script>
</head>
<body>
<?php include('nav.inc.php');?>
<p class="container">
<h2> 博客管理 <small class="pull-right"><a class='btn btn-default' href="blog.php">返回</a></small></h2>
<hr/>
<p class="rows">
<form class="form-horizontal" role="form" action="blog_add.php?do=add&pid=<?php echo $pid;?>" method="post">
<p class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">标题</label>
<p class="col-sm-6">
<input type="text" class="form-control" name="title" placeholder="请输入标题" value='<?php echo $page['title'];?>'>
</p>
</p>
<p class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">作者</label>
<p class="col-sm-4">
<input type="text" class="form-control" name="author" placeholder="请输入作者" value='<?php echo $page['author'];?>' >
</p>
</p>
<p class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">正文</label>
<p class="col-sm-8">
<textarea id="content" name="content" class="form-control"><?php echo $page['content'];?></textarea>
<!--在script中初始化编辑器,在这里注意script里加载的textarea的ID要与上方textarea的id号一致></!-->
<script>
var editor = new Simditor({
textarea: $('#content'),
upload:{
url:'blog_upload.php',
fileKey:'file1'
}
//optional options
});
</script>
</p>
</p>
<p class="form-group">
<p class="col-sm-offset-2 col-sm-6">
<button type="submit" class="btn btn-default">提交</button>
</p>
</p>
</form>
</p>
</p>
</body>
</html>blog_upload.php源码
<?php
/*后台除去管理员登录界面,均需加载这个文件,来验证该页面管理员是否登录*/
include('check.php');
/*将文件上传到服务器的目录里*/
$key='file1';
$dir='../upfiles/';
if(isset($_FILES[$key])){
$file=$_FILES[$key];
if($file['error']==0){
/*文件所处服务器的目录*/
$pathName=$dir . $file['name'];
/*文件所在服务器的网址*/
$urlName='http://blog.com/blog/upfiles' . $file['name'];
$is=move_uploaded_file($file['tmp_name'], $pathName);
/*判断是否移动成功*/
if(!$is){
die("上传失败");
}
/*编辑器来判断是否成功上传图片*/
$json=array(
'success' => true,
'msg' => '',
'file_path'=>$urlName
);
echo json_encode($json);
}
}
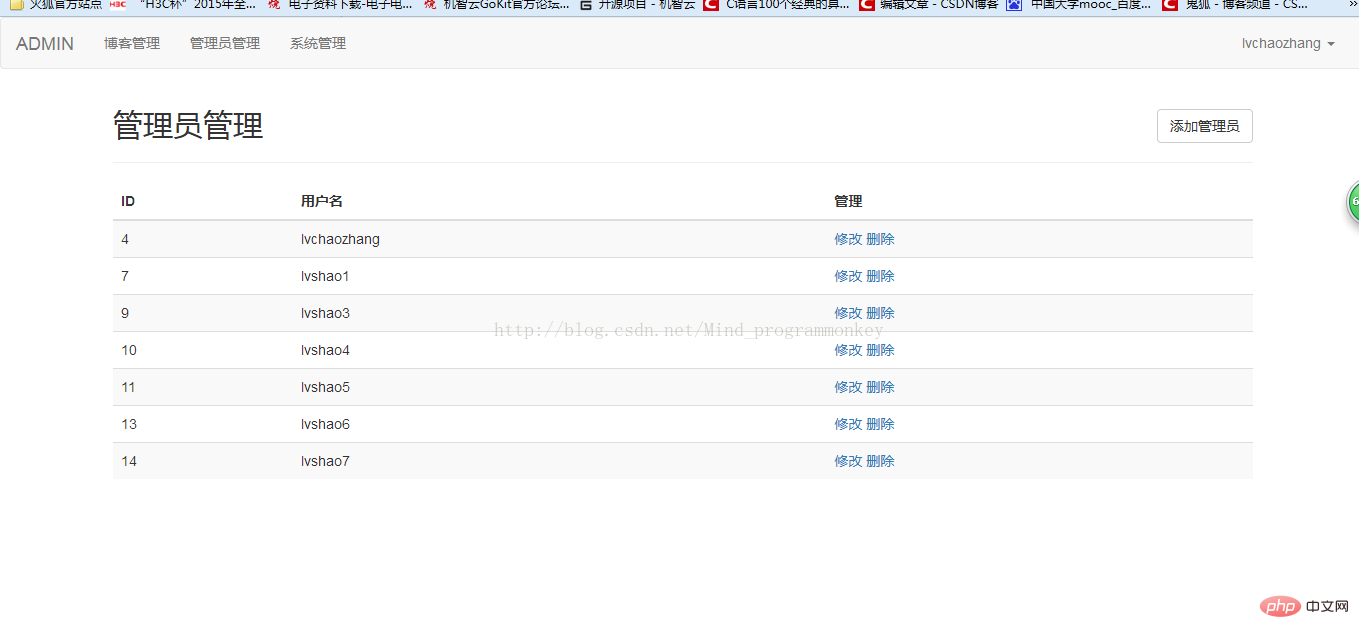
?>(6)管理员管理界面(auser.php)
这里还是有三个功能,修改、删除和添加,这里我就不单独一一列出来了,具体可参考文末给出的源码

(7)系统管理界面
系统管理可以在这里设置标题、介绍和博客每页的显示数量

3.主界面(index.php)
这里是游客访问的主界面,这里给出源码大家作为参考,

阅读界面(read.php)
当你想阅读该文章时,可点击标题进入阅读页,进行阅读,同样给出源码,作为参考

推荐学习:《PHP视频教程》
Das obige ist der detaillierte Inhalt vonSo erstellen Sie schnell dynamische Webseiten über HTML+CSS+MySQL+PHP. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

