Heim >Web-Frontend >Front-End-Fragen und Antworten >html, wie man einen Link hinzufügt
html, wie man einen Link hinzufügt
- 藏色散人Original
- 2021-05-25 10:40:0615367Durchsuche
So fügen Sie einen Link in HTML hinzu: Erstellen Sie zunächst eine HTML-Beispieldatei, fügen Sie dann das Linkformat „Linktext“ hinzu und führen Sie schließlich den HTML-Code aus Skript.

Die Betriebsumgebung dieses Artikels: Windows 7-System, HTML5-Version, DELL G3-Computer
Wir öffnen den HTML-Editor. (Wählen Sie den Editor nach Ihren Wünschen)

Der HTML-Link erscheint im Body-Tag.

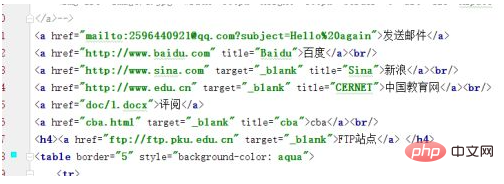
Linkformat Linktext.

Probieren wir es aus, indem wir den Hyperlink-Code in den HTML-Editor eingeben.

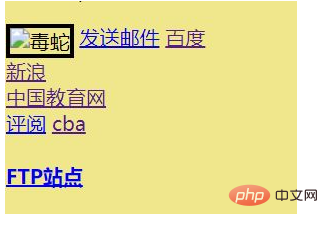
Lassen Sie uns das HTML-Skript ausführen und testen.

Wir klicken auf einen Link. Die entsprechende URL wird umgeleitet.

Empfohlenes Lernen: „HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonhtml, wie man einen Link hinzufügt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

